Simuler une planche à dessin Windows
La page Web JS Paint simule la planche à dessin Windows
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
19 Jun 2017
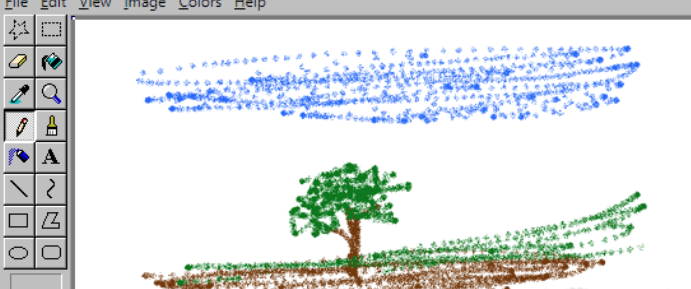
J'ai déjà parlé de certaines connaissances de base de CanvasAPI. Le simple fait de regarder l'introduction de l'API est vraiment ennuyeux. J'ai besoin de quelque chose qui puisse inspirer ma passion intérieure pour me motiver à apprendre, j'ai donc créé un petit exemple pour accompagner l'apprentissage de. canvasAPI De cette façon, grâce aux connaissances de l'API, combinées à l'application de petits exemples, vous pouvez mieux comprendre ces propriétés et méthodes du canevas, et pouvez également inspirer votre propre inspiration et vos propres sentiments pour créer des effets spéciaux sur le canevas. Eh bien, appelez-moi Lei. Feng, de rien !
 HTML5 implémente une simple planche à dessin en ligne
HTML5 implémente une simple planche à dessin en ligne
04 Dec 2020
Cet article partage avec vous le code pour implémenter une simple planche à dessin en ligne en HTML5. Il a une certaine valeur de référence et j'espère qu'il pourra vous aider.
16 May 2016
Cet article présente principalement les informations pertinentes d'une planche à dessin implémentée par Javascript HTML5 Canvas. Les amis dans le besoin peuvent s'y référer.
 Comment faire une planche à dessin géométrique Arbre de Pythagore
Comment faire une planche à dessin géométrique Arbre de Pythagore
08 Apr 2024
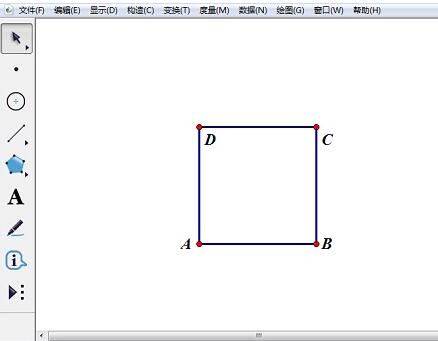
1. Utilisez la méthode de rotation pour dessiner le carré ABCD (1) et tracez le segment de droite AB. (2) Double-cliquez sur le point A pour marquer le point A comme centre de rotation. Sélectionnez le point B, sélectionnez la commande [Transformer]-[Rotate] et faites pivoter le point B de 90 degrés pour obtenir le point D. (3) Double-cliquez sur le point D pour marquer le point D comme centre de rotation. Sélectionnez le point A, sélectionnez la commande [Transformer]-[Rotate] et faites pivoter le point A de -90 degrés pour obtenir le point C. (4) Tracez les segments de ligne AD, DC et BC. 2. Construisez le milieu E de DC et construisez un cercle avec le point E comme centre et EC comme rayon (1) Sélectionnez le segment de droite DC, sélectionnez la commande [Construire]-[Midpoint] et dessinez le milieu E de DC. (2) Sélectionnez tour à tour le point E et le point C, puis sélectionnez la commande [Construction]-[Dessiner un cercle avec le centre du cercle et des points sur la circonférence]. 3. Structure
 Comment créer une nouvelle planche à dessin de style vidéo et film dans ai - Comment créer une nouvelle planche à dessin de style vidéo et film dans ai
Comment créer une nouvelle planche à dessin de style vidéo et film dans ai - Comment créer une nouvelle planche à dessin de style vidéo et film dans ai
06 May 2024
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le bouton Nouveau dans le menu Fichier dans le coin supérieur gauche 2. Ensuite, dans la nouvelle fenêtre de document qui s'ouvre, recherchez l'option du fichier de configuration 3. Cliquez pour ouvrir la page déroulante et recherchez les options vidéo et film 4. Enfin, sélectionnez Après avoir apporté des modifications, cliquez sur le bouton OK pour enregistrer les paramètres.
 Comment utiliser la toile pour créer une planche à dessin de graffiti utile
Comment utiliser la toile pour créer une planche à dessin de graffiti utile
12 Mar 2018
Cette fois, je vais vous montrer comment utiliser la toile pour créer une planche à dessin pour graffitis utile. Quelles sont les précautions à prendre pour utiliser la toile pour réaliser une planche à dessin pour graffitis utile ? Voici des cas pratiques, jetons un coup d'œil. Obtenir les coordonnées du curseur dans le canevas
 Méthode d'implémentation simple sur une planche à dessin pour le traitement d'images Python
Méthode d'implémentation simple sur une planche à dessin pour le traitement d'images Python
07 Aug 2020
Cet article présente principalement la méthode de mise en œuvre simple sur planche à dessin du traitement d'image Python, et analyse les compétences de calcul numérique et d'opération simple du dessin graphique rectangulaire en Python basé sur le module cv2 et le module numpy sous forme d'exemples auxquels les amis dans le besoin peuvent se référer. il.
 Tutoriel sur la façon de créer une planche à dessin simple en utilisant Java
Tutoriel sur la façon de créer une planche à dessin simple en utilisant Java
18 Jul 2017
Je pense que beaucoup de gens ont utilisé la tablette à dessin Windows. Cette fois, nous parlerons de l'implémentation de la version Java de la planche à dessin simple. L'idée de base est la suivante : la mise en œuvre de la planche à dessin est grossièrement divisée en trois parties : la première est la mise en œuvre de l'interface de la planche à dessin, la seconde est la mise en œuvre du suivi et du dessin de la planche à dessin, et la troisième est la refonte de la planche à dessin. (L'article est long, mais le code est progressif. Vous pouvez le séparer en trois parties. Après avoir implémenté la partie actuelle, passez à la partie suivante.) La première est l'implémentation de l'interface de la planche à dessin, car je n'ai pas cherché icônes spécifiques. Tous les composants sont des composants intégrés de Swing, donc l'interface est un peu simple.

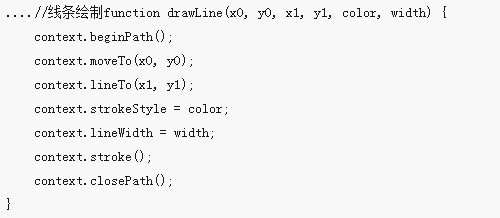
代码如下:
16 May 2016
Cet article présente principalement une simple planche à dessin réalisée à l'aide du javascript html5. Les amis dans le besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE