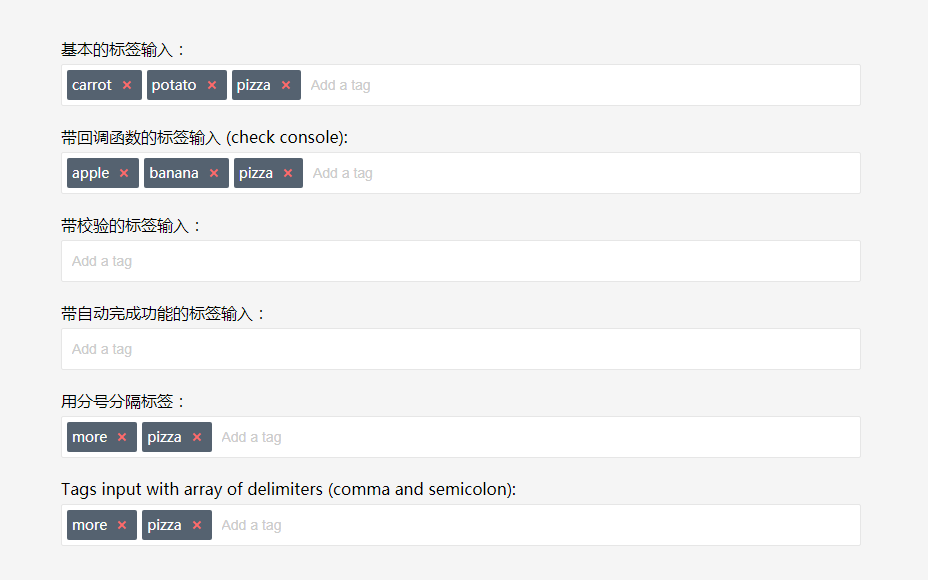
Plug-in d'entrée de balise jquery.tagsinput-revisited.js
Un plug-in qui enregistre l'historique de recherche des utilisateurs et génère des balises basées sur jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement l'implémentation spécifique du plug-in de balise d'entrée jQuery imitation Baidu. Les amis dans le besoin peuvent s'y référer.
15 Mar 2018
Cette fois, je vais vous montrer comment le plug-in Validate de jQuery vérifie la valeur d'entrée. Quelles sont les précautions à prendre pour que le plug-in Validate de jQuery vérifie la valeur d'entrée. Ce qui suit est un cas pratique, jetons un coup d'œil.
 Bases du développement VUE3 : utilisez le plug-in Vue.js pour créer des composants d'entrée de formulaire
Bases du développement VUE3 : utilisez le plug-in Vue.js pour créer des composants d'entrée de formulaire
15 Jun 2023
Vue.js est un framework JavaScript populaire qui offre de nombreuses fonctionnalités conviviales pour le développement et une bonne expérience de développement. Dans la nouvelle version de Vue.js3, une série de nouvelles fonctionnalités et API sont fournies, permettant aux développeurs de développer des applications plus facilement. Cet article explique comment utiliser le plug-in Vue.js pour créer un composant de saisie de formulaire et vous aide à mieux comprendre les fondements du développement de Vue.js3. Plugin Vue.js Un plugin Vue.js est un composant de code réutilisable qui peut être
 Développement de la fonction d'onglet du mini-programme WeChat
Développement de la fonction d'onglet du mini-programme WeChat
15 May 2018
Créez le dossier swipertab dans le fichier pages 1. Écrivez la structure de la page : swipertab.wxml onglet un onglet deux onglet trois onglet un onglet deux onglet trois
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...
 Fonctionnement des onglets dans js
Fonctionnement des onglets dans js
16 Oct 2017
<!--onglet onglets--> <h1>onglet onglets</h1> <!--onglet onglets : ajouter dynamiquement des onglets--> <p style="margin-bottom:10px"> <a href ="#" class="easyui-linkbutton" onclick="addTabB('google','http://www.google.com')&qu
 Développement d'extension Chrome : Comment ouvrir popup.html à droite et en haut de la page
Développement d'extension Chrome : Comment ouvrir popup.html à droite et en haut de la page
11 Sep 2024
Achetez par défaut le popup ouvert sous l'icône de l'extension, on peut changer la position en créant une nouvelle fenêtre chrome.action.onClicked.addListener(async (onglet) => { ouvrirPopup (onglet) }); const openPopup = async (onglet) => { const fenêtre actuelle =
 Comment fermer un onglet de navigateur à l'aide de raccourcis clavier ?
Comment fermer un onglet de navigateur à l'aide de raccourcis clavier ?
08 Sep 2023
Pour fermer un onglet de navigateur, nous pouvons utiliser des raccourcis clavier. Fermer un onglet sur Google Chrome Pour fermer un onglet sur le navigateur Web Chrome, utilisez les touches de raccourci suivantes sous Windows - Ctrl+W Pour fermer toute la fenêtre sur le navigateur Web Chrome, utilisez les touches de raccourci suivantes sous Windows - Ctrl+Maj+ W Utilisez les touches de raccourci suivantes pour fermer un onglet du navigateur Chrome sur Mac −Command+W Pour fermer toute la fenêtre de Firefox sur Mac, veuillez utiliser les touches de raccourci suivantes -Command+Shift+W pour fermer un onglet sur Firefox Pour utiliser le Web Firefox navigateur
 Comment conserver les liens dans le même onglet en utilisant JavaScript ?
Comment conserver les liens dans le même onglet en utilisant JavaScript ?
19 Oct 2024
Navigation dans les liens dans le même onglet et la même fenêtre Vous pouvez rencontrer un scénario dans lequel vous souhaitez ouvrir un lien dans la même fenêtre et le même onglet que la page actuelle. Cependant, l’utilisation de la fonction window.open entraîne souvent l’ouverture du lien dans un nouvel onglet. Pour aborder


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.