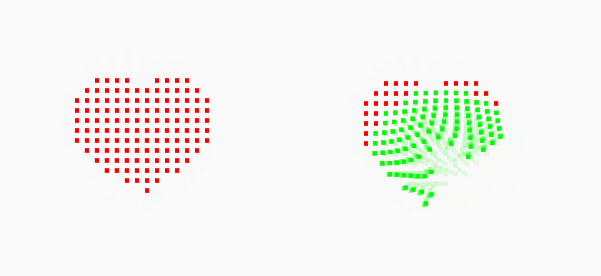
Effet de changement de couleur d'amour de toile
canvas+js réalise un effet de changement de couleur d'amour
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
Dégradé de couleur sur toile : Comment obtenir un effet de dégradé de couleur sur toile ?
26 Sep 2018
Lorsque nous ouvrons une certaine page Web, nous pouvons voir un dégradé de couleurs sur certaines pages, ce qui est très joli. Alors, comment ce dégradé de couleurs est-il obtenu ? La couleur dite du dégradé est en fait la transition entre les couleurs, et le dégradé html5 Canvas est un mode de couleur utilisé pour remplir ou tracer des graphiques. Par conséquent, comment obtenir un dégradé de couleurs à l'aide d'un canevas ? Cet article vous présentera la mise en œuvre du dégradé de couleurs sur toile.
 Comment obtenir un effet d'agrandissement de police en CSS ? (Mesure réelle du code de changement de premier caractère)
Comment obtenir un effet d'agrandissement de police en CSS ? (Mesure réelle du code de changement de premier caractère)
09 Aug 2018
Le CSS joue un rôle très important dans la production de pages web. Outre l'attractivité du contenu d'une page ou d'un article sur une page, comment peut-il capter l'attention de l'utilisateur en termes de style ? Par exemple, cet article présente les effets spéciaux de l'amplification des polices CSS et l'implémentation de l'affichage de l'effet de l'amplification du premier caractère CSS.
 Tutoriel bibliothèque PHP et GD : Comment ajouter un effet de couleur inverse aux images
Tutoriel bibliothèque PHP et GD : Comment ajouter un effet de couleur inverse aux images
13 Jul 2023
Tutoriel de la bibliothèque PHP et GD : Comment ajouter des effets de couleurs inverses aux images Introduction : Dans le développement Web, il est souvent nécessaire d'effectuer certains traitements d'effets spéciaux sur les images pour obtenir de meilleurs effets visuels. Parmi eux, l’ajout d’un effet de couleur inverse à une image est une méthode de traitement courante. Dans ce tutoriel, nous utiliserons PHP et la bibliothèque GD pour obtenir cet effet. La bibliothèque GD est une bibliothèque puissante qui peut être utilisée pour traiter des images. En étudiant ce tutoriel, vous apprendrez à utiliser la bibliothèque GD pour convertir une image donnée en un effet de couleur inverse. Étape 1 : Préparation Avant de commencer, assurez-vous
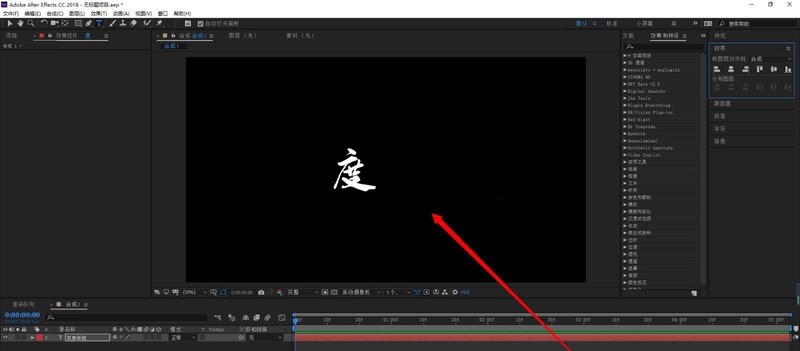
 Comment créer un effet de changement de couleur aléatoire du texte dans le didacticiel AE_AE pour créer un effet de changement de couleur aléatoire du texte
Comment créer un effet de changement de couleur aléatoire du texte dans le didacticiel AE_AE pour créer un effet de changement de couleur aléatoire du texte
05 Jun 2024
1. Entrez le contenu du texte requis et ajustez la taille et la position 2. Cliquez sur l'animation sous le texte et sélectionnez [Couleur de remplissage] 3. Sélectionnez [RVB] 4. Ajoutez un effet d'animation oscillant 5. Ajustez chaque paramètre selon vos besoins 6. Cliquez la couleur, définissez simplement votre couleur préférée
 Effet de changement de couleur dans le HTML CSS et Javascript
Effet de changement de couleur dans le HTML CSS et Javascript
20 Oct 2024
Suivez-nous sur Instagram s'il vous plaît https://www.instagram.com/webstreet_code/
 Conseils de conception Web : Jquery pour obtenir un effet de changement de couleur entrelacé
Conseils de conception Web : Jquery pour obtenir un effet de changement de couleur entrelacé
29 Feb 2024
Dans la conception Web, l'effet de changement de couleur entrelacé est une méthode courante pour embellir la page, ce qui peut la rendre plus claire et plus belle. En utilisant JQuery, nous pouvons facilement obtenir cet effet. Ce qui suit explique comment utiliser JQuery pour obtenir l'effet de changement de couleur entrelacé et joint des exemples de code spécifiques. Tout d’abord, nous devons présenter la bibliothèque JQuery et ajouter le code suivant en en-tête de la page :
 Dream Weaver dedecms liste d'articles effet 'changement de couleur entrelacé'
Dream Weaver dedecms liste d'articles effet 'changement de couleur entrelacé'
09 Dec 2019
L'utilisation d'un changement de couleur de ligne alternative dans la liste d'articles peut rendre les deux contenus affichés différents. De nombreux sites Web utilisent la méthode d'affichage de changement de couleur de ligne alternative dans la page de liste. Ci-dessous, je publierai le code pour implémenter le changement de couleur de ligne alternative dans dedecms v5.7. Venez, afin que les amis qui aiment les dedecms puissent se référer au code suivant pour le modifier afin d'obtenir l'effet souhaité.
16 May 2016
Cet article présente principalement les informations pertinentes sur la mise en œuvre d'effets de changement de couleur aléatoires basés sur javascript. Les amis dans le besoin peuvent s'y référer.
 Effet d'ombre de dessin de base de toile HTML5
Effet d'ombre de dessin de base de toile HTML5
21 May 2017
<canvas></canvas> est une nouvelle balise HTML5, utilisée pour dessiner des graphiques. Cet article présente principalement en détail la méthode de dessin d'ombres pour le dessin de base du canevas HTML5.


Hot Tools

Effets spéciaux d'animation de battement de coeur sur toile HTML5
L'effet spécial d'animation de cœur flottant sur HTML5 Canvas est une animation générée qui peut être directement ouverte avec un navigateur pour voir un cœur.

Code source du jeu rebondissant H5 Panda
HTML5 Mobile Panda est aussi un code source de jeu fou. Description du jeu : Appuyez et maintenez l'écran pour régler la force du ressort panda et sauter vers le pilier de pierre. Le jeu se termine si vous tombez dans la rivière.

Effets spéciaux d'animation de boîte HTML5 pour la Saint-Valentin
Basé sur SVG, dessinez des animations d'ouverture de cadeaux de boîte d'amour le jour de la Saint-Valentin et des effets spéciaux d'animation de boîte d'amour.

Code source du jeu de balle roulante H5 3D
Téléchargement de code de jeu mobile HTML5 cool à billes 3D. Introduction au jeu : Une boule colorée roule et la trajectoire actuelle de la boule colorée est contrôlée en la faisant glisser avec la souris ou l'écran tactile du téléphone mobile. Il s'agit d'un code source de jeu mobile simple et facile à utiliser.