Image d'arrière-plan de la bannière source d'eau
Introduction à l’image de fond de la bannière Source d’Eau :
Bannière d'affiche Taobao de lotion de soin de peau de cosmétiques
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
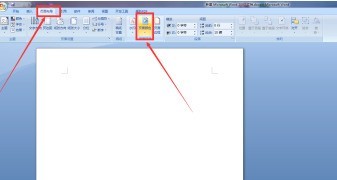
 Introduction à la façon de définir une image d'arrière-plan dans Word
Introduction à la façon de définir une image d'arrière-plan dans Word
25 Apr 2024
1. Cliquez sur [Mise en page] ==> Cliquez sur [Couleur de la page]. 2. Cliquez sur [Effet de remplissage] dans la fenêtre contextuelle. 3. Cliquez sur [Image] ==> Cliquez sur [Sélectionner une image]. 4. Recherchez ici l'image que vous souhaitez définir. 5. Après avoir sélectionné l'image, cliquez sur [OK].
 Spécifiez la position d'une image d'arrière-plan à l'aide de CSS
Spécifiez la position d'une image d'arrière-plan à l'aide de CSS
19 Sep 2023
La propriété CSSbackground-origin est utilisée pour spécifier la position de l'image d'arrière-plan. Vous pouvez essayer d'exécuter le code suivant pour implémenter l'attribut background-image - Exemple de démonstration en direct <html> <head> <style> #demo{ &
 Spécifiez la taille d'une image d'arrière-plan à l'aide de CSS
Spécifiez la taille d'une image d'arrière-plan à l'aide de CSS
03 Sep 2023
La propriété CSSbackground-size est utilisée pour spécifier la taille de l'image d'arrière-plan. Vous pouvez essayer d'exécuter le code suivant pour implémenter une image d'arrière-plan - Exemple de démonstration en direct <html> <head> <style> #demo{
 Comment définir correctement une image d'arrière-plan à l'aide de la méthode « css() » de jQuery ?
Comment définir correctement une image d'arrière-plan à l'aide de la méthode « css() » de jQuery ?
16 Dec 2024
Définition d'une image d'arrière-plan à l'aide de la propriété CSS jQueryVous essayez de définir une image d'arrière-plan CSS pour un élément HTML à l'aide de la méthode CSS de jQuery....
 Propriétés d'arrière-plan CSS : la magie de background-image et background-color
Propriétés d'arrière-plan CSS : la magie de background-image et background-color
20 Oct 2023
Propriétés d'arrière-plan CSS : la merveilleuse utilisation de background-image et background-color L'arrière-plan est une partie très importante de la conception Web. Vous pouvez améliorer l'effet visuel de la page et améliorer l'expérience utilisateur en définissant l'image et la couleur d'arrière-plan. En CSS, nous pouvons utiliser la propriété background-image pour définir l'image d'arrière-plan et la propriété background-color pour définir la couleur d'arrière-plan. Cet article présentera ces deux propriétés
 Comment définir correctement une image d'arrière-plan à l'aide de la propriété « css() » de jQuery ?
Comment définir correctement une image d'arrière-plan à l'aide de la propriété « css() » de jQuery ?
25 Dec 2024
Définition de l'image d'arrière-plan à l'aide de la propriété CSS de jQueryLorsque vous essayez de définir une image d'arrière-plan à l'aide de la propriété css() de jQuery pour un élément HTML,...


Outils chauds Tags

Hot Tools

Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable
Photo de la bannière du Festival des Lanternes 2019 sur PC et téléphone portable

photo de la bannière du salon de l'emploi du printemps 2019
photo de la bannière du salon de l'emploi du printemps 2019

bannière de pétales de rose noire
bannière de pétales de rose noire

matériel de bannière de fond bleu clair
matériel de bannière de fond bleu clair

Fond d'affiche Taobao avec ciel bleu
Fond d'affiche Taobao avec ciel bleu






