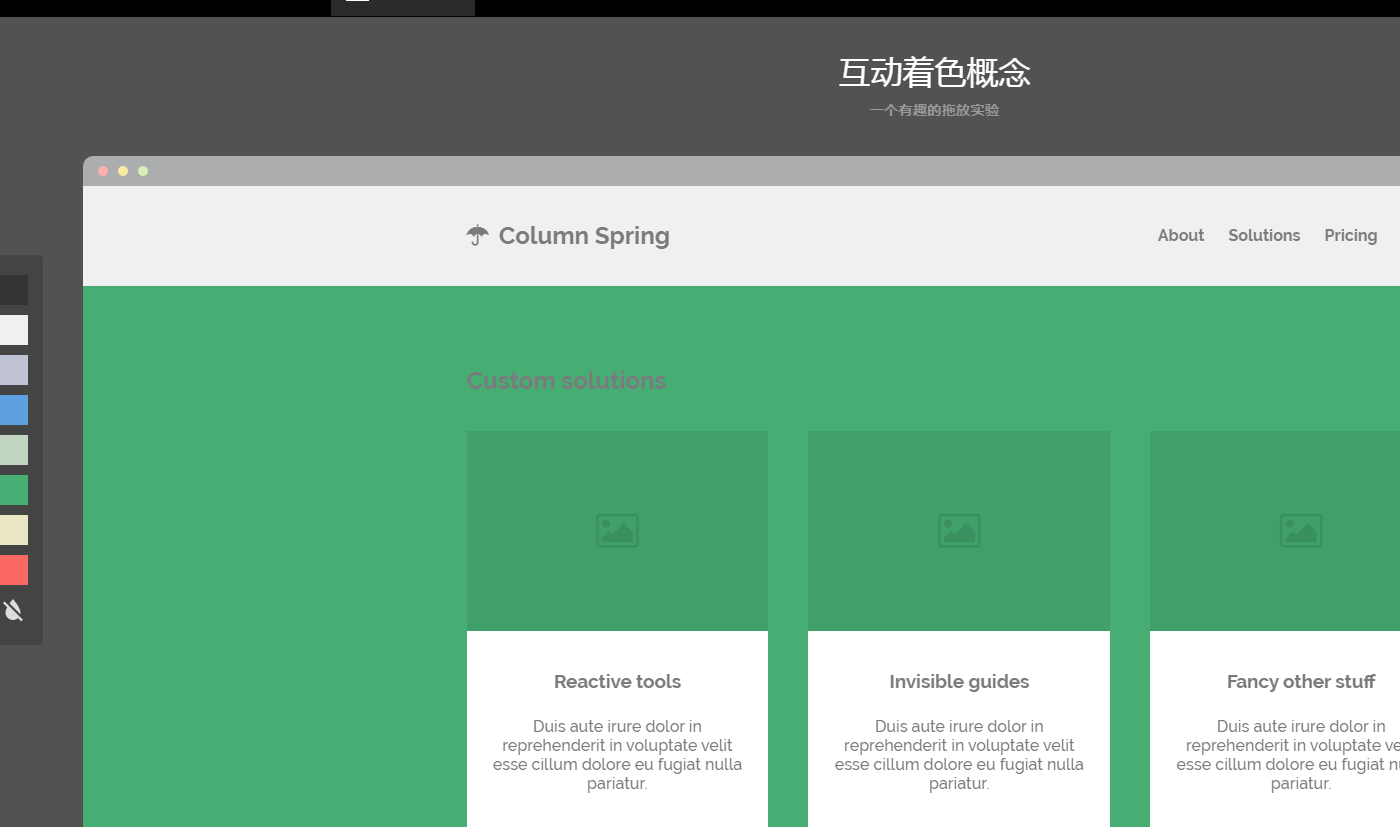
Effets de coloration par glisser-déposer
Maquette de site Web pouvant être colorée en glissant-déposant une gouttelette colorée depuis la palette
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Divers effets de glisser-déposer de souris implémentés par JavaScript
Divers effets de glisser-déposer de souris implémentés par JavaScript
16 May 2016
Cet article présente principalement divers effets de glisser-déposer de souris implémentés par JavaScript et implique des techniques associées permettant à JavaScript de transformer dynamiquement les attributs des éléments de page en réponse aux événements de la souris. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer
Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer
20 Sep 2023
Comment utiliser Vue pour implémenter des effets de tri par glisser-déposer Vue.js est un framework JavaScript populaire qui peut nous aider à créer des applications frontales hautement interactives. Dans Vue, nous pouvons facilement implémenter des effets de tri par glisser-déposer, permettant aux utilisateurs de trier les données en faisant glisser des éléments. Cet article expliquera comment utiliser Vue pour implémenter des effets de tri par glisser-déposer et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une instance de Vue et définir un tableau pour stocker les données à trier. Dans l'exemple nous allons
 Comment utiliser Vue pour obtenir des effets de tri pliables et par glisser-déposer ?
Comment utiliser Vue pour obtenir des effets de tri pliables et par glisser-déposer ?
27 Jun 2023
Dans le développement front-end, il est courant d'obtenir des effets de tri pliables et par glisser-déposer. Cette fonction peut être facilement et rapidement implémentée à l'aide du framework Vue. Cet article expliquera comment utiliser Vue pour obtenir des effets de tri pliables et par glisser-déposer, rendant la page plus belle et plus facile à utiliser. 1. Effet d'effondrement 1.1 Écrire du code HTML et CSS Tout d'abord, créez les éléments qui doivent être pliés en HTML, comme indiqué ci-dessous : <divclass="collapse"><
 Comment utiliser Vue pour implémenter des effets de téléchargement par glisser-déposer
Comment utiliser Vue pour implémenter des effets de téléchargement par glisser-déposer
19 Sep 2023
Comment utiliser Vue pour implémenter des effets de téléchargement par glisser-déposer Introduction : Avec le développement rapide d'Internet, le téléchargement de fichiers est devenu un élément indispensable de notre vie quotidienne. En tant que développeurs front-end, nous devons offrir aux utilisateurs une fonction de téléchargement conviviale et pratique. Cet article explique comment utiliser le framework Vue pour implémenter un effet de téléchargement par glisser-déposer, permettant aux utilisateurs de faire facilement glisser des fichiers sur la page pour les télécharger. Première partie : préparation Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement une base
16 May 2016
Utiliser le plug-in de tri par glisser-déposer jquery pour créer un effet de tri par glisser-déposer est un plug-in de disposition par glisser-déplacer très pratique qui est parfois utilisé sur les sites Web. Aujourd'hui, je vais partager avec vous le plug-in de tri par glisser-déposer jQuery pour créer un effet de tri par glisser-déposer. Les amis dans le besoin peuvent s'y référer.
16 May 2016
Ce que je partage avec vous ici est un morceau de code que j'ai écrit en utilisant jQuery pour ajuster la taille de la couche Div. Il est très pratique et recommandé aux amis dans le besoin.
 Comment implémenter la fonction de module modifiable par glisser-déposer dans jquery
Comment implémenter la fonction de module modifiable par glisser-déposer dans jquery
17 Apr 2023
Méthode de bloc Avec la popularité des applications Web, de plus en plus de sites Web nécessitent des fonctions d'interactivité et de modification. Une façon d'obtenir l'interactivité et la possibilité de modification consiste à utiliser une bibliothèque JavaScript telle que jQuery. jQuery est une bibliothèque JavaScript légère qui rend le développement Web front-end plus facile et plus efficace. Dans cet article, nous présenterons comment utiliser jQuery pour implémenter des modules modifiables par glisser-déposer. 1. Créez une mise en page HTML et utilisez jQuery pour implémenter des modules modifiables par glisser-déposer
 Implémentation de l'API glisser-déposer HTML5 d'un exemple de code de tri par glisser-déposer
Implémentation de l'API glisser-déposer HTML5 d'un exemple de code de tri par glisser-déposer
14 May 2017
HTML5 fournit une API de glisser-déposer direct, ce qui nous facilite grandement l'obtention d'effets de glisser-déposer. Nous n'avons pas besoin d'écrire beaucoup de js. Nous pouvons réaliser diverses fonctions de glisser-déposer en écoutant simplement le. événements glisser-déposer d’éléments.
 Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
Le plug-in jquery jquery.nicescroll implémente le déplacement par glisser-déposer de l'image
25 Apr 2018
Cette fois, je vous présente le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Quelles sont les précautions à prendre pour le plug-in jquery jquery.nicescroll pour implémenter le glisser et le déplacement d'image. Ce qui suit est un cas pratique, prenons un. regarder.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE