Plug-in de zoom glisser-étirer l_zoom
Faites glisser et étirez le plug-in de zoom l_zoom, y compris les modes de zoom libre et de zoom proportionnel. La zone de texte Web classique de Huanyuan est facile à utiliser
.Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
25 Apr 2018
Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.
 Partager comment utiliser le plug-in de zoom d'image jQuery smartZoom
Partager comment utiliser le plug-in de zoom d'image jQuery smartZoom
29 Dec 2017
Plug-in e-smart-zoom-jquery.js, cet article présente brièvement l'utilisation du plug-in de zoom d'image jQuery smartZoom et les solutions aux problèmes rencontrés via un exemple de code. Il est très bon et a une valeur de référence. Je peux m'y référer. J'espère pouvoir aider tout le monde.
16 May 2016
Utiliser le plug-in de tri par glisser-déposer jquery pour créer un effet de tri par glisser-déposer est un plug-in de disposition par glisser-déplacer très pratique qui est parfois utilisé sur les sites Web. Aujourd'hui, je vais partager avec vous le plug-in de tri par glisser-déposer jQuery pour créer un effet de tri par glisser-déposer. Les amis dans le besoin peuvent s'y référer.
 Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
16 May 2016
L'implémentation du plug-in glisser-déposer JS est principalement présentée sous six aspects : 1. Le principe du plug-in glisser-déposer js, 2. L'effet le plus basique obtenu sur la base du principe, 3. Abstraction du code et optimisation, 4. Extension : éléments glisser-déposer efficaces, 5. , Optimisation et résumé des performances, 6. plug-in jquery , les amis dans le besoin peuvent s'y référer
 Le zoom du plug-in jQuery réalise un agrandissement plein écran des images et des effets spéciaux de couche contextuelle_jquery
Le zoom du plug-in jQuery réalise un agrandissement plein écran des images et des effets spéciaux de couche contextuelle_jquery
16 May 2016
jQuery zoom est un plug-in de couche pop-up jQuery qui permet d'afficher la grande image de l'album photo, et la grande image correspondant à la photo apparaîtra, avec une animation de chargement personnalisée, ainsi que les boutons précédent et suivant. L'utilisation est très simple. Compatible avec IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou, World Window et autres navigateurs.
16 May 2016
Cet article présente principalement la méthode d'utilisation du plug-in jquery jquery.dragscale.js pour réaliser le glissement afin de modifier la taille des éléments. Il implique la réponse de jquery aux événements de souris et les techniques associées pour le fonctionnement dynamique des éléments de page. code source que les lecteurs peuvent télécharger pour référence. Amis qui en ont besoin Vous pouvez vous y référer.
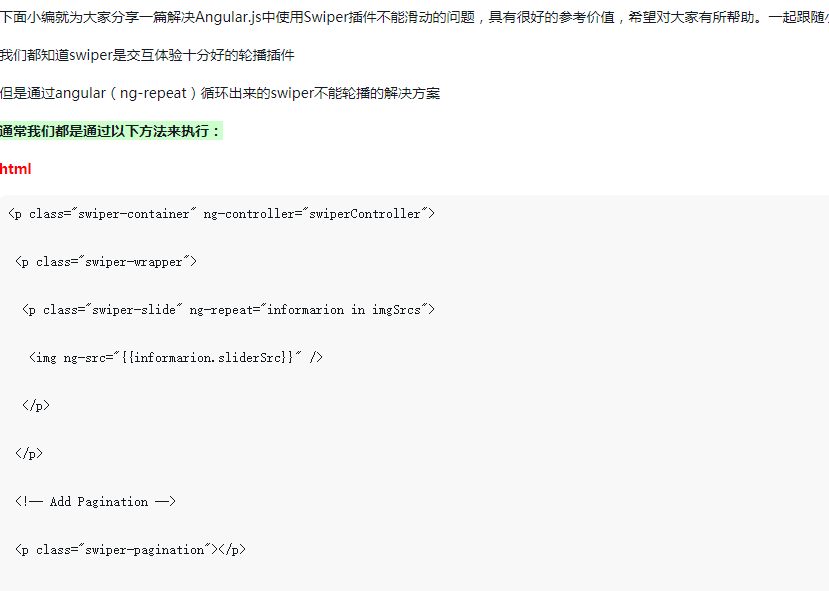
 Comment résoudre le problème de l'impossibilité de glisser à l'aide du plug-in Swiper dans Angular.js
Comment résoudre le problème de l'impossibilité de glisser à l'aide du plug-in Swiper dans Angular.js
04 Jun 2018
Ci-dessous, je vais partager avec vous un article qui résout le problème de l'impossibilité de glisser lors de l'utilisation du plug-in Swiper dans Angular.js. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
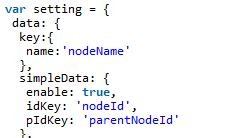
 jQuery utilise le plug-in zTree pour implémenter le partage de code d'arborescence par glisser-déposer
jQuery utilise le plug-in zTree pour implémenter le partage de code d'arborescence par glisser-déposer
02 Feb 2018
Parmi les plug-ins d'arborescence avec lesquels j'ai été en contact jusqu'à présent, je pense que zTree est relativement simple et facile à utiliser. Une exigence commerciale était de regrouper certains objets en groupes. Les objets de l'arborescence pouvaient être glissés et déposés à volonté, ce qui équivalait à modifier le regroupement des objets. J'ai donc utilisé zTree et mené quelques études dessus.
 Explication détaillée du code du plug-in de zoom avant et arrière du doigt mobile
Explication détaillée du code du plug-in de zoom avant et arrière du doigt mobile
23 May 2017
Cet article présente principalement le plug-in de zoom avant et arrière du doigt mobile et le code source js, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE






