Effet de barre de progression de lecture
La position actuelle de lecture (zone visuelle) est affichée avec une barre de progression basée sur la longueur de la page, et la hauteur et la couleur d'arrière-plan peuvent être personnalisées.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article vous présente principalement l'exemple de code de l'effet de progression implémenté par jQuery. Le principe d'implémentation est d'utiliser Javascript pour contrôler la largeur du SPAN CSS (et d'autres styles). Les amis qui en ont besoin peuvent s'y référer.
 Comment obtenir un effet de barre de progression en CSS3
Comment obtenir un effet de barre de progression en CSS3
23 Jun 2020
Cet article présente principalement l'utilisation de CSS3 pour obtenir des effets de barre de progression et des pourcentages d'addition dynamiques. L'article le présente en détail à travers des exemples de codes. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous. Les amis qui en ont besoin suivront l'éditeur. Étudier et étudier
16 May 2016
Cet article présente principalement le code de jQuery pour implémenter l'effet de dégradé de la barre de progression en pourcentage simulée.Il implique les compétences connexes de jQuery dans la transformation du style des éléments de page en fonction du temps.Il a une certaine valeur de référence.Les amis qui en ont besoin peuvent s'y référer.
 HTML, CSS et jQuery : créez une barre de progression de chargement animée
HTML, CSS et jQuery : créez une barre de progression de chargement animée
27 Oct 2023
HTML, CSS et jQuery : créez une barre de progression de chargement avec des effets animés. La barre de progression de chargement est un effet de chargement de page Web courant. Elle permet aux utilisateurs de voir clairement la progression du chargement de la page en cours et améliore l'expérience utilisateur. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer une barre de progression de chargement avec des effets d'animation et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure de base du HTML. Nous avons besoin d'un élément conteneur contenant la barre de progression, et dans
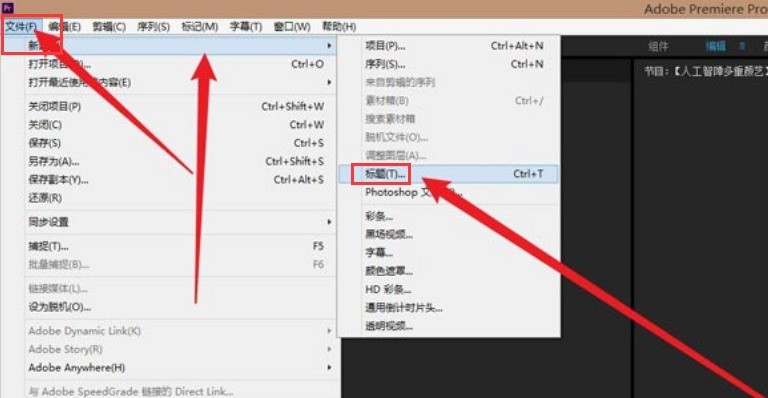
 Comment ajouter un effet de barre de progression dans PR_Une liste d'étapes pour créer une barre de progression de sous-titres dans une vidéo PR
Comment ajouter un effet de barre de progression dans PR_Une liste d'étapes pour créer une barre de progression de sous-titres dans une vidéo PR
29 Apr 2024
1. Après avoir importé le matériel vidéo, cliquez sur le menu Fichier pour créer un nouveau titre pour la séquence 2. Sélectionnez le sous-titre avec la souris et faites-le glisser sur la piste vidéo 3. Ajoutez un sous-titre 2 sur le sous-titre 1 comme décrit ci-dessus et modifiez-le. la couleur de fond du sous-titre 2 Pour les autres couleurs 4. Sélectionnez le sous-titre 2 et ajoutez l'effet de recadrage sous la colonne de transformation du menu des effets vidéo 5. Enfin, dans les options de droite, définissez la première image sur 100 et la dernière image sur 0.
 Implémentation CSS de la barre de progression de lecture
Implémentation CSS de la barre de progression de lecture
27 Feb 2017
Cet article présente principalement CSS pour implémenter la barre de progression de lecture
19 Dec 2017
jQuery File Upload est un composant de téléchargement d'images Jquery qui prend en charge le téléchargement, l'annulation, la suppression de plusieurs fichiers, l'aperçu miniature avant le téléchargement, l'affichage de la liste de la taille de l'image, l'affichage de la barre de progression du téléchargement et la prise en charge côté serveur de divers développements de langages dynamiques. Cet article présente principalement l'effet du téléchargement de fichiers jquery-file-upload avec barre de progression. Le code est divisé en partie html, partie css et partie js. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
 Propriétés de la barre de progression CSS : progression et valeur
Propriétés de la barre de progression CSS : progression et valeur
27 Oct 2023
Attributs de la barre de progression CSS : progression et valeur, des exemples de code spécifiques sont requis. Les barres de progression sont des éléments couramment utilisés dans la conception Web et sont utilisées pour afficher la progression d'une tâche ou d'une opération. En CSS, vous pouvez utiliser les attributs progress et value pour créer et contrôler l'apparence et le comportement de la barre de progression. Cet article explique comment utiliser ces propriétés pour obtenir des effets de barre de progression personnalisés et fournit des exemples de code spécifiques. Utilisez les attributs progress et value pour créer un élément de barre de progression. La barre de progression peut être transmise à.
 En savoir plus sur le composant de barre de progression dans Bootstrap
En savoir plus sur le composant de barre de progression dans Bootstrap
23 Feb 2021
Dans les pages Web, les effets de barre de progression ne sont pas rares, tels que : le système de bissection, l'état de chargement, etc. Le composant de barre de progression utilise les attributs de transition et d'animation de CSS3 pour compléter certains effets spéciaux. Ces effets spéciaux sont disponibles dans les versions IE9 et inférieures. , et les anciennes versions de Firefox.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE