 Effets spéciaux JS
Effets spéciaux JS
 Code de pagination
Code de pagination
 Effet de rotation de page 3D de la carte de survol de la souris
Effet de rotation de page 3D de la carte de survol de la souris
Effet de rotation de page 3D de la carte de survol de la souris

L'effet de rotation de page 3D de la carte de survol de la souris est un code d'effet d'introduction d'image de texte d'affichage de rotation de page 3D d'image de survol de la souris.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment définir le temps de survol de la souris dans Win11 ? Tutoriel de réglage du temps de survol de la souris Win11
Comment définir le temps de survol de la souris dans Win11 ? Tutoriel de réglage du temps de survol de la souris Win11
01 Feb 2024
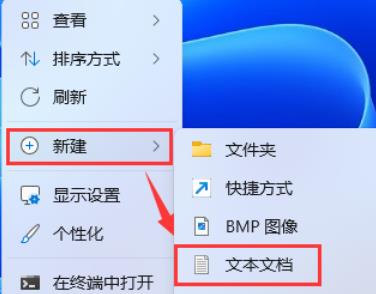
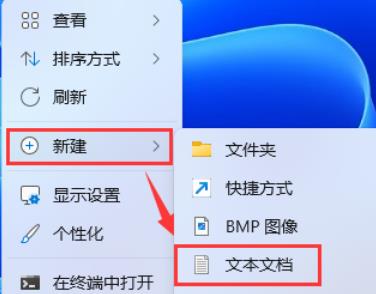
Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 3. Cliquez ensuite sur [Fichier] dans le coin supérieur gauche et, dans l'élément déroulant ouvert, sélectionnez [Enregistrer sous] ou appuyez sur la touche de raccourci [Ctrl+Shift+S] du clavier. 6
 Code d'implémentation de l'effet de masque d'image de survol de la souris CSS
Code d'implémentation de l'effet de masque d'image de survol de la souris CSS
28 Feb 2018
Cet article partage principalement avec vous le code d'implémentation de l'effet de masquage d'image de survol de la souris CSS. J'espère qu'il pourra vous aider.
 Comment définir le temps de survol de la souris dans Win11 ? Comment définir le temps de survol de la souris dans Win11
Comment définir le temps de survol de la souris dans Win11 ? Comment définir le temps de survol de la souris dans Win11
05 Feb 2024
Comment définir le temps de survol de la souris dans Win11 ? Nous pouvons définir le temps de survol de la souris lors de l'utilisation du système Win11, mais de nombreux utilisateurs ne savent pas comment le définir ? Les utilisateurs peuvent directement cliquer pour créer un nouveau document texte et saisir le code suivant pour l'utiliser directement. Laissez ce site présenter soigneusement aux utilisateurs comment définir le temps de survol de la souris dans Win11. Comment définir le temps de survol de la souris dans Win11 1. Cliquez [clic droit] sur un espace vide du bureau et sélectionnez [Nouveau - Document texte] dans l'élément de menu qui s'ouvre. 2. Créez une nouvelle fenêtre de document texte et entrez la commande suivante : WindowsRegistryEditorVersion5.00[HKEY_CURRE
 Cas d'invite de survol de la souris basé sur jquery
Cas d'invite de survol de la souris basé sur jquery
28 Dec 2016
Cet article présente principalement un cas détaillé d'invite de survol de la souris basée sur jquery. Le code est complet et les fonctions sont pratiques. Les amis dans le besoin peuvent s'y référer.
 Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
30 Mar 2022
Méthode : 1. Utilisez "element:hover{animation:name time;}" pour lier le style d'animation lorsque la souris survole ; 2. Utilisez "@keyframes name {100%{transform:rotate(360deg);}}" pour spécifiez une action de rotation de seulement 360 degrés.
 Obtenez un effet de retournement 3D de la carte
Obtenez un effet de retournement 3D de la carte
20 Mar 2018
Cette fois, je vais vous présenter comment obtenir l'effet de retournement 3D des cartes. Quelles sont les précautions à prendre pour obtenir l'effet de retournement 3D des cartes. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
 Résumé de la définition et de l'utilisation de la fonction de carte de mise au point 3D
Résumé de la définition et de l'utilisation de la fonction de carte de mise au point 3D
13 Jun 2017
Il s'agit d'une animation de carte de focus 3D basée sur HTML5 et jQuery. Les images de la carte de focus utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, donnant ainsi à l'image un effet visuel 3D. Cette carte de mise au point HTML5 peut non seulement cliquer manuellement sur le bouton pour changer d'image, mais prend également en charge la commutation automatique des images, ce qui est également très pratique à utiliser. Si vous avez besoin d’afficher des images de produits sur votre site Web, alors ce plugin d’image focus est parfait pour vous. Téléchargement du code source de la démo en ligne Code HTML<section id="dg-container...
 Code de suivi de la souris implémenté par JS (effet de clic de main de dessin animé)
Code de suivi de la souris implémenté par JS (effet de clic de main de dessin animé)
16 May 2016
Cet article présente principalement le code de suivi de la souris implémenté dans JS, avec un effet de clic de main de dessin animé. Il implique la réponse aux événements de souris JavaScript et les compétences d'appel dynamique des éléments de page. Les amis dans le besoin peuvent se référer à ce qui suit.
 Solution au déclenchement multiple du survol et de la sortie de la souris en JavaScript
Solution au déclenchement multiple du survol et de la sortie de la souris en JavaScript
01 Mar 2017
Analyse des multiples principes de déclenchement du mouseover et du mouseout ; analyse de la mise en œuvre de mouseenter et mouseleave ; détermination de l'existence d'une relation d'inclusion entre deux éléments ; introduction à l'obtention de RelatedTarget pour améliorer la compatibilité du mouseover et du mouseout ; mouseenter et mouseleave ; réécriture de l'encapsulation du code, etc.


Outils chauds Tags

Hot Tools

Code de style de pagination du produit bleu jQuery
Code de style de pagination du produit bleu jQuery

Code d'acquisition de données de pagination dynamique jQuery
Code d'acquisition de données de pagination dynamique jQuery

6 codes de style de pagination CSS3 simples et beaux
6 codes de style de pagination CSS3 simples et beaux

téléchargement du plug-in de pagination de style rouge jQuery
Téléchargez le plug-in de pagination de style rouge jQuery, le code de style de pagination rouge et l'effet de style de pagination de recherche.

jquery implémente un plug-in de pagination sans actualisation
jquery ne réalise aucun téléchargement gratuit du plug-in de pagination d'actualisation




