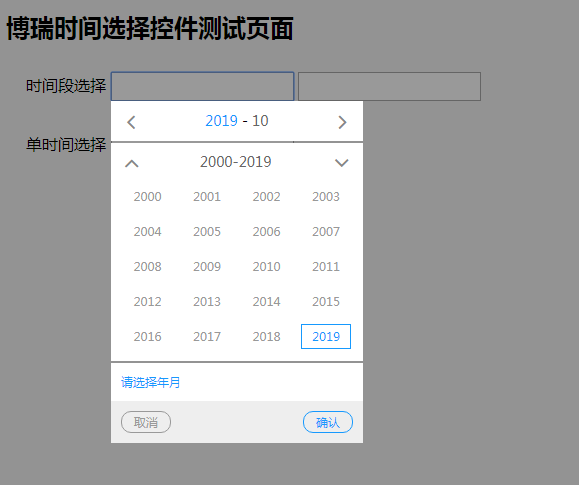
Contrôle de sélection de temps multiformat
Fournit des choix de format d'heure tels que année, mois, année, mois, jour, année, mois, jour et année, mois, jour, heure, période, etc.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement comment le contrôle de date JQuery EasyUI contrôle la plage de sélection de dates. Les amis dans le besoin peuvent s'y référer.
 sélection de temps linéaire
sélection de temps linéaire
20 Jun 2019
Étant donné n éléments dans une séquence linéaire et un entier k, 1≤k≤n, il est nécessaire de trouver le kième plus petit élément parmi ces n éléments. Dans certains cas particuliers, il est facile de concevoir un algorithme en temps linéaire pour résoudre le problème de sélection. Par exemple : lorsque l'on souhaite sélectionner le plus grand élément ou le plus petit élément, cela peut évidemment se faire en un temps O(n).
 Explication détaillée de la façon d'utiliser le contrôle du temps d'amorçage daterangepicker
Explication détaillée de la façon d'utiliser le contrôle du temps d'amorçage daterangepicker
15 May 2018
Cet article présente principalement comment utiliser le sélecteur de date de contrôle du temps d'amorçage et diverses petites corrections de bugs. Les amis intéressés peuvent s'y référer. J'espère que cela pourra aider tout le monde.
 Comment créer des boutons de contrôle du temps dans Excel
Comment créer des boutons de contrôle du temps dans Excel
29 Mar 2024
1. Avant de démarrer la production, vous devez d'abord ouvrir l'outil de développement afin qu'il soit visible dans la barre d'outils. Cliquez sur Fichier dans le coin supérieur gauche. 2. Dans le fichier, vous pouvez voir qu'il existe de nombreuses options sur la gauche. Déplacez la souris vers le bas et cliquez sur les options ci-dessous. 3. Entrez les options, cliquez sur le ruban personnalisé à gauche et vérifiez les outils de développement à droite. 4. Vient ensuite le contrôle du temps de production. Cliquez sur Outils de développement et sélectionnez Insérer. 5. Dans l'insertion, cliquez sur le bouton de réglage de la valeur dans le coin inférieur gauche. 6. Apportez de légers ajustements au bouton, sélectionnez-le, cliquez avec le bouton droit et sélectionnez Propriétés. 7. Dans les propriétés, définissez la valeur maximale sur 100 000, définissez la valeur minimale sur 0 et entrez la cellule où se trouve votre heure dans la cellule de lien. 8. Enfin, cliquez sur le mode conception sous les outils de développement pour terminer la conception.
26 Jul 2017
Le code est le suivant : <script> $(function() { $("#Book_Fiel").change(function() { var $file = $(this); var fileObj = $file[0];
 Utilisation du contrôle de sélection d'amorçage
Utilisation du contrôle de sélection d'amorçage
16 Oct 2017
Ce contrôle s'appuie sur le framework frontal Bootstrap ; Pour une utilisation spécifique de ce contrôle, veuillez consulter le lien ci-dessus. L'une des utilisations de ce contrôle est de rechercher les options de la balise select pour obtenir des options précises. il peut y avoir de nombreuses options ; maintenant, je souhaite utiliser les mots-clés Type dans la barre de recherche pour obtenir dynamiquement les données d'option transmises en arrière-plan, au lieu de lire toutes les données en même temps, puis de rechercher l'implémentation spécifique comme suit :
 Fonction d'embellissement du contrôle de sélection HTML
Fonction d'embellissement du contrôle de sélection HTML
30 Apr 2017
Cet article présente principalement l'embellissement des contrôles de sélection HTML et les étapes d'implémentation de la fonction de sélection dans js. A une très bonne valeur de référence. Jetons-y un coup d'œil avec l'éditeur ci-dessous.
16 May 2016
Cet article présente principalement la méthode de sélection JQuery Control Radio, impliquant des opérations de formulaire jQuery et des méthodes de réponse aux événements de souris. Les amis dans le besoin peuvent se référer à ce qui suit.
 Méthode graphique pour créer des boutons de contrôle du temps dans Excel
Méthode graphique pour créer des boutons de contrôle du temps dans Excel
29 Mar 2024
1. Avant de démarrer la production, vous devez d'abord ouvrir l'outil de développement afin qu'il soit visible dans la barre d'outils. Cliquez sur Fichier dans le coin supérieur gauche. 2. Dans le fichier, vous pouvez voir qu'il existe de nombreuses options sur la gauche. Déplacez la souris vers le bas et cliquez sur les options ci-dessous. 3. Entrez les options, cliquez sur le ruban personnalisé à gauche et vérifiez les outils de développement à droite. 4. Vient ensuite le contrôle du temps de production. Cliquez sur Outils de développement et sélectionnez Insérer. 5. Dans l'insertion, cliquez sur le bouton de réglage de la valeur dans le coin inférieur gauche. 6. Apportez de légers ajustements au bouton, sélectionnez-le, cliquez avec le bouton droit et sélectionnez Propriétés. 7. Dans les propriétés, définissez la valeur maximale sur 100 000, définissez la valeur minimale sur 0 et entrez la cellule où se trouve votre heure dans la cellule de lien. 8. Enfin, cliquez sur le mode conception sous les outils de développement pour terminer la conception, puis


Outils chauds Tags

Hot Tools

Effet horloge romaine TikTok
Effet horloge romaine TikTok

Effet d'horloge js simple
Horloge conçue en utilisant HTML, CSS et Javascript pour afficher l'heure actuelle.

Plugin de calendrier des prix PriceCalendar
Plugin de calendrier des prix PriceCalendar

Effets spéciaux de vue d'horloge numérique technologique
horloge, horloge html5, vue