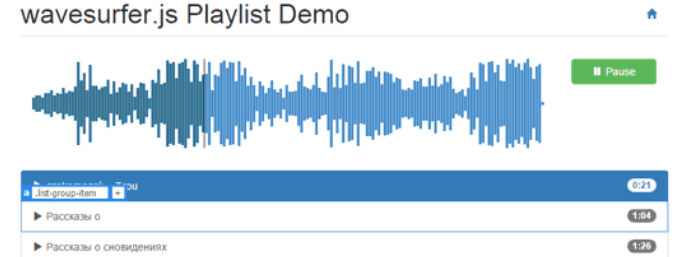
js plug-in de visualisation audio Wavesurfer.js
Une bibliothèque javascript pour créer des visualisations audio interactives et exploitables à l'aide de la technologie Web Audio et HTML5 Canvas. Peut afficher l'onde sonore de l'audio actuel
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser le plug-in de visualisation d'images dans jQuery
Comment utiliser le plug-in de visualisation d'images dans jQuery
15 Jun 2018
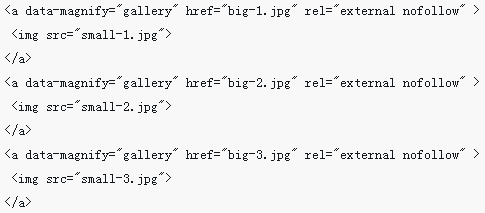
Cet article vous présente principalement une analyse détaillée du développement du plug-in de visualisation d'images jQuery Magnify. Les amis dans le besoin peuvent s'y référer.
 js plug-in YprogressBar obtient de superbes compétences effect_javascript en matière de barre de progression
js plug-in YprogressBar obtient de superbes compétences effect_javascript en matière de barre de progression
16 May 2016
ProgressBar.js est un bel effet de barre de progression réactif utilisant des chemins SVG dynamiques. Des barres de progression de n'importe quelle forme peuvent être facilement créées à l'aide de ProgressBar.js. Cette bibliothèque JavaScript fournit plusieurs formes intégrées telles que des lignes, des cercles et des carrés, mais vous pouvez créer vos propres effets de barre de progression à l'aide d'Illustrator ou de tout autre éditeur de graphiques vectoriels.
 Explication détaillée de l'utilisation du plug-in de visualisation d'images Magnify
Explication détaillée de l'utilisation du plug-in de visualisation d'images Magnify
15 Mar 2018
Cette fois je vous apporte une explication détaillée de l'utilisation du plug-in de visualisation d'images Magnify Quelles sont les précautions à prendre pour utiliser le plug-in de visualisation d'images Magnify Voici un cas pratique, jetons-y un œil.
 Outil de plug-in graphique frontal JS, composant Gojs
Outil de plug-in graphique frontal JS, composant Gojs
12 May 2018
J'ai déjà partagé deux articles sur les composants frontaux pour le dessin de processus, à l'aide de jsPlumb. Ce composant en lui-même n'est pas mauvais. Il est facile à utiliser, facile à démarrer et léger. Cependant, après l'avoir utilisé pendant un certain temps, j'ai trouvé quelques défauts. Par exemple, le composant n'est pas stable lorsque vous entrez pour la première fois. la page, le style de connexion est parfois foiré. Vous devez actualiser la page avant de pouvoir l'utiliser. Revenez à la normale, et le style de câblage est relativement simple, ce qui peut facilement provoquer une fatigue visuelle. a promu ce qu'on appelle « Industrie 4.0 ». En plus des exigences accrues en matière de contrôle d'automatisation, les exigences relatives à cette interface graphique ont également augmenté. Par conséquent, l'effet du simple composant jsPlumb ne peut plus satisfaire les activités en pleine croissance de l'entreprise. Sur la base de ce qui précède, j'ai finalement trouvé le composant Gojs, qui a des effets et des applications puissants.
 Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
16 May 2016
L'implémentation du plug-in glisser-déposer JS est principalement présentée sous six aspects : 1. Le principe du plug-in glisser-déposer js, 2. L'effet le plus basique obtenu sur la base du principe, 3. Abstraction du code et optimisation, 4. Extension : éléments glisser-déposer efficaces, 5. , Optimisation et résumé des performances, 6. plug-in jquery , les amis dans le besoin peuvent s'y référer
 Plug-in de base de données React Query : pratique de l'amarrage avec des outils de visualisation de données
Plug-in de base de données React Query : pratique de l'amarrage avec des outils de visualisation de données
26 Sep 2023
Plug-in de base de données ReactQuery : introduction pratique à l'amarrage avec les outils de visualisation de données : ReactQuery est une puissante bibliothèque de gestion d'état pour gérer les données dans les applications React. À mesure que les données augmentent et deviennent plus complexes, interagir directement avec la base de données devient essentiel. Cet article expliquera comment se connecter aux outils de visualisation de données via le plug-in de base de données ReactQuery pour obtenir une gestion et une visualisation plus efficaces des données. 1. Présentation de ReactQuery
18 Jul 2017
Le code spécifique est le suivant :~function(){ function AutoBanner(curEleId,ajaxURL,interval){ //Utiliser les variables qui stockaient précédemment les éléments récupérés en tant que propriétés privées de l'instance actuelle this.banner = document.getElementById(curEleId) ; this.bannerInner = utils.f
 js comment écrire un partage de tutoriel de plug-in
js comment écrire un partage de tutoriel de plug-in
02 Mar 2018
Cet article partage principalement avec vous des tutoriels sur la façon d'écrire des plug-ins en js. J'espère qu'il pourra vous aider.
 Tutoriel Vue et ECharts4Taro3 : Comment utiliser des extensions de plug-in pour implémenter des fonctionnalités avancées de visualisation de données
Tutoriel Vue et ECharts4Taro3 : Comment utiliser des extensions de plug-in pour implémenter des fonctionnalités avancées de visualisation de données
21 Jul 2023
Tutoriel Vue et ECharts4Taro3 : Comment utiliser des extensions de plug-in pour implémenter des fonctions avancées de visualisation de données Introduction : La visualisation de données est l'un des moyens importants d'analyse et de présentation de données modernes. Avec la combinaison pratique de Vue et ECharts4Taro3, nous pouvons rapidement créer une interface avancée de visualisation de données. Ce didacticiel vous montrera comment utiliser des extensions de plug-in pour obtenir des capacités de visualisation de données plus riches. Préparation de l'environnement Tout d'abord, assurez-vous d'avoir installé les environnements de développement Vue et Taro3. Ensuite, dans l'élément Vue


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE