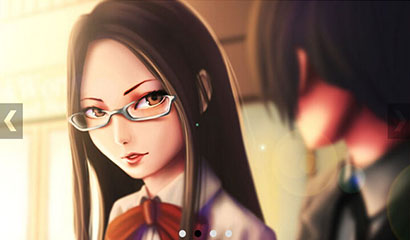
effet carrousel de taille de fenêtre adaptative jQuery

L'effet carrousel de taille de fenêtre adaptative jQuery est un outil qui peut modifier dynamiquement la taille du carrousel en fonction de la taille de la fenêtre.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle
19 Jan 2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
 Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
Comment puis-je obtenir un positionnement de fenêtre de type Rainlendar dans WPF ?
31 Dec 2024
Positionnement des fenêtres dans WPFDans WPF, vous pouvez modifier le comportement de positionnement d'une fenêtre pour obtenir des effets similaires à "sur le bureau" de Rainlendar...
 Une introduction aux animations basées sur le scroll jQuery
Une introduction aux animations basées sur le scroll jQuery
21 Feb 2025
Points de base Les animations basées sur Scroll et les effets spéciaux sont une technologie qui permet aux développeurs Web de créer des expériences Web interactives dynamiques. Ils sont déclenchés lorsque l'utilisateur fait défiler la page et peut être manipulé et implémenté avec CSS et JQuery. Pour créer des effets réactifs basés sur un défilement, vous devez définir les propriétés de largeur et de hauteur de la fenêtre du navigateur. Sans ces propriétés, les effets ne fonctionneront pas correctement lorsque l'utilisateur redimensionne la fenêtre. Ce tutoriel fournit quatre exemples d'animations et d'effets basés sur un défilement qui montrent comment ils varient en fonction de la valeur de l'attribut de largeur de fenêtre. Ces exemples incluent l'animation de l'opacité, de la hauteur, de la largeur, des propriétés gauche, droite et inférieure de divers éléments. Ce tutoriel contient également une section FAQ qui fournit des solutions à la FAQ
 Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
Comment puis-je détecter de manière fiable la fermeture d'une fenêtre/d'un onglet du navigateur sans déclencher lors de la soumission de formulaires ?
20 Dec 2024
Détermination de la fermeture de la fenêtre/de l'onglet du navigateurQ : Capture de l'événement de fermeture de la fenêtre/de l'onglet du navigateurJ'aimerais capturer l'événement de fermeture de la fenêtre/de l'onglet du navigateur, mais le...
 CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
CSS peut-il gérer seul les effets de survol sur plusieurs éléments simultanément ?
06 Dec 2024
Effets de survol pour plusieurs éléments avec CSSFace au défi d'appliquer des effets de survol à plusieurs éléments simultanément,...
 Extrait de code JS pour ouvrir une fenêtre contextuelle
Extrait de code JS pour ouvrir une fenêtre contextuelle
24 Feb 2025
Rien de spécial juste un extrait de code javascript pour ouvrir une fenêtre contextuelle. W = fenêtre, D = document; // Définissez la fenêtre sur les dimensions des widgets var winh = 400, // permettez le rembourrage et l'en-tête de fenêtre winw = 400, Wint = 400,
 Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?
Comment puis-je désactiver temporairement les effets de transition CSS pour un redimensionnement fluide des éléments ?
30 Nov 2024
Désactivation temporaire des effets de transition CSSDans le développement Web, il est souvent nécessaire de désactiver les effets de transition CSS lors de la modification d'un...
 Comment puis-je créer un effet de panneau de verre avec des superpositions floues sur les navigateurs ?
Comment puis-je créer un effet de panneau de verre avec des superpositions floues sur les navigateurs ?
28 Nov 2024
Effets de flou pour les superpositions : obtenir un aspect de panneau de verreAppliquer des effets de flou aux superpositions peut être un défi, en particulier lorsque l'on vise...
 Comment créer efficacement un itérateur de fenêtre déroulante en Python ?
Comment créer efficacement un itérateur de fenêtre déroulante en Python ?
26 Dec 2024
Itérateurs de fenêtre déroulante : une implémentation PythonItérer sur les données dans une fenêtre déroulante (ou fenêtre coulissante) s'avère très utile dans...


Outils chauds Tags

Hot Tools

Plug-in pop-up sympa jQuery-hsycmsAlert.js
Partagez un plug-in pop-up jQuery sympa-hsycmsAlert.js

Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides
Les fonctions du site Web guident les utilisateurs vers des effets de fonctionnement rapides

19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3
19 types de superbes effets de transition d'animation de fenêtre contextuelle HTML5 + CSS3

Plug-in contextuel de page HTML5 WinBox.js léger
Un plug-in contextuel de page WinBox.js html5 moderne et léger

js page Web effet de menu contextuel
Animation de couleur d'arrière-plan dégradé, effet de menu contextuel avec clic droit de la souris sur la page Web, menu contextuel





