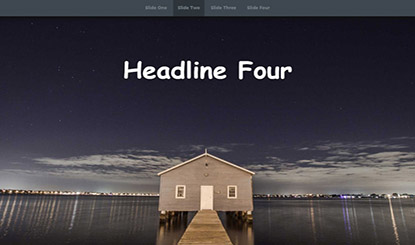
Effets de diaporama réactifs en plein écran CSS3

L'effet de diaporama réactif plein écran CSS3 est réalisé en utilisant du CSS pur sans aucun code js.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Effets de diaporama réactifs plein écran CSS3 purs
Effets de diaporama réactifs plein écran CSS3 purs
17 Jan 2017
Il s'agit d'un superbe effet de diaporama réactif en plein écran, simplement réalisé en utilisant du CSS3 pur. Cet effet de diaporama est réalisé en utilisant du CSS pur sans aucun code js.
 Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web
Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web
09 Sep 2023
Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web Avec le développement d'Internet, la conception Web et l'expérience utilisateur sont devenues des liens importants dans le développement de sites Web. L'application d'effets spéciaux CSS3 peut ajouter de la dynamique et des effets visuels aux pages Web et améliorer l'expérience utilisateur. Cet article présentera plusieurs effets spéciaux CSS3 courants et leurs exemples de code pour aider les développeurs à mieux utiliser les effets spéciaux CSS3 et à améliorer l'expérience utilisateur des pages Web. Effet de transition (Transition) L'effet de transition est l'un des effets spéciaux les plus basiques de CSS3 en modifiant un certain attribut.
 Implémentation d'effets visuels CSS3
Implémentation d'effets visuels CSS3
22 Mar 2018
Cette fois, je vais vous présenter l'implémentation des effets spéciaux visuels CSS3. Quelles sont les précautions pour réaliser les effets spéciaux visuels CSS3. Ce qui suit est un cas pratique, jetons un coup d'oeil.
14 Mar 2018
Cette fois, je vais vous montrer comment utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D. Quelles sont les précautions à prendre pour utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D, jetons un coup d'œil.
 Comment utiliser Vue pour obtenir des effets de défilement en plein écran
Comment utiliser Vue pour obtenir des effets de défilement en plein écran
19 Sep 2023
Comment utiliser Vue pour implémenter des effets de défilement plein écran L'effet de défilement plein écran est un effet de conception Web intéressant qui peut augmenter l'interactivité et les effets visuels de la page et améliorer l'expérience utilisateur. En tant que framework JavaScript moderne, Vue fournit une multitude d'outils et une syntaxe élégante, qui permettent d'obtenir facilement des effets de défilement en plein écran. Cet article expliquera comment utiliser Vue pour implémenter des effets de défilement plein écran et fournira des exemples de code spécifiques. Étape 1 : Préparation Tout d'abord, vous devez créer un projet Vue. Exécutez la commande suivante dans le terminal, à savoir
24 Nov 2017
Je vais vous apporter l'effet d'image de mise au point de changement d'arrière-plan en plein écran en utilisant du CSS3 pur. Aucun code JS n'est inclus. Il est facile à comprendre et à utiliser. Les amis qui en ont besoin peuvent le déplacer directement. Jetons un coup d'oeil ci-dessous
 Pourquoi le diaporama a-t-il des bordures noires lors de la lecture en plein écran ?
Pourquoi le diaporama a-t-il des bordures noires lors de la lecture en plein écran ?
20 Oct 2023
Il peut y avoir des bordures noires dans le diaporama plein écran en raison d'une inadéquation de la résolution de l'écran, d'une inadéquation de la taille de l'image, de paramètres de mode de zoom incorrects, de problèmes de paramètres du moniteur, de problèmes de conception des diapositives, etc. Introduction détaillée : 1. La résolution de l'écran ne correspond pas. Une raison courante pour laquelle les bordures noires apparaissent est que la résolution de l'écran ne correspond pas à la taille de la diapositive. Lorsque la taille de la diapositive est inférieure à la résolution de l'écran, des bordures noires apparaissent pendant la lecture. La solution consiste à ajuster la taille de la diapositive afin qu'elle corresponde à la résolution de l'écran. Dans PowerPoint, vous pouvez sélectionner l'onglet "Conception", puis cliquer sur "Taille de la diapositive", etc.
27 Nov 2017
Nous savons que des effets interactifs ou des effets spéciaux seront certainement utilisés lors de la réalisation de projets. J'utilise Vue pour un projet que j'ai développé. En termes de développement de la pile technologique, j'ai utilisé Vue+CSS3. css3 est très utile pour développer des effets spéciaux. Aujourd'hui, je vais vous proposer un tel tutoriel.
 Partage de données vidéo d'effets spéciaux CSS3 3D
Partage de données vidéo d'effets spéciaux CSS3 3D
31 Aug 2017
"Tutoriel vidéo sur les effets spéciaux CSS3 3D" utilise l'attribut de transition, l'attribut de perspective et l'attribut de transformation dans CSS3 pour créer des effets tridimensionnels réels et utilisables.


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant





