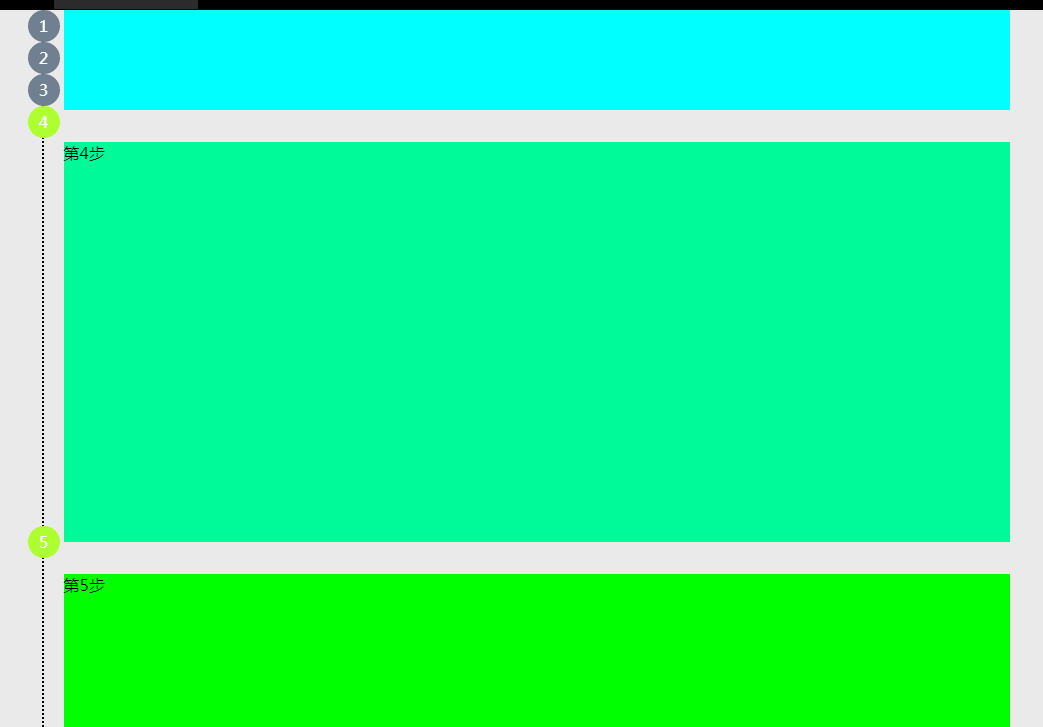
jquery effet d'affichage de défilement étape par étape
Effet d'affichage de défilement étape par étape jquery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Guide d'animation CSS : vous apprenez étape par étape à créer un effet de roulement continu
Guide d'animation CSS : vous apprenez étape par étape à créer un effet de roulement continu
21 Oct 2023
Guide d'animation CSS : vous apprenez étape par étape à créer des effets de défilement continu. Dans la conception et le développement Web, les effets d'animation sont l'un des facteurs importants pour améliorer l'expérience utilisateur. L'animation CSS est l'une des méthodes courantes pour obtenir divers effets dynamiques. Cet article vous apprendra étape par étape comment créer une animation CSS avec des effets de roulement continus et présentera en détail le processus de mise en œuvre de chaque étape à travers des exemples de code spécifiques. Tout d’abord, nous avons besoin d’un fichier HTML et de la feuille de style CSS associée. La structure du fichier HTML est la suivante : <!DOCTYPEhtml>
 Apprenez étape par étape à utiliser PS pour ajouter un effet de trou de ver aux images nuageuses (partager)
Apprenez étape par étape à utiliser PS pour ajouter un effet de trou de ver aux images nuageuses (partager)
23 Aug 2021
Dans l'article précédent "Tutoriel : Comment utiliser PS pour créer une affiche avec découpe et effets faciaux (partage de compétences)", je vous ai présenté une astuce rapide sur la façon d'utiliser PS pour créer une affiche avec découpe et effets faciaux. L'article suivant vous présentera comment utiliser PS pour ajouter un effet de trou de ver aux images nuageuses. Voyons comment le faire ensemble.
 Vous apprendre étape par étape à utiliser PS pour créer un effet d'ondulation d'eau réaliste (partage de compétences)
Vous apprendre étape par étape à utiliser PS pour créer un effet d'ondulation d'eau réaliste (partage de compétences)
28 Jul 2021
Dans l'article précédent "Vous apprendre à utiliser PS pour ajouter des effets de couleurs chaudes et froides aux photos de portrait (partage)", je vous ai présenté comment utiliser la méthode d'ajout de couleurs froides et chaudes aux photos de portrait. L'article suivant vous expliquera comment créer rapidement des effets d'eau réalistes dans PS. Voyons comment le faire ensemble.
 Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
Apprenez étape par étape à utiliser CSS3 pour créer un effet de barre de navigation sympa (explication détaillée du code)
31 Aug 2021
Dans l'article précédent « Vous apprendre à utiliser CSS3 pour ajouter des effets tridimensionnels aux polices (avec code) », j'ai présenté comment utiliser CSS3 pour ajouter des effets tridimensionnels aux polices. L'article suivant vous expliquera comment utiliser CSS3 pour créer un effet de barre de navigation sympa. Voyons comment le faire ensemble.
 Apprenez étape par étape à utiliser CSS pour créer un simple effet de battement de cœur (explication détaillée du code)
Apprenez étape par étape à utiliser CSS pour créer un simple effet de battement de cœur (explication détaillée du code)
24 Aug 2021
Dans l'article précédent "Vous apprendre étape par étape comment utiliser CSS3 pour ajouter des effets d'animation au texte (avec code)", je vous ai présenté comment utiliser CSS3 pour ajouter des effets d'animation au texte. Cet article vous présentera comment utiliser CSS pour créer un simple effet de battement de cœur. Voyons comment le faire ensemble.
 Apprenez étape par étape à utiliser PS pour créer un bel effet de bulle liquide (partager)
Apprenez étape par étape à utiliser PS pour créer un bel effet de bulle liquide (partager)
11 Aug 2021
Dans l'article précédent "Filtres PS : Comment utiliser le "déplacement" pour créer des affiches de portraits de polices créatives (partage technique)", je vous ai présenté une petite astuce PS, comment utiliser le déplacement pour traiter le texte afin d'obtenir des effets spéciaux. L'article suivant vous présentera comment utiliser PS pour créer un effet de bulle liquide. Voyons comment le faire ensemble.
 Apprenez étape par étape à utiliser PS pour créer un effet de style papier découpé (explication détaillée avec images et texte)
Apprenez étape par étape à utiliser PS pour créer un effet de style papier découpé (explication détaillée avec images et texte)
19 Aug 2021
Dans l'article précédent "Article PS pour débutants : Comment ajouter des effets d'ombre de coin aux objets (partage)", je vous ai présenté une astuce rapide sur la façon d'ajouter des effets d'ombre de coin aux objets. L'article suivant vous expliquera comment utiliser PS pour créer un effet de style papier découpé. Jetons un coup d'œil.
 Apprenez étape par étape à utiliser le remplissage aléatoire PS pour créer un effet d'empilement de motifs (5 étapes au total)
Apprenez étape par étape à utiliser le remplissage aléatoire PS pour créer un effet d'empilement de motifs (5 étapes au total)
02 Sep 2021
Dans l'article précédent « Techniques : Utiliser le dégradé PS pour créer des effets de couverture sympas (Collection) », je vous ai présenté comment utiliser le dégradé PS pour créer des effets de couverture sympas. L'article suivant vous expliquera comment utiliser le remplissage aléatoire PS pour créer un effet d'empilement de motifs. Jetons un coup d'œil, mes amis.
 Créez un incroyable sélecteur de style jQuery : un guide étape par étape
Créez un incroyable sélecteur de style jQuery : un guide étape par étape
02 Sep 2023
Dans ce tutoriel, je vais vous montrer comment créer un sélecteur de style en utilisant jQuery et PHP. Le résultat final sera un sélecteur de style dynamique discret et entièrement dégradable qui sera rapide et facile à mettre en œuvre. Étape 1 : HTML Tout d'abord, nous devons créer un fichier HTML de base et l'enregistrer sous index.php : <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org / TR/xhtml1/DTD/xhtml1-strict.dtd"><html


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE