Effets spéciaux JS
Effets spéciaux JS
 diapositive de mise au point
diapositive de mise au point
 gsap plein écran commutateur carrousel curseur carrousel
gsap plein écran commutateur carrousel curseur carrousel
gsap plein écran commutateur carrousel curseur carrousel
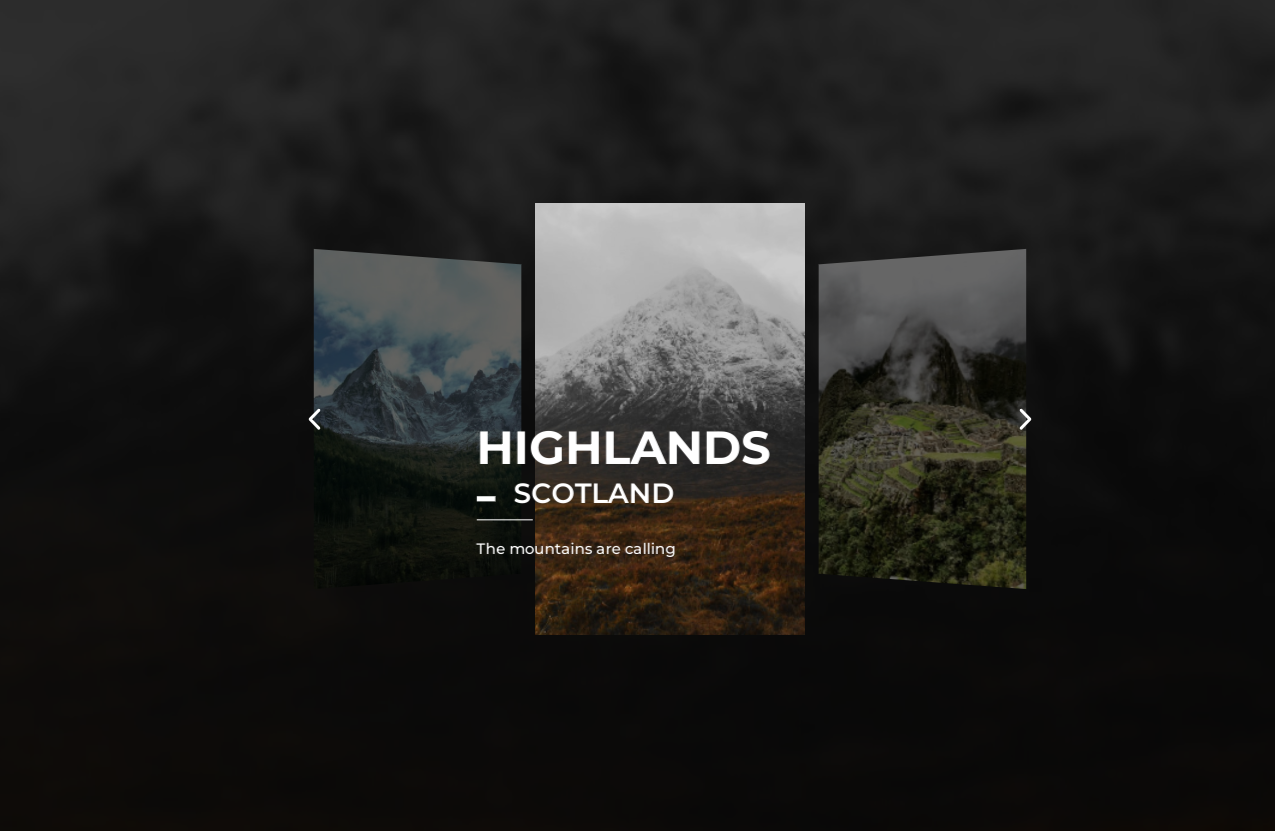
Un effet spécial de page Web de carrousel de curseur de carrousel de commutation plein écran gsap, l'effet est très cool. Différent des effets de carrousel ordinaires, celui-ci bascule avec l’arrière-plan plein écran.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
Comment puis-je désactiver les styles de focus tout en conservant l'accessibilité du clavier ?
31 Oct 2024
Puis-je désactiver la mise au point lorsque ce n'est pas nécessaire ?Vous souhaitez désactiver la mise au point lorsque cela n'est pas nécessaire parce que vous n'aimez pas l'apparence de votre navigation lorsque...
 Soumettre un travail de mise au point : organiser la main d'œuvre
Soumettre un travail de mise au point : organiser la main d'œuvre
06 Jan 2025
Les Six Triple Eight comptaient sur la discipline et la coordination pour exécuter leur mission. Nous refléterons cela en créant et en soumettant un travail de mise au point, permettant au LLM d'apprendre de notre ensemble de données organisé. Mise au point avec OpenAI Quand tu crées
 Sniper Elite: Résistance - Focus, expliquée
Sniper Elite: Résistance - Focus, expliquée
02 Feb 2025
Dans Sniper Elite: Resistance, le mode de mise au point est votre clé pour devenir un expert en chasse nazi. L'activer et les ennemis cachés derrière les murs, les caisses ou une autre couverture sont instantanément révélés. Cependant, cette capacité puissante a un coût. La mise au point de maîtrise est C
 Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?
Comment JavaScript peut-il détecter l'inactivité de la fenêtre du navigateur ?
22 Dec 2024
Détection de l'inactivité de la fenêtre du navigateur à l'aide de JavaScriptDéterminer si une fenêtre du navigateur n'est pas activement mise au point est essentiel pour optimiser...
 Comment puis-je créer des nuances de couleurs CSS comme la fonction « darken() » de Sass en utilisant uniquement des variables CSS ?
Comment puis-je créer des nuances de couleurs CSS comme la fonction « darken() » de Sass en utilisant uniquement des variables CSS ?
13 Dec 2024
Création de nuances de couleurs avec des variables CSS : simulation de la fonction Darken() de Sass. Déclaration de problème : création de nuances de couleurs dynamiques pour le survol, la mise au point et...
 Comment focaliser un champ de saisie dans React après le rendu ?
Comment focaliser un champ de saisie dans React après le rendu ?
03 Nov 2024
Mise au point d'un champ de saisie dans React après le renduDans React, la définition du focus sur un champ de saisie après le rendu peut être obtenue via divers...
 Pourquoi Chrome conserve-t-il le texte d'espace réservé lorsqu'il est activé et comment puis-je y remédier ?
Pourquoi Chrome conserve-t-il le texte d'espace réservé lorsqu'il est activé et comment puis-je y remédier ?
10 Nov 2024
Surmonter le problème d'espace réservé de mise au point automatique de Chrome avec CSS et jQueryLorsque vous travaillez avec du texte d'espace réservé en HTML, il est courant de rencontrer un problème...
 Comment puis-je définir par programme le focus sur une zone de texte dans WPF à partir du ViewModel ?
Comment puis-je définir par programme le focus sur une zone de texte dans WPF à partir du ViewModel ?
26 Jan 2025
Définition de la mise au point sur une zone de texte via le bouton ViewModel dans WPFWHEN Gestion des clics dans une vue WPF, il peut être nécessaire d'afficher les messages d'erreur et ...
 ## Comment obtenir une fonctionnalité de zoom sur curseur fluide dans HTML5 Canvas ?
## Comment obtenir une fonctionnalité de zoom sur curseur fluide dans HTML5 Canvas ?
24 Oct 2024
Maintenir la mise au point du zoom autour du curseur de la sourisLors de la navigation dans les images en HTML5, le zoom autour du curseur de la souris, comme dans Google Maps, ajoute un...


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.