 Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
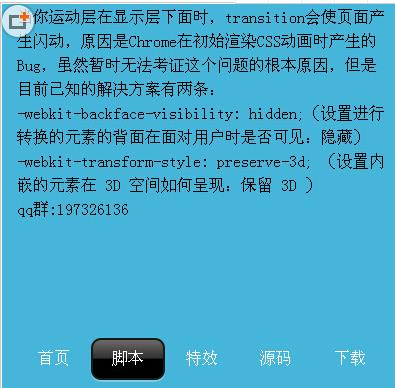
 Code CSS3 de navigation dans le menu de petites icônes exquises
Code CSS3 de navigation dans le menu de petites icônes exquises
Code CSS3 de navigation dans le menu de petites icônes exquises

La navigation dans le menu de petites icônes CSS3 est une navigation dans le menu de petites icônes CSS3 exquise et fraîche. Lorsque la souris glisse sur ce menu, elle peut également former un effet d'animation de commutation entre les icônes et le texte.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Créer un effet de navigation dans le menu basé sur la transition d'attribut CSS3
Créer un effet de navigation dans le menu basé sur la transition d'attribut CSS3
02 Jul 2018
Cet article présente principalement la création d'effets de navigation dans les menus basés sur la transition d'attribut CSS3, qui peuvent réaliser la fonction de changement dynamique du curseur d'arrière-plan lorsque la souris glisse sur les éléments de menu. L'implémentation de la transition d'attribut basée sur CSS3 est d'une grande valeur pratique. j'en ai besoin, je peux y faire référence.
16 May 2016
Cet article présente principalement le code d'effet de navigation dans le menu déroulant simple implémenté par jQuery. Il implémente la fonction de changement de style de page via une simple fonction personnalisée. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
 Compétences du didacticiel Code_html5 dans le menu de navigation déroulant HTML5 CSS3 pur
Compétences du didacticiel Code_html5 dans le menu de navigation déroulant HTML5 CSS3 pur
16 May 2016
La navigation déroulante est souvent rencontrée lors de la navigation sur le Web. N'oubliez pas qu'elle a été implémentée en utilisant js dans le passé. Cependant, ce que je présenterai ensuite dans cet article est d'utiliser CSS3 HTML5 pour l'implémenter. ça me manque. J'espère qu'il apprendra de vous après l'avoir lu, CSS3 vous aidera.
16 May 2016
Cet article présente principalement l'implémentation de l'effet d'animation de vagues d'eau dans le menu de navigation par clic de souris basé sur jQuery. Le téléchargement du code source est joint. Les amis dans le besoin peuvent s'y référer.
 jQuery et CSS3 réalisent le menu de navigation avec une position supérieure fixe et un effet flottant dans le réseau de pétales d'imitation
jQuery et CSS3 réalisent le menu de navigation avec une position supérieure fixe et un effet flottant dans le réseau de pétales d'imitation
25 Jun 2018
Cet article présente principalement jQuery+CSS3 pour implémenter un menu de navigation avec une position supérieure fixe et un effet flottant sur le réseau de pétales d'imitation. Il peut réaliser la fonction de suspendre horizontalement la barre de navigation et de la fixer en haut après que la page glisse vers le bas. Cela implique la réponse aux événements jQuery et la dynamique des attributs des éléments de page. Modifier les compétences opérationnelles associées, les amis dans le besoin peuvent se référer à ce qui suit.
 jQuery implémente la navigation dans le menu déroulant
jQuery implémente la navigation dans le menu déroulant
15 Mar 2018
Cette fois, je vais vous présenter jQuery pour implémenter la navigation dans les menus déroulants. Quelles sont les précautions à prendre pour que jQuery implémente la navigation dans les menus déroulants ?
 Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
21 Oct 2023
Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
 Comment ajouter une fonctionnalité de gestion des menus de navigation au plugin WordPress
Comment ajouter une fonctionnalité de gestion des menus de navigation au plugin WordPress
05 Sep 2023
Comment ajouter une fonctionnalité de gestion des menus de navigation au plug-in WordPress WordPress est un système de gestion de contenu populaire qui fournit un puissant système de plug-in qui permet aux utilisateurs d'étendre les fonctionnalités en fonction de leurs propres besoins. Lors du développement de votre propre plugin WordPress, vous devez parfois ajouter une fonctionnalité de gestion des menus de navigation au plugin. Dans cet article, nous apprendrons comment ajouter une fonctionnalité de gestion des menus de navigation à un plugin WordPress et fournirons des exemples de code. Dans WordPress, les menus de navigation sont utilisés
 Comment utiliser des tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web
Comment utiliser des tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web
16 Jul 2023
Comment utiliser des tableaux PHP pour générer et afficher dynamiquement des menus de navigation de sites Web. Dans le développement de sites Web, les menus de navigation sont l'un des éléments les plus courants et les plus importants. Afin de permettre la génération et l'affichage dynamique du menu de navigation, nous pouvons utiliser des tableaux PHP pour y parvenir. Cet article explique comment utiliser les tableaux PHP pour générer et afficher dynamiquement les menus de navigation d'un site Web, et fournit des exemples de code correspondants. Création d'un tableau de menu de navigation Tout d'abord, nous devons créer un tableau contenant les éléments du menu de navigation. Chaque élément du menu de navigation contient deux propriétés : le nom du menu et la chaîne de menus.


Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis





