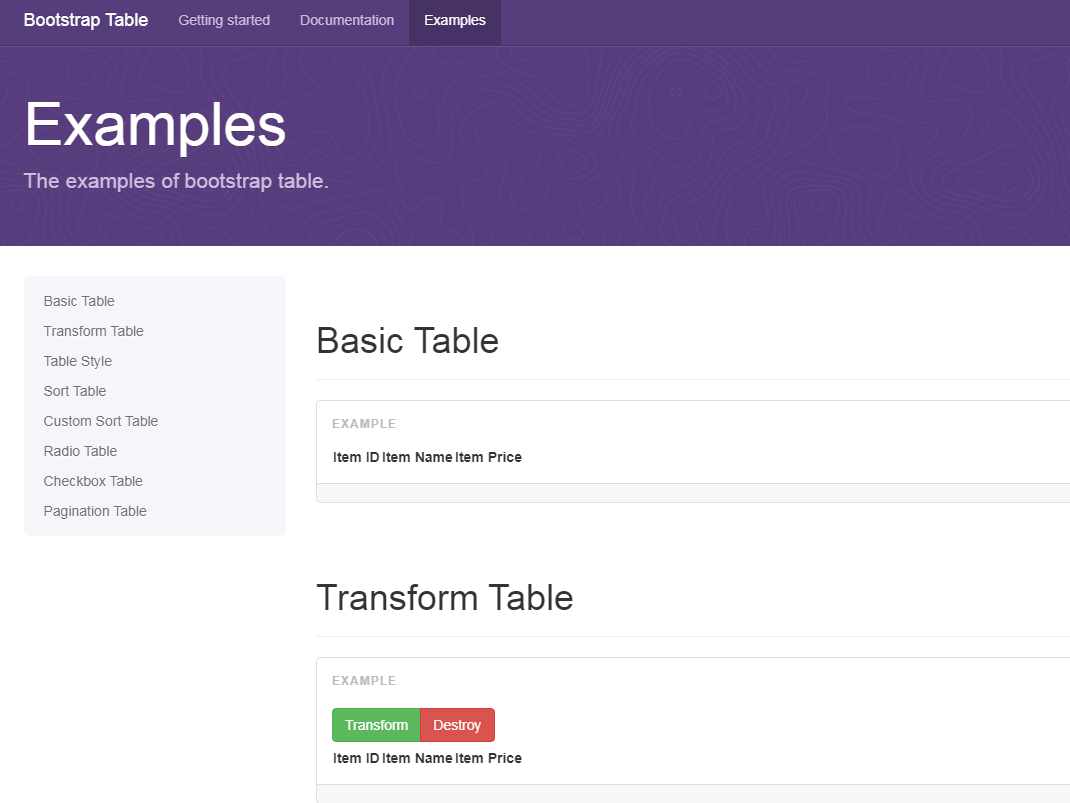
Table d'amorçage du plug-in de table
Bootstrap Table affiche les données sous forme de tableau et fournit un support riche, tel que des boutons radio, des cases à cocher, un tri, une pagination, etc.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
24 Jul 2017
Cet article présente principalement en détail l'utilisation de la pagination et des cases à cocher du plug-in de table d'amorçage. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment lier la source de données dans la table d'amorçage
Comment lier la source de données dans la table d'amorçage
13 Jul 2019
Transmettez les paramètres au backend depuis queryParams:function (params){ } ; si vous souhaitez ajouter des boutons et des éléments d'étiquette après chaque élément de données dans la table ; ajoutez des événements de bouton ou d'étiquette et cliquez sur les événements du backend à partir des données de la base de données ; , lié au code frontal.
 exportation de table de table d'amorçage
exportation de table de table d'amorçage
20 Aug 2019
Lors de la création de tableaux HTML, nous sommes parfois confrontés au besoin de vider des données. Il est très difficile de le faire nous-mêmes. Malheureusement, cette fonction est disponible dans le plug-in de table d'amorçage. Il suffit d'implémenter la fonction d'exportation de données. .
 Comment configurer le cryptage de table dans WPS Méthode de configuration du cryptage par mot de passe de table WPS
Comment configurer le cryptage de table dans WPS Méthode de configuration du cryptage par mot de passe de table WPS
02 Sep 2024
WPS est un logiciel bureautique qui contient une variété de fonctions. De nombreux utilisateurs modifient des formulaires dans le logiciel. Le contenu étant relativement important, ils souhaitent configurer le cryptage par mot de passe pour la protection. Pour de nombreux novices, ils ne savent pas comment le configurer. . Succès. En réponse à ce problème, le didacticiel logiciel d'aujourd'hui vous apprendra comment configurer le cryptage de table pour WPS. Il suffit de quelques étapes simples pour une configuration réussie. Suivez les étapes de l'éditeur et examinez les étapes détaillées. Comment configurer le cryptage de table dans WPS 1. Recherchez le fichier de table WPS dans lequel vous souhaitez définir le mot de passe et double-cliquez pour l'ouvrir. Après ouverture, vous pouvez voir une icône de table WPS dans le coin supérieur gauche de la table WPS. , et on clique dessus. 2. Après avoir cliqué sur le bouton du formulaire WPS, dans la boîte de dialogue contextuelle, nous sélectionnons l'icône d'options dans le coin inférieur droit.
 Introduction à l'utilisation du plug-in de validation de formulaire JavaScript
Introduction à l'utilisation du plug-in de validation de formulaire JavaScript
22 Aug 2017
L'exemple de cet article décrit le plug-in de validation de formulaire universel implémenté dans JS. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants : Voici une démonstration d'un code de plug-in de validation de formulaire JS commun. Comment utiliser : Étape 1 : Définissez le type de données de l'élément de formulaire, Étape 2 : Vérification du formulaire d'instance, instructions d'invite d'erreur de vérification (le programme a ses propres invites d'erreur, vous pouvez personnaliser le texte de chaque invite d'erreur de vérification, ajoutez simplement un msg).
 Tutoriel du plug-in de table de pagination Bootstrap
Tutoriel du plug-in de table de pagination Bootstrap
21 Mar 2020
Cet article explique comment utiliser le plug-in de table de pagination Bootstrap. Il existe deux manières d'obtenir des données dans la table d'amorçage. L'une consiste à spécifier la source de données via l'attribut data-url de la table. données en spécifiant l'url lors de l'initialisation de la table via JavaScript.
 Comment gérer la pagination du traitement du serveur de table d'amorçage
Comment gérer la pagination du traitement du serveur de table d'amorçage
19 Oct 2017
Pour considérer qu’une fonction peut être réutilisée (appelée), il faut encapsuler les paramètres modifiables.
 table d'amorçage à partir de zéro
table d'amorçage à partir de zéro
20 Aug 2019
Cet article vous guidera à partir de zéro et vous expliquera étape par étape comment utiliser le plug-in bootstrap table pour afficher un tableau sur le front-end. J'espère que cela sera utile aux amis qui apprennent le bootstrap.
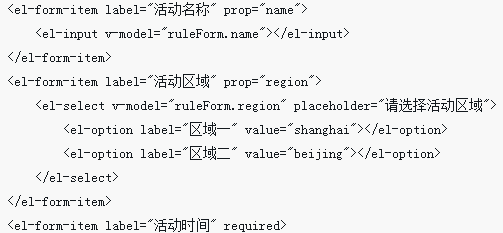
 Utilisation du plug-in de validation de formulaire personnalisé pour Element UI
Utilisation du plug-in de validation de formulaire personnalisé pour Element UI
12 Mar 2018
Cette fois, je vais vous montrer comment utiliser le plug-in de validation de formulaire personnalisé d'Element UI. Quelles sont les précautions à prendre pour utiliser le plug-in de validation de formulaire personnalisé d'Element UI. Voici un cas pratique, jetons un coup d'oeil.


Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.