Effets spéciaux JS
Effets spéciaux JS
 bouton de formulaire
bouton de formulaire
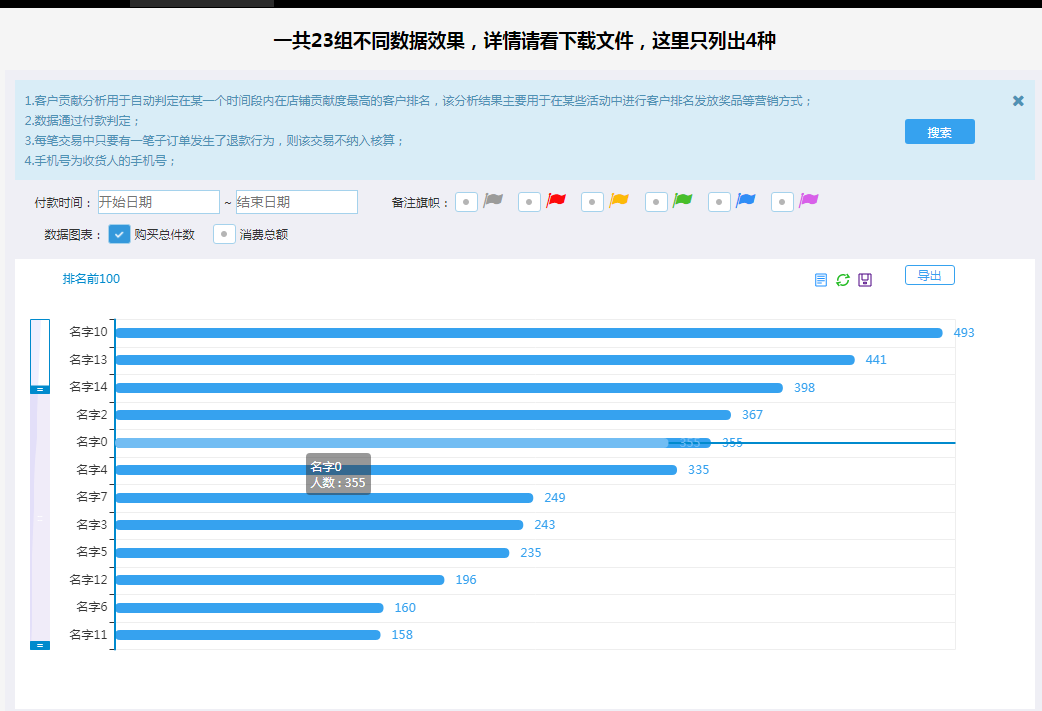
 Analyse de données, graphiques de données, plug-ins de graphiques echarts
Analyse de données, graphiques de données, plug-ins de graphiques echarts
Analyse de données, graphiques de données, plug-ins de graphiques echarts
L'analyse des données, les graphiques de données, les graphiques et les instructions détaillées d'utilisation du plug-in sont fournis sur la page
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 C Exemple de structure de données graphiques
C Exemple de structure de données graphiques
06 Aug 2025
Les chiffres sont généralement représentés par des tableaux d'adjacence en C, qui conviennent à la modélisation de diverses relations. 1. Utilisez STD :: non ordonné_map pour traiter de manière flexible n'importe quelle balise de sommet et prendre en charge l'ajout dynamique des nœuds; 2. Pour les sommets numérotés de 0 à N-1, utilisez STD :: Vector est plus efficace; 3. Les graphiques non dirigés doivent ajouter des bords dans les deux sens, et les graphiques dirigés ne sont qu'ajouter unique; 4. L'impression d'une table d'adjacence peut vérifier la structure du graphique; 5. Sélectionnez la structure des données en fonction des exigences: utilisez un vecteur pour corriger le nombre de sommets, utilisez un non ordonné_map sur n'importe quelle étiquette et utilisez underred_set lorsqu'il est nécessaire de supprimer rapidement les bords. Cette implémentation jette les bases de la mise en œuvre ultérieure d'algorithmes tels que BFS, DFS et les chemins les plus courts.
 Bases de données de graphiques Python Intégration NEO4J
Bases de données de graphiques Python Intégration NEO4J
23 Jul 2025
Pour utiliser Python pour connecter NEO4J pour un traitement efficace des données de graphiques, installez d'abord le pilote NEO4J et établissez une connexion; Effectuez ensuite des opérations de lecture et d'écriture via des instructions Cypher; Enfin, vous pouvez intégrer les pandas pour améliorer l'efficacité de l'analyse des données. Les étapes spécifiques sont les suivantes: 1. Installez le package NEO4J et configurez l'instance NEO4J en cours et établissez une connexion à l'aide de GraphDatabase.Driver; 2. Effectuer respectivement les opérations d'écriture et de requête via des méthodes écrits_transaction et read_transaction. Il est recommandé d'utiliser des requêtes paramétrées pour prévenir les attaques d'injection; 3. Les résultats de la requête peuvent être convertis en pandasdataframe pour prendre en charge les processus de visualisation ou d'apprentissage automatique ultérieurs.
 Comprendre les bases de données de graphiques SQL
Comprendre les bases de données de graphiques SQL
07 Aug 2025
La base de données SQL Graph est une prise en charge des données graphiques implémentée par les bases de données relationnelles traditionnelles à travers des extensions, permettant aux utilisateurs de faire fonctionner les nœuds et les bords dans un environnement SQL familier. Les bases de données grand public telles que SQLServer, PostgreSQL (avec le plug-in Age), et MySQL8.0 ont fourni la prise en charge correspondante, et le stockage et la requête de la structure des graphiques sont implémentées via Asnode / Edge, la syntaxe de classe Cypher et le type JSON respectivement. La création d'une structure de graphique comprend la définition de tables de nœud, des tables de bord, l'insertion de données et l'utilisation d'instructions de correspondance pour la requête du chemin. Lorsque vous l'utilisez, vous devez prêter attention aux problèmes de performances, à l'optimisation de l'index, à la modélisation raisonnable des données et aux limitations d'évolutivité. Il convient aux scénarios d'analyse de graphiques d'introduction, mais il est recommandé de choisir une base de données de graphiques natives pour les exigences à grande performance à grande échelle.
 Structures de données JavaScript: implémentation d'arbres et de graphiques
Structures de données JavaScript: implémentation d'arbres et de graphiques
01 Aug 2025
Les arbres et les graphiques peuvent être implémentés dans JavaScript via des objets et des références; 2. Les structures d'arbres telles que la classe Treenode prennent en charge AddChild, Removechild et DFS Traversal; 3. L'arbre de recherche binaire (BST) réalise une recherche, une insertion et une traversée dans l'ordre efficaces à travers les petites règles gauche et gauche gauche; 4. Les graphiques sont représentés par des tables d'adjacence (ensembles de cartes), prenant en charge l'ajout de sommets et de bords, de traverse BFS et DFS; 5. Les suggestions pratiques incluent l'utilisation de l'ensemble pour éviter les bords en double, d'éviter de manière itérative le débordement et la sélection de BFS ou DFS selon la scène, qui peut finalement être étendue à des graphiques pondérés ou des applications d'algorithme.
 Qu'est-ce que la base de données de graphiques?
Qu'est-ce que la base de données de graphiques?
14 Apr 2025
Bases de données graphiques: révolutionner la gestion des données à travers les relations À mesure que les données se développent et que ses caractéristiques évoluent sur divers champs, les bases de données de graphiques émergent comme des solutions transformatrices pour gérer les données interconnectées. Contrairement à la traditionnelle
 NEO4J contre Amazon Neptune: Bases de données de graphiques en ingénierie des données
NEO4J contre Amazon Neptune: Bases de données de graphiques en ingénierie des données
17 Apr 2025
Navigation de la complexité des données interconnectées: Neo4j vs Amazon Neptune Dans le monde riche en données d'aujourd'hui, la gestion efficace des informations complexes et interconnectées est primordiale. Alors que les bases de données traditionnelles restent pertinentes, elles ont souvent du mal avec HI
 Graphiques JavaScript interactifs à l'aide de données de Google Sheets
Graphiques JavaScript interactifs à l'aide de données de Google Sheets
18 Feb 2025
Principaux à retenir Les graphiques JavaScript interactifs peuvent être créés à l'aide de données à partir de feuilles Google, offrant une mise à jour dynamique chaque fois que des modifications sont apportées aux données de la feuille de calcul. Le processus consiste à exporter des données de Google Sheets en JSON, récupérant ce
 Allez les intégrations de la base de données graphiques: NEO4J
Allez les intégrations de la base de données graphiques: NEO4J
20 Jul 2025
Le projet GO peut intégrer Neo4j via le protocole Bolt et la bibliothèque communautaire, bien que ce ne soit pas une langue que Neo4j est officiellement soutenue en premier. 1. Il est recommandé d'utiliser Neo4j-Go-Driver. Ce conducteur est officiellement entretenu et prend en charge la mise en commun des connexions, les transactions et autres fonctions; 2. Les résultats de la requête doivent être typés manuellement, comme affirmer la valeur de retour en tant que NEO4J.Node et extraire des attributs; 3. Optimisation des performances en configurant les paramètres de pool de connexions, tels que la définition du nombre maximal de connexions et de temps de temps mort, et il est recommandé de définir l'instance du pilote en tant que singleton global; 4. La gestion des erreurs doit être gérée en couches, y compris les erreurs d'authentification du réseau et les erreurs de syntaxe Cypher, qui doivent être combinées avec le débogage du log et considéré pour la gestion unifiée. Grâce à la méthode ci-dessus, GO peut implémenter Neo4j
 Découvrez les bases de données de graphiques avec Neo4j et PHP
Découvrez les bases de données de graphiques avec Neo4j et PHP
18 Feb 2025
NEO4J et PHP: une combinaison puissante pour les bases de données de graphiques NEO4J, une base de données de graphiques leader, excelle dans la gestion des données fortement interconnectées, ce qui la rend idéale pour les applications impliquant des graphiques commerciaux, sociaux, de connaissances, d'intérêt et de médias. Ce post E


Outils chauds Tags

Outils chauds

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques