 Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
 Code de changement de couleur d'arrière-plan CSS3 avec défilement de texte
Code de changement de couleur d'arrière-plan CSS3 avec défilement de texte
Code de changement de couleur d'arrière-plan CSS3 avec défilement de texte

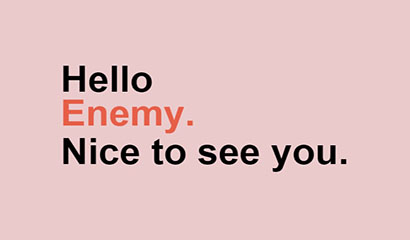
Le code de changement de couleur d'arrière-plan CSS3 est un code permettant de changer la couleur d'arrière-plan lorsque le titre du texte défile et la couleur d'arrière-plan change également avec le défilement.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je créer un changement de couleur d'arrière-plan coulissant au survol avec CSS ?
Comment puis-je créer un changement de couleur d'arrière-plan coulissant au survol avec CSS ?
27 Nov 2024
Transformer la couleur d'arrière-plan avec une animation coulissanteEn cherchant à modifier la teinte d'arrière-plan d'un élément lors du survol via des transitions CSS, vous faites face au...
 Comment mettre en surbrillance le texte sélectionné avec une couleur d'arrière-plan à l'aide de JavaScript ?
Comment mettre en surbrillance le texte sélectionné avec une couleur d'arrière-plan à l'aide de JavaScript ?
16 Nov 2024
Modification du CSS du texte sélectionné à l'aide de JavaScriptPour mettre en surbrillance le texte sélectionné sur une page Web, vous pouvez utiliser la fonction execCommand(), qui permet...
 Comment remplir la couleur d'arrière-plan d'un élément LI de gauche à droite en survol avec CSS3 ?
Comment remplir la couleur d'arrière-plan d'un élément LI de gauche à droite en survol avec CSS3 ?
30 Oct 2024
Remplissage de la couleur d'arrière-plan de gauche à droite avec CSSQ : j'essaie de créer un effet où la couleur d'arrière-plan d'un élément li se remplit de gauche à...
 Comment ajouter un remplissage au début et à la fin de chaque ligne de texte dans un élément span avec une couleur d'arrière-plan ?
Comment ajouter un remplissage au début et à la fin de chaque ligne de texte dans un élément span avec une couleur d'arrière-plan ?
07 Nov 2024
Remplissage des lignes de texteQuestion :Comment ajouter un remplissage au début et à la fin de chaque ligne de texte dans un élément span qui a un arrière-plan...
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
Une appréciation graphique et textuelle de 8 superbes effets spéciaux d'animation de texte HTML5
06 Mar 2017
Le texte est l’âme des pages Web. Il y a longtemps, quelqu’un a inventé de nombreuses belles polices informatiques, qui donnaient aux pages Web des styles différents. Avec l'émergence du HTML5 et du CSS3, nous pouvons personnaliser le texte. Dans certaines situations, lorsque cela est nécessaire, nous pouvons même utiliser HTML5 pour animer le texte. Cet article partage 8 très beaux effets spéciaux d'animation de texte HTML5, j'espère qu'il pourra être utilisé comme référence pour vous. 1. Animation de texte pliable et retourné 3D CSS3 Aujourd'hui, nous allons partager une application d'effets spéciaux de texte CSS3. Elle est similaire aux effets de texte HTML5/CSS3 partagés auparavant. Il s'agit également d'une animation de texte pliée et retournée 3D CSS3. .
 Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
Comment puis-je créer un effet de fondu à l'aide de transitions CSS3 ?
28 Oct 2024
Transitions CSS3 : obtention d'effets de fondu En CSS3, les transitions offrent un outil puissant pour créer des effets visuels dynamiques. Parmi ces effets, il y a...


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant




