Style d'icône-POLICE-IMPRESSIONNANT
Style d'icône-FONT-AWESOME
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Créez une police d'icône à l'aide de l'illustrator et IComoon
Créez une police d'icône à l'aide de l'illustrator et IComoon
21 Feb 2025
Créer des polices d'icône personnalisées: créez un système d'icône exclusif avec illustrator et iomoon Points de base: Les systèmes d'icônes personnalisés sont des éléments de conception importants dans des projets Web, et la création d'ensembles d'icônes exclusives aide à mieux coordonner la conception du projet. Des outils tels que Illustrator et IComoon peuvent simplifier ce processus. Pour créer une police d'icône, concevez d'abord l'icône dans Illustrator et enregistrez-la en tant que fichier SVG. Avant de commencer à dessiner, assurez-vous de définir les propriétés de style du glyphe, telles que la taille de la course et l'échelle de maillage. Une fois l'icône conçue et enregistrée en tant que fichier SVG, il peut être téléchargé sur IComoon pour générer des polices d'icône. L'application IComoon permet d'importer, d'organiser et de modifier les fichiers SVG, puis de modifier
 Police Tsing : une police de style cool
Police Tsing : une police de style cool
14 Jan 2025
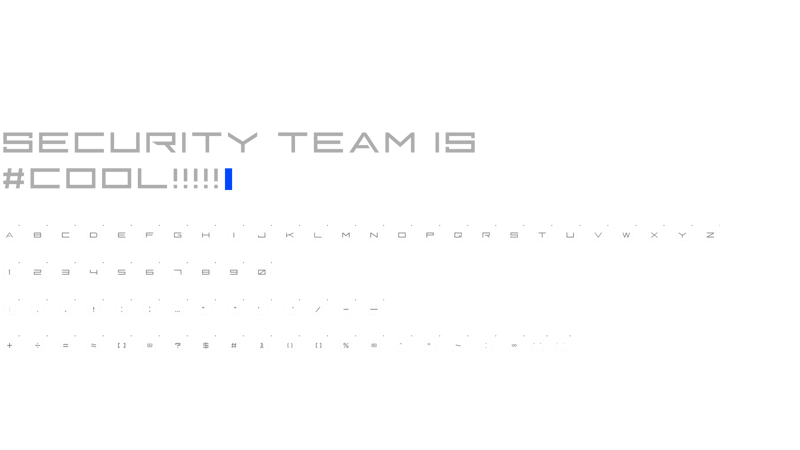
Cet article explore la création et l'application de polices personnalisées, en utilisant la police open source Tsing comme exemple pratique. Le processus est décomposé en étapes faciles à gérer, parfaites pour les débutants. Cette police à espacement fixe, construite à partir de 9 x 9 carrés (lettres) et 11 x 11 carrés (chiffres), présente un
 Comment contrôlez-vous le style de police en utilisant la propriété de style police?
Comment contrôlez-vous le style de police en utilisant la propriété de style police?
20 Mar 2025
L'article traite de la propriété de style police CSS, qui contrôle le style de texte (normal, italique, oblique) et son impact sur l'apparence du texte de la page Web. Il explique également la combinaison de style de police avec d'autres propriétés de police pour un style de texte amélioré.
 Comment changer le style de police dans le statut WhatsApp
Comment changer le style de police dans le statut WhatsApp
13 Aug 2025
WhatsAppdoOesNotsupportCustomFontSnativement, ButyoucanstylestatusTextusingWorkArounds: 1.UsUpilt-InformattingLikeBold, _italic_, ~ Strikethrough ~, AndmonOspaceByTypingsyMbolulsDirectlyinWhatsApp; 2.CopystyTextfromUncodeGeneratorsLikElingoJamoryAwTex
 Pourquoi `` et `` n'héritent-ils pas du style de police du corps ?
Pourquoi `` et `` n'héritent-ils pas du style de police du corps ?
13 Nov 2024
Comprendre le style de police héritéEn HTML, l'élément body sert souvent de base au style d'une page Web, y compris la police...
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Pourquoi mon élément `` n'hérite-t-il pas du style de police de `` ?
Pourquoi mon élément `` n'hérite-t-il pas du style de police de `` ?
30 Oct 2024
L'héritage des polices ne fonctionne pas pour les élémentsComme indiqué dans l'extrait de code fourni, un élément ne parvient pas à hériter du...
 Comment fonctionne la police-variation des polices pour les numéros de style?
Comment fonctionne la police-variation des polices pour les numéros de style?
01 Jul 2025
Thefont-Variant-NumericcSSpropertyControlsthedisplayofnumbersUsingalternetformSSUpportedByThefont.1.EntenBesStyliticsVariationsSuchasold-Styleorliningnumerals, proportionalortabularpacing, Fractions, ordinales etslashEdzeros.2.
 Pourquoi mon élément `` n'hérite-t-il pas du style de police de son parent ?
Pourquoi mon élément `` n'hérite-t-il pas du style de police de son parent ?
30 Oct 2024
Incompatibilité de l'héritage des policesEn CSS, les éléments héritent des propriétés de police de leur parent, comme l'élément....


Outils chauds Tags

Outils chauds

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.







