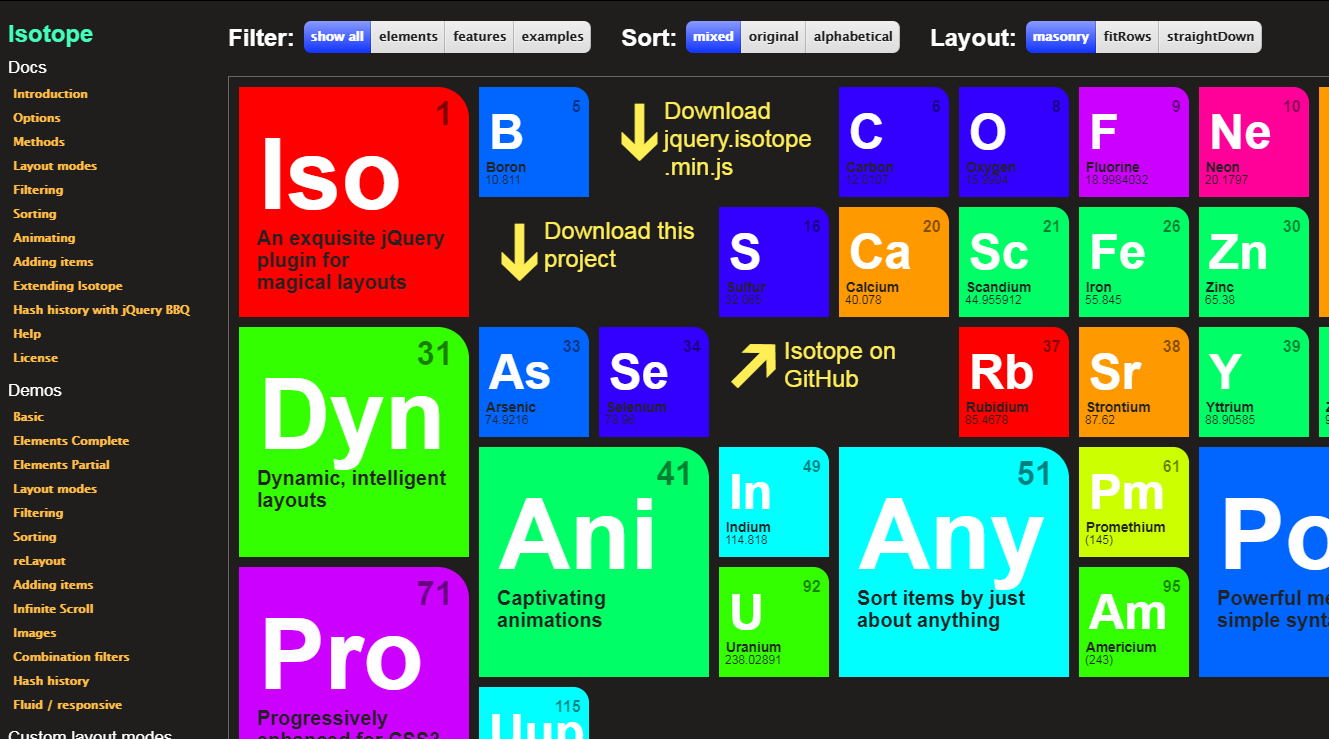
Bibliothèque de mise en page dynamique Isotope.js
Prend en charge les effets de mise en page dynamique et le filtrage conditionnel
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser la mise en page ? Résumé de l'utilisation des instances de mise en page
Comment utiliser la mise en page ? Résumé de l'utilisation des instances de mise en page
13 Jun 2017
Le fichier de mise en page XML stocke le fichier de mise en page au format XML dans le dossier res/layout. Les méthodes de mise en page sont principalement LinearLayout (mise en page linéaire), TableLayout (mise en page en tableau), RelativeLayout (mise en page relative), et bien sûr AbsoluteLayout, (mise en page absolue). FrameLayout (Frame layout), etc. Ils peuvent également être imbriqués pour obtenir de meilleurs effets d'interface. J'ai trié les attributs couramment utilisés en fonction de ma compréhension personnelle, qui peut ne pas être scientifique&...
 Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de l'effet de retournement de page de carte
Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de l'effet de retournement de page de carte
24 Oct 2023
Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre des effets de retournement de page de carte Introduction : Dans la conception Web moderne, obtenir des effets de retournement de page de carte est devenu une méthode de mise en page populaire. En utilisant CSS, nous pouvons facilement ajouter de la dynamique, de l'interactivité et de l'attrait aux pages Web. Cet article explique comment utiliser les meilleures pratiques pour obtenir l'effet de retournement de carte et fournit des exemples de code spécifiques. 1. Bases de la disposition des cartes Avant de commencer à écrire du code, comprenons d'abord les bases de la disposition des cartes. Les mises en page de cartes se composent généralement d'un conteneur et de plusieurs cartes. récipient
 Explication détaillée de la mise en œuvre des effets de mise à l'échelle et de rotation dans la mise en page flexible CSS Flex
Explication détaillée de la mise en œuvre des effets de mise à l'échelle et de rotation dans la mise en page flexible CSS Flex
28 Sep 2023
Explication détaillée des effets de mise à l'échelle et de rotation dans la mise en page flexible CSSFlex Dans le développement front-end, la mise en page flexible (Flex layout) est une méthode de mise en page flexible qui peut nous aider à obtenir plus facilement divers effets de mise en page. Parmi eux, la mise à l'échelle et la rotation sont l'un des effets courants. Cet article présentera en détail comment obtenir des effets de mise à l'échelle et de rotation dans la mise en page CSSFlex et fournira des exemples de code spécifiques. Tout d’abord, comprenons les concepts de base et l’utilisation de la mise en page CSSFlex. La mise en page CSSFlex est basée sur des conteneurs
 Comment utiliser les fichiers de mise en page ? Résumer l'utilisation d'exemples de fichiers de mise en page
Comment utiliser les fichiers de mise en page ? Résumer l'utilisation d'exemples de fichiers de mise en page
12 Jun 2017
Le fichier de mise en page XML stocke le fichier de mise en page au format XML dans le dossier res/layout. Les méthodes de mise en page sont principalement LinearLayout (mise en page linéaire), TableLayout (mise en page en tableau), RelativeLayout (mise en page relative), et bien sûr AbsoluteLayout, (mise en page absolue). FrameLayout (Frame layout), etc. Ils peuvent également être imbriqués pour obtenir de meilleurs effets d'interface. J'ai trié les attributs couramment utilisés en fonction de ma compréhension personnelle, qui peut ne pas être scientifique&...
 Explication détaillée de la mise en œuvre des effets en cascade et des effets d'animation dans la mise en page flexible CSS Flex
Explication détaillée de la mise en œuvre des effets en cascade et des effets d'animation dans la mise en page flexible CSS Flex
26 Sep 2023
Explication détaillée de la mise en œuvre des effets en cascade et des effets d'animation dans la mise en page élastique CSSFlex Introduction : Avec le développement d'applications Web et la conception de pages Web, obtenir des effets de mise en page plus riches est devenu l'objectif des développeurs front-end. CSS fournit diverses technologies de mise en page, parmi lesquelles la mise en page élastique Flex est devenue un outil puissant pour obtenir des effets en cascade et des effets d'animation. Cet article présentera en détail comment implémenter des effets en cascade et combiner des effets d'animation dans la mise en page flexible CSSFlex, et fournira des exemples de code pertinents. 1. Qu'est-ce que la mise en page flexible CSSFlex ?
 Conseils de mise en page HTML : Comment utiliser l'attribut position pour la mise en page en cascade
Conseils de mise en page HTML : Comment utiliser l'attribut position pour la mise en page en cascade
18 Oct 2023
Conseils de mise en page HTML : Comment utiliser l'attribut position pour une mise en page en cascade Dans la conception Web, la mise en page est une tâche très importante. Parmi eux, la disposition en cascade est une méthode de disposition courante et pratique. En utilisant l'attribut position, nous pouvons obtenir un positionnement précis et des effets de chevauchement des éléments. Cet article présentera les quatre valeurs de position et ses scénarios d'application, et fournira des exemples de code spécifiques. La valeur de la position (1) statique : la valeur par défaut, l'élément est dans le document HTML selon son
16 May 2016
Cet article présente principalement la méthode d'implémentation de l'effet de notation dynamique par étoiles jQuery, impliquant des techniques associées de manipulation dynamique jquery des styles d'éléments de page. L'effet est magnifique et grandiose. C'est un très excellent code source d'effets spéciaux auquel les amis qui en ont besoin peuvent se référer. il.
 Méthode de mise en page CSS Positions pour obtenir un effet de superposition multicouche
Méthode de mise en page CSS Positions pour obtenir un effet de superposition multicouche
26 Sep 2023
La méthode de mise en page CSSPositions pour obtenir des effets de superposition multicouches nécessite des exemples de code spécifiques. Dans la conception Web, nous devons souvent implémenter des effets de superposition multicouches pour afficher différents éléments à différents niveaux. CSS fournit une variété de propriétés de positionnement qui peuvent nous aider à obtenir cet effet. Dans cet article, nous explorerons comment utiliser la disposition CSSPositions pour obtenir des effets de superposition multicouches et fournirons des exemples de code correspondants. 1. Positionnement absolu Le positionnement absolu est le positionnement le plus couramment utilisé en CSS.
 5 Recommandations du didacticiel vidéo de cas pratique de mise en page CSS3.0
5 Recommandations du didacticiel vidéo de cas pratique de mise en page CSS3.0
01 Jun 2017
CSS3 est une version améliorée de la technologie CSS. Le développement du langage CSS3 évolue vers la modularité. Grâce à la mise en page CSS3, vous pouvez créer des pages Web plus colorées, telles que des effets d'animation, des effets de transition, etc. Ce sujet spécial sur le site Web PHP chinois vous recommande 5 didacticiels vidéo de cas pratiques de mise en page CSS3.0. J'espère que cela vous sera utile !


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE