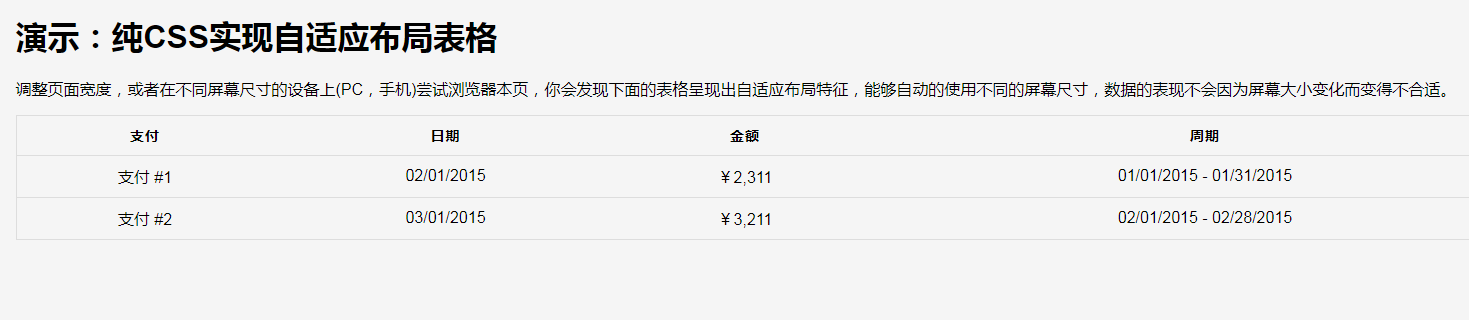
CSS implémente un tableau de mise en page adaptatif
CSS implémente un tableau de mise en page adaptatif
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment implémenter un formulaire de connexion réactif via la mise en page CSS Flex
Comment implémenter un formulaire de connexion réactif via la mise en page CSS Flex
26 Sep 2023
Comment implémenter un formulaire de connexion réactif via la mise en page élastique CSSFlex Dans la conception Web moderne, la conception réactive est devenue un élément indispensable. Alors que de plus en plus d’utilisateurs accèdent au Web sur différents appareils, nous devons nous assurer que les pages Web s’adaptent aux différentes tailles d’écran et orientations des appareils. La mise en page élastique CSSFlex est un excellent outil qui peut nous aider à créer des mises en page réactives et des éléments Web flexibles. Cet article explique comment implémenter une mise en page réactive à l'aide de CSSFlex.
 Un guide pour implémenter une mise en page de tableau réactive à l'aide de CSS
Un guide pour implémenter une mise en page de tableau réactive à l'aide de CSS
21 Nov 2023
Guide pour implémenter une mise en page de tableau réactive à l'aide de CSS Introduction : Avec la popularité des appareils mobiles, la conception Web moderne s'est débarrassée des limitations de la mise en page fixe et s'est tournée vers une mise en page réactive. La mise en page réactive permet aux pages Web de s'adapter automatiquement aux différents appareils et d'offrir une meilleure expérience utilisateur. Dans cet article, nous présenterons comment utiliser CSS pour implémenter une mise en page de tableau réactive, avec des exemples de code spécifiques. Définir le style de base : Afin que la table s'adapte automatiquement aux différents appareils, vous devez d'abord définir le style de base. Habituellement, nous définirons le conteneur parent de la table
 PHP+redis implémente un système de mise en cache pleine page
PHP+redis implémente un système de mise en cache pleine page
11 Sep 2020
Une fonction mentionnée dans un projet précédent nécessite que certaines informations de la page soient stockées à l'avance en arrière-plan et mises dans la base de données, comme le contrat d'enregistrement de l'application, le contrat d'utilisation, etc. Ensuite, elles sont écrites dans une page php, et l'application y accède en appelant la page. J'ai découvert un problème à ce moment-là...
 Comment utiliser l'attribut flex de CSS3 pour obtenir un effet adaptatif de la mise en page Web ?
Comment utiliser l'attribut flex de CSS3 pour obtenir un effet adaptatif de la mise en page Web ?
09 Sep 2023
Comment utiliser l'attribut flex de CSS3 pour obtenir l'effet adaptatif de la mise en page Web. Dans le développement front-end, l'effet adaptatif de la mise en page Web a toujours été un problème important. Avec l’avènement de CSS3, l’utilisation de la propriété flex est devenue une solution populaire. Dans cet article, nous présenterons comment utiliser la propriété flex de CSS3 pour obtenir des effets adaptatifs dans la mise en page des pages Web. 1. Comprendre la disposition flexible Avant de commencer, nous devons comprendre les concepts de base de la disposition flexible. La mise en page flexible est un concept basé sur des conteneurs et des éléments, à travers
 Comment convertir un tableau de mots en tableau Excel sans modifier la mise en page
Comment convertir un tableau de mots en tableau Excel sans modifier la mise en page
26 Apr 2024
Prenons le tableau de mots suivant comme exemple. Appuyez d'abord sur F12 Enregistrer sous pour enregistrer le document Word en tant que page Web. Ouvrez Excel et ouvrez le tableau Web que vous venez d'enregistrer. Tous les formats du tableau seront conservés. Vous pouvez ensuite enregistrer le tableau au format Xls. Si vous souhaitez transférer le tableau Excel vers Word afin que la mise en page ne soit pas compliquée, vous pouvez d'abord sélectionner l'intégralité du tableau et le copier. Dans Collage spécial dans Word, sélectionnez l'objet feuille de calcul Excel pour copier le tableau Excel dans Word.
 Comment implémenter une mise en page de tableau concise en utilisant HTML et CSS
Comment implémenter une mise en page de tableau concise en utilisant HTML et CSS
19 Oct 2023
Comment utiliser HTML et CSS pour implémenter une mise en page de tableau concise HTML et CSS sont les deux langages les plus couramment utilisés dans le développement front-end et peuvent être utilisés pour créer et embellir des pages Web. Les tableaux sont l'un des éléments courants des pages Web et sont utilisés pour afficher des données. Comment utiliser HTML et CSS pour implémenter une disposition de tableau simple ? Les étapes spécifiques sont décrites ci-dessous, avec des exemples de code fournis. Étape 1 : Créer la structure HTML Tout d'abord, nous devons créer un fichier HTML et ajouter la structure de base du tableau au fichier. Le code est le suivant : <!DO
 Comment créer une mise en page de tableau réactive en utilisant HTML et CSS
Comment créer une mise en page de tableau réactive en utilisant HTML et CSS
27 Oct 2023
Comment créer une mise en page de tableau réactive à l'aide de HTML et CSS HTML est un langage de balisage utilisé pour structurer les pages Web, tandis que CSS est utilisé pour styliser et mettre en page les pages Web. Dans la conception Web, les tableaux sont un élément couramment utilisé pour présenter les données sous forme de tableau. Cet article explique comment utiliser HTML et CSS pour créer une mise en page de tableau réactive et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un document HTML et utiliser la balise <table> &Lt ;
 Un tutoriel d'introduction à l'apprentissage de la mise en page CSS
Un tutoriel d'introduction à l'apprentissage de la mise en page CSS
17 Mar 2017
Cet article présente un didacticiel d'introduction à l'apprentissage de la mise en page CSS.
 Interprétation des propriétés de mise en page des tableaux CSS : tableau et affichage
Interprétation des propriétés de mise en page des tableaux CSS : tableau et affichage
21 Oct 2023
Interprétation des attributs de disposition de tableau CSS : table et affichage Dans le développement front-end, la disposition de tableau est une méthode de disposition couramment utilisée. CSS fournit certaines propriétés de mise en page de tableau, dont les plus couramment utilisées sont les propriétés de tableau et d'affichage. Ces deux propriétés seront expliquées en détail ci-dessous et des exemples de code spécifiques seront donnés. 1. La table attributaire de table est un attribut utilisé en CSS pour définir des éléments dans une disposition de table. En définissant l'attribut d'affichage de l'élément sur table, vous pouvez modifier la disposition de l'élément.


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.