Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
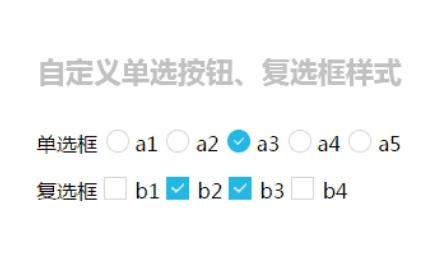
 Personnaliser les styles des boutons radio et des cases à cocher
Personnaliser les styles des boutons radio et des cases à cocher
Personnaliser les styles des boutons radio et des cases à cocher
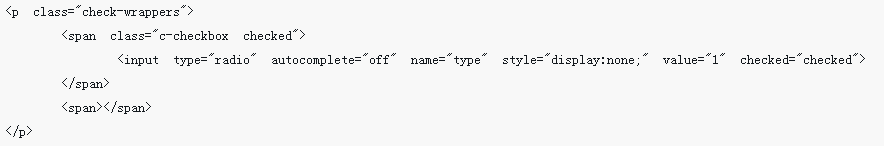
Changez le style des boutons radio et des cases à cocher, adapté aux novices, la quantité de code est très faible
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Optimiser les styles des boutons radio et des cases à cocher
Optimiser les styles des boutons radio et des cases à cocher
21 Mar 2018
Cette fois, je vais vous présenter comment optimiser les styles des boutons radio et des cases à cocher. Quelles sont les précautions à prendre pour optimiser les styles des boutons radio et des cases à cocher. Ce qui suit est un cas pratique, jetons un coup d'oeil.
16 May 2016
Cet article présente principalement les codes spécifiques de js et jquery pour vérifier respectivement les boutons radio, les cases à cocher et les listes déroulantes. Les amis dans le besoin peuvent se référer à ce qui suit.
 Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher ?
Les boutons radio de style CSS peuvent-ils ressembler à des cases à cocher ?
14 Dec 2024
CSS peut-il styliser un bouton radio pour qu'il ressemble à une case à cocher ? Problème : un formulaire HTML nécessite des boutons radio à l'écran pour l'accessibilité de l'utilisateur, mais le formulaire...
29 Jun 2017
Cet article présente principalement HTML+CSS pour obtenir de superbes styles de boutons radio et de cases à cocher. Les amis dans le besoin peuvent s'y référer.
 Explication détaillée d'exemples d'utilisation de CSS pour personnaliser les styles de radio et de cases à cocher
Explication détaillée d'exemples d'utilisation de CSS pour personnaliser les styles de radio et de cases à cocher
26 May 2017
Lorsque je créais des radios et des cases à cocher de style personnalisé, j'avais toujours la structure suivante {code...}, puis j'ai défini le style de diyRadio comme une nouvelle radio, puis j'ai utilisé js pour faire l'association. Je ne savais pas jusqu'à aujourd'hui que je pouvais utiliser l'attribut for + :checked du label <label></label> pour le faire...
 Introduction à la méthode d'intégration des cases à cocher et des boutons radio dans les tables d'éléments (exemple de code)
Introduction à la méthode d'intégration des cases à cocher et des boutons radio dans les tables d'éléments (exemple de code)
12 Apr 2019
Cet article vous apporte une introduction à la méthode d'intégration des cases à cocher et des boutons radio dans les tables d'éléments (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP
11 Aug 2023
Comment gérer les cases à cocher et les boutons radio dans les formulaires PHP Dans le développement Web, les formulaires sont l'un des principaux moyens d'interaction des données entre les applications et les utilisateurs. Dans les formulaires, nous devons parfois utiliser des cases à cocher et des boutons radio pour sélectionner des options. Cet article explique comment gérer les cases à cocher et les boutons radio en PHP. 1. Traitement des cases à cocher En HTML, nous pouvons utiliser <inputtype="checkbox&qu
 Comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio
Comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio
07 Nov 2023
Comment utiliser Vue pour implémenter des boîtes à sélection multiple et des boutons radio Vue est un framework JavaScript populaire largement utilisé dans le développement Web. Dans Vue, nous pouvons facilement implémenter divers effets interactifs, notamment des boîtes à sélection multiple et des boîtes à boutons radio. Cet article expliquera comment utiliser Vue pour implémenter des cases à sélection multiple et des boutons radio, et fournira des exemples de code spécifiques. Implémentation d'une boîte à sélection multiple Une boîte à sélection multiple est utilisée pour permettre à l'utilisateur de sélectionner plusieurs options. Dans Vue, nous pouvons utiliser la directive v-model pour implémenter la liaison de données bidirectionnelle des boîtes à sélection multiple. Voici un exemple simple
04 Dec 2017
La case à cocher et la radio sont deux balises que nous utilisons souvent. Parfois, il y a un problème dans le projet qui fait que la case à cocher ne peut pas être alignée avec le texte sur la même ligne. Après vérification, j'ai trouvé un problème avec la hauteur et la largeur par défaut de la case à cocher. les balises radio sont les deux. Elles font 13px, mais la taille de police utilisée dans le projet est de 12px. Si la police est ajustée à 14px, ce problème n'existera pas, l'auteur a donc compilé plusieurs solutions basées sur les informations trouvées sur Internet.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE