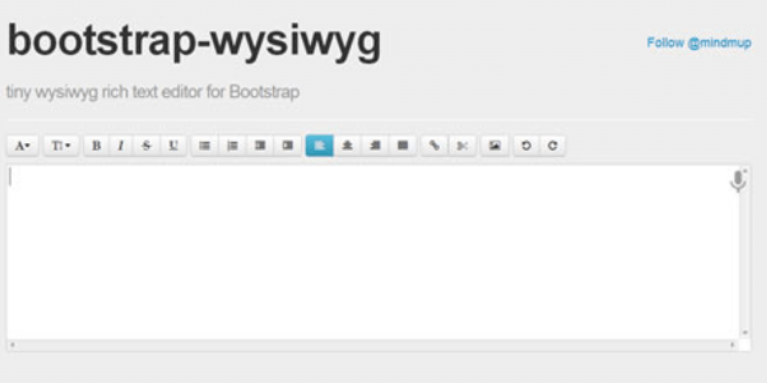
Éditeur de texte enrichi WYSIWYG
Éditeur de texte enrichi WYSIWYG
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Éditeur de texte enrichi CKeditor intégré au framework Flask de Python
Éditeur de texte enrichi CKeditor intégré au framework Flask de Python
03 Mar 2017
Lors de la création d'un site Web avec Flask, vous pouvez utiliser CKeditor comme éditeur d'articles d'arrière-plan. CKeditor prend en charge de nombreux styles de texte et est open source. Nous examinerons ici le didacticiel sur l'intégration de l'éditeur de texte riche CKeditor dans le framework Python Flask.
 Organisation d'effets spéciaux courants sur des pages Web : Avancé
Organisation d'effets spéciaux courants sur des pages Web : Avancé
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Chapitre avancé 1. différentes périodes
 Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
Organiser des effets spéciaux courants sur des pages Web : niveau élémentaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau élémentaire 1. Laisse les mots continuer
 Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
Organiser des effets spéciaux courants sur des pages Web : niveau intermédiaire
23 Dec 2016
L'auteur a accumulé de nombreux effets spéciaux Web merveilleux et pratiques au fil du temps. Presque tous ces effets spéciaux sont des effets spéciaux de pages Web couramment utilisés. Je vais maintenant vous présenter ces effets spéciaux organisés et modifiés en trois niveaux. Niveau intermédiaire 1. compte à rebours des vacances
 Comment puis-je réaliser une édition de texte enrichi dans une zone de texte ?
Comment puis-je réaliser une édition de texte enrichi dans une zone de texte ?
24 Dec 2024
Édition de texte enrichi dans les zones de texte : navigation dans les limitationsLes zones de texte offrent des fonctionnalités précieuses grâce à leurs barres de défilement intégrées. Cependant, ils...
 Votre texte enrichi pourrait être une vulnérabilité de script intersite
Votre texte enrichi pourrait être une vulnérabilité de script intersite
30 Dec 2024
Reconnaître et atténuer les vulnérabilités SXSS avant qu'elles ne soient exploitées Par Luke Harrison Cet article a été initialement publié sur IBM Developer. De nombreuses applications actuelles doivent afficher du texte enrichi en HTML sur leurs sites Web. Afin de générer ce f
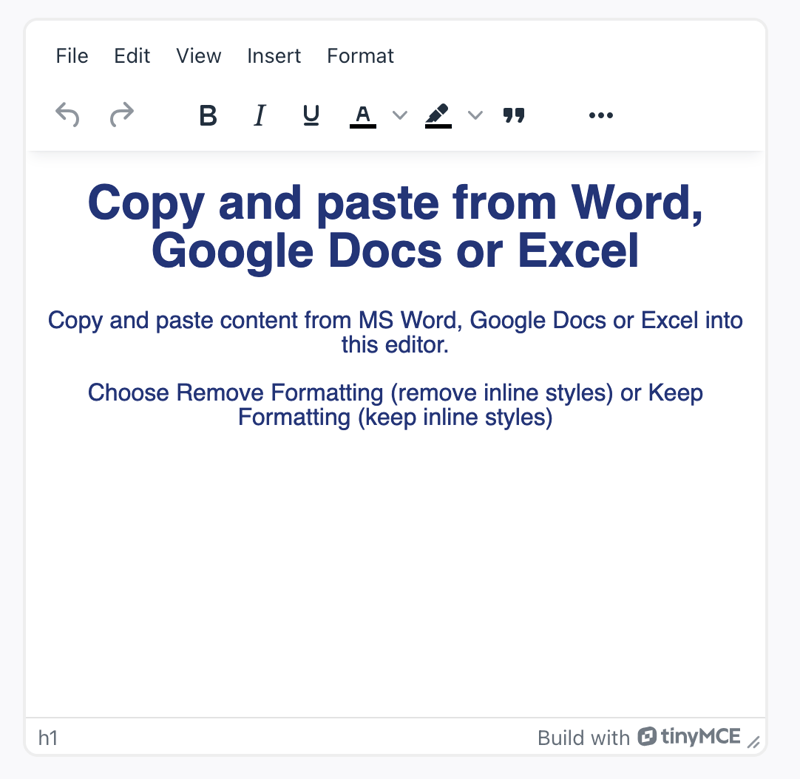
 TinyMCE : l'éditeur de texte enrichi ultime pour une création de contenu fluide
TinyMCE : l'éditeur de texte enrichi ultime pour une création de contenu fluide
07 Jan 2025
Tirer parti de TinyMCE pour une édition de contenu transparente TinyMCE est l'un des éditeurs de texte riche les plus puissants et les plus flexibles du marché. Que vous créiez une application Web ou que vous gériez le contenu d'un site Web, TinyMCE fournit une interface personnalisable et conviviale.
 De l'idée au code : comment j'ai construit un éditeur de texte Python
De l'idée au code : comment j'ai construit un éditeur de texte Python
31 Dec 2024
C'est mon premier message, donc c'est peut-être mauvais, mais j'aimerais avoir des retours dans les commentaires ! L'idée Nous sommes donc en février 2023, une belle journée, et j'ai pensé à créer une application. Je réfléchissais, je réfléchissais, et j'ai eu l'idée de faire quelque chose
 Quelle est la meilleure approche de l'édition de texte enrichi maintenant que « execCommand() » est obsolète ?
Quelle est la meilleure approche de l'édition de texte enrichi maintenant que « execCommand() » est obsolète ?
11 Dec 2024
execCommand() est obsolète : l'état de l'édition de texte enrichiLa méthode Document.execCommand(), autrefois un pilier pour la création d'éditeurs WYSIWYG personnalisés,...


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !