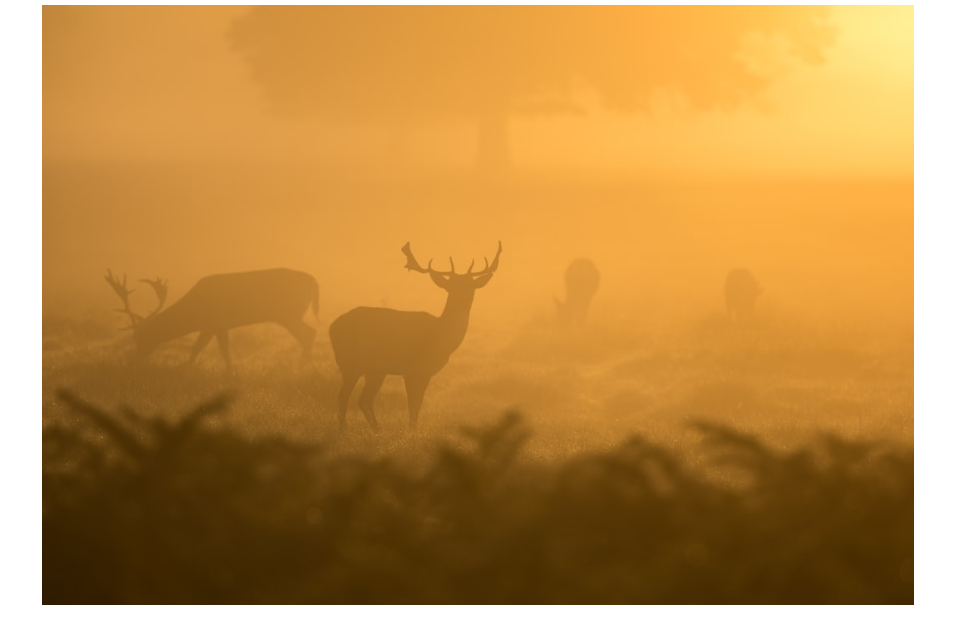
image css zoom zoom animation effets spéciaux
Un effet spécial d'animation de zoom d'image CSS. L'image à l'écran est zoomée en plusieurs tailles pour couvrir la page Web et jouée en boucle sans déformation.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
19 Oct 2023
Techniques et méthodes CSS pour implémenter les effets spéciaux des cartes d'images Dans la conception Web actuelle, les effets spéciaux des cartes d'images sont l'un des éléments les plus courants. Ils peuvent ajouter une touche dynamique et moderne aux pages Web et attirer l'attention des utilisateurs. Dans cet article, nous explorerons comment utiliser CSS pour obtenir des effets de carte d'image et fournirons des exemples de code spécifiques. 1. Disposition de base de la carte image Tout d'abord, nous devons créer un conteneur de carte, ainsi que les images et le contenu textuel correspondants. Ce qui suit est une structure HTML de base : <divclass=&quo
 HTML, CSS et jQuery : techniques pour obtenir des effets spéciaux de zoom avant et arrière sur les images
HTML, CSS et jQuery : techniques pour obtenir des effets spéciaux de zoom avant et arrière sur les images
24 Oct 2023
HTML, CSS et jQuery : Techniques de mise en œuvre d'effets de zoom avant et arrière d'image, des exemples de code spécifiques sont nécessaires Avec le développement d'Internet, la conception des pages Web accorde de plus en plus d'attention à l'expérience utilisateur. Parmi elles, les images, en tant qu’éléments importants de la conception Web, peuvent souvent apporter aux utilisateurs une expérience visuelle intuitive et riche. L'effet spécial du zoom avant et arrière sur les images peut améliorer la perception et l'interaction des utilisateurs avec le contenu Web, c'est pourquoi il est largement utilisé dans la conception Web. Cet article présentera comment utiliser HTML, CSS et jQuery pour obtenir des effets spéciaux de zoom avant et arrière sur les images, et fournira
 Conseils et méthodes pour obtenir des effets de zoom avant et arrière avec CSS
Conseils et méthodes pour obtenir des effets de zoom avant et arrière avec CSS
16 Oct 2023
Conseils et méthodes pour obtenir des effets de zoom avant et arrière avec CSS Dans la conception Web, l'ajout d'éléments d'image est une opération très courante. Afin d’améliorer l’expérience utilisateur, il est essentiel de réaliser certains effets spéciaux. Cet article présentera quelques techniques et méthodes d'utilisation de CSS pour obtenir l'effet de zoom avant et arrière sur les images, et donnera des exemples de code spécifiques. 1. Utilisez l'attribut transform pour obtenir l'effet de mise à l'échelle de l'image. L'attribut transform est l'une des méthodes fournies dans CSS3 pour transformer les éléments. La fonction scale() peut être utilisée pour l'implémentation.
 Comment implémenter une animation de zoom avant sur une image avec CSS
Comment implémenter une animation de zoom avant sur une image avec CSS
20 Jan 2022
Méthode : 1. Utilisez la règle "@keyframes animation name {}" et l'instruction "transform:scale (scale);" pour créer une animation de zoom ; 2. Utilisez l'"élément d'image {animation: animation name time infinite;}" instruction pour mettre à l'échelle l'animation Appliquée aux éléments de l'image.
 Résumé des méthodes pour réaliser des effets spéciaux d'image en utilisant PHP
Résumé des méthodes pour réaliser des effets spéciaux d'image en utilisant PHP
13 Sep 2023
Résumé des méthodes d'implémentation des effets spéciaux d'image à l'aide de PHP Avec le développement rapide d'Internet, les effets spéciaux d'image sont devenus un élément indispensable de la conception Web. Qu'il s'agisse de la page d'accueil d'un site Web ou d'une page d'affichage d'un produit, l'utilisation flexible des effets d'image peut améliorer l'expérience utilisateur et l'attractivité de la page. En tant que puissant langage de développement back-end, PHP peut facilement traiter des images et ajouter des effets spéciaux. Cet article résumera certaines méthodes couramment utilisées pour utiliser PHP pour obtenir des effets spéciaux d'image et donnera des exemples de code spécifiques. Recadrage d'image Le recadrage d'image est un besoin courant en matière de traitement d'image
 Partage de code d'implémentation d'animation de zoom circulaire CSS
Partage de code d'implémentation d'animation de zoom circulaire CSS
02 Feb 2018
Cet article vous présente principalement les informations pertinentes sur la mise en œuvre simple de l'animation de zoom circulaire CSS. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra vous aider.
 La méthode de Golang pour implémenter des effets spéciaux d'image et une transformation graphique
La méthode de Golang pour implémenter des effets spéciaux d'image et une transformation graphique
26 Aug 2023
Méthode de Golang pour implémenter les effets spéciaux d'image et la transformation graphique 1. Introduction En infographie, les effets spéciaux d'image et la transformation graphique sont des opérations courantes qui modifient et améliorent les images. En tant que langage de programmation multiplateforme et hautes performances, Golang fournit une multitude de bibliothèques et d'outils pour traiter les images et mettre en œuvre divers effets spéciaux et transformations. Cet article expliquera comment implémenter des effets spéciaux d'image et une transformation graphique dans Golang, et donnera des exemples de code correspondants. 2. Effets spéciaux d'image en niveaux de gris Les niveaux de gris sont un effet spécial qui convertit les images en images noir et blanc. À Golang
 Utilisez JavaScript pour implémenter des effets spéciaux d'image et des effets de transition
Utilisez JavaScript pour implémenter des effets spéciaux d'image et des effets de transition
15 Jun 2023
Avec le développement continu de la technologie Web, de plus en plus d’effets spéciaux et d’effets de transition sont appliqués à la conception Web. Parmi eux, les effets spéciaux d’image et les effets de transition sont les plus courants dans la conception Web. JavaScript est un langage de script couramment utilisé dans le développement front-end, et il présente également certains avantages dans la réalisation d'effets spéciaux d'image et d'effets de transition. Cet article explique comment utiliser JavaScript pour implémenter des effets spéciaux d'image et des effets de transition. 1. Effets spéciaux d'image : agrandissement de l'image au survol de la souris Lorsque la souris survole l'image, l'image est agrandie via JavaScript
 jquery implémente des effets spéciaux de rotation des annonces d'images
jquery implémente des effets spéciaux de rotation des annonces d'images
24 Apr 2018
Cette fois, je vais vous présenter jquery pour implémenter des effets spéciaux de carrousel d'image et quelles sont les précautions à prendre pour que jquery implémente des effets spéciaux de carrousel d'image. Ce qui suit est un cas pratique, jetons un coup d'œil.


Outils chauds Tags

Hot Tools

Effet carrousel de curseur d'image 3D jQuery
Effet carrousel de curseur d'image 3D basé sur jQuery

CSS pur pour obtenir des animations de commutation sympas lorsque la souris passe à travers des images
Pure CSS permet des téléchargements de code d'animation de commutation sympas lorsque la souris passe à travers des images.

Plug-in de carrousel d'images HTML5 avec effet de parallaxe
Un plug-in de carrousel d'images HTML5 avec effet de parallaxe, qui peut contrôler les images avec la souris et produire un effet de différence visuelle sympa lorsque le carrousel d'images défile.

Image d'en-tête du site B, survol interactif de la souris, profondeur de champ, effet de mise au point
Un effet spécial de page Web d'effet de mise au point de profondeur de champ interactif avec la souris pour l'image d'en-tête du site B.

Effet d'image de survol de la souris CSS3
Un effet d'image de survol CSS3