Effets spéciaux JS
Effets spéciaux JS
 effets de texte
effets de texte
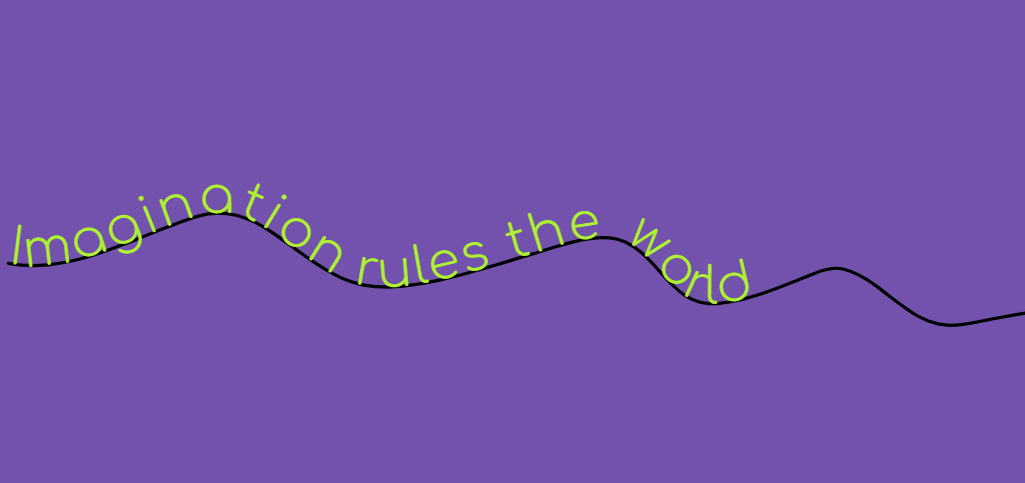
 effets spéciaux de style de conception de mise en page de texte de courbe SVG
effets spéciaux de style de conception de mise en page de texte de courbe SVG
effets spéciaux de style de conception de mise en page de texte de courbe SVG
Le texte courbe brise les visuels ennuyeux et rigides des pages Web. Aujourd'hui, je vais partager avec vous un effet spécial de style de conception de mise en page de texte courbe SVG, qui est exquis et flexible.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour les effets de décoration de texte
Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour les effets de décoration de texte
18 Oct 2023
Guide de mise en page HTML : comment utiliser des pseudo-éléments pour les effets de décoration de texte Lors de la conception de mises en page Web, nous avons souvent besoin d'effets décoratifs pour augmenter la beauté et l'attrait de la page. En HTML, l'utilisation de pseudo-éléments est un moyen concis et puissant d'ajouter divers effets décoratifs au texte. Cet article expliquera comment utiliser des pseudo-éléments pour obtenir des effets de décoration de texte et fournira des exemples de code spécifiques. 1. Comprenez les pseudo-éléments. Les pseudo-éléments font référence à l'ajout de certains éléments virtuels aux éléments via des sélecteurs CSS, et ces éléments virtuels n'existent pas en HTML.
 Guide de mise en page HTML : comment utiliser des pseudo-éléments pour le style de décoration de texte
Guide de mise en page HTML : comment utiliser des pseudo-éléments pour le style de décoration de texte
19 Oct 2023
Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour le style de décoration de texte Introduction : Dans la conception Web, la façon de décorer le style de texte est une question très importante. En plus des ajustements de base de la police, de la couleur et de la taille, nous pouvons également ajouter des effets plus décoratifs au texte en utilisant des pseudo-éléments. Cet article donne quelques exemples de codes spécifiques pour vous aider à mieux utiliser les pseudo-éléments pour décorer les styles de texte. 1. Comprendre les pseudo-éléments Un pseudo-élément fait référence à un élément qui n'existe pas en HTML, mais qui peut être créé et manipulé via des styles CSS.
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
26 Sep 2023
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
16 May 2016
Cet article analyse en détail comment utiliser la mise en page Bootstrap. Cet article se concentre sur les paramètres de style de texte dans la mise en page Bootstrap. Les amis intéressés peuvent s'y référer.
 Résumé des connaissances communes sur la mise en page CSS (style de texte)
Résumé des connaissances communes sur la mise en page CSS (style de texte)
20 Sep 2018
Il y a beaucoup de connaissances en CSS, et il nous est impossible de tout retenir. Pendant mon temps libre, j'ai compilé quelques connaissances communes sur la mise en page CSS. Cet article partagera avec vous les connaissances communes sur les styles de texte CSS. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra vous aider.
 Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web
Comprendre comment la conception de mise en page de style F améliore la lisibilité des pages Web
27 Aug 2020
Bien que les méthodes de mise en page des pages Web soient en constante évolution, les méthodes de mise en page suivent généralement plusieurs règles communes. La conception de mise en page de style F peut améliorer la lisibilité des pages Web. Les amis intéressés peuvent en savoir plus. Allez
 Pratique de conception et de développement d'UniApp pour réaliser la mise en page et l'optimisation du style
Pratique de conception et de développement d'UniApp pour réaliser la mise en page et l'optimisation du style
05 Jul 2023
UniApp est un framework de développement multiplateforme basé sur Vue.js, qui peut rapidement compiler du code sous diverses formes d'application telles que les applets WeChat, Apps et H5. Dans le processus de développement d'UniApp, la mise en page et le réglage du style sont très importants. Cet article présentera comment concevoir et développer la mise en page et l'optimisation du style d'UniApp, et le mettra en pratique à travers des exemples de code. 1. Conception et développement de la mise en page Clarifier la structure de la page : Avant de concevoir la mise en page, vous devez d'abord clarifier la structure globale de la page. Vous pouvez utiliser un organigramme ou
 Pratique de conception et de développement d'UniApp pour mettre en œuvre une mise en page et un style personnalisés
Pratique de conception et de développement d'UniApp pour mettre en œuvre une mise en page et un style personnalisés
04 Jul 2023
UniApp implémente des pratiques de conception et de développement de mise en page et de style personnalisées Introduction : UniApp est un cadre de développement d'applications multiplateforme basé sur Vue.js. Les développeurs peuvent utiliser la syntaxe Vue pour développer des applications dans UniApp. UniApp peut non seulement s'adapter à la disposition de l'interface de différentes plates-formes, mais également prendre en charge une disposition et des styles personnalisés. Cet article présentera comment implémenter la conception et le développement d'une mise en page et d'un style personnalisés dans UniApp, avec des exemples de code. 1. Implémentation d'une mise en page personnalisée UniAp
 Où appliquer les effets de texte
Où appliquer les effets de texte
14 May 2020
Appliquer des effets de texte. Dans la colonne « Effets de texte » du logiciel Word, comment définir les effets de texte : sélectionnez d'abord le texte qui doit être formaté dans le document, puis ouvrez la boîte de dialogue « Formater les effets de texte » et sélectionnez « Remplissage dégradé » ; ; Sélectionnez ensuite « Ligne solide » dans la colonne « Bordure de texte » ; cliquez enfin sur le bouton « Effet de texte » et appliquez.


Outils chauds Tags

Hot Tools

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.