effet d'aperçu de l'agrandissement de l'image jQuery
Aperçu de l'agrandissement de l'image au survol de la souris jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Grâce à la combinaison de jquery et de css, le clic de souris sur l'image fait apparaître l'effet de changement de galerie, et l'effet est réaliste. Ci-dessous, je partagerai le code source avec vous pour votre référence.
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle
19 Jan 2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
 JQuery contrôle l'agrandissement progressif de l'image à partir du point central
JQuery contrôle l'agrandissement progressif de l'image à partir du point central
01 Mar 2017
Parfois, nous devons créer une image qui, lorsque la souris est placée sur l'image, espère que l'image deviendra progressivement plus grande, c'est-à-dire que la largeur et la hauteur de l'image deviendront progressivement plus grandes. Cependant, à ce moment-là, sa gauche. la valeur et la valeur supérieure n'ont pas changé, elles ne semblent donc pas être les mêmes qu'auparavant. Le point central est mis à l'échelle. Comme indiqué ci-dessous : Le code de mise à l'échelle à partir du point central est le suivant : #div1{ width:600px height:400px; margin:50px auto;
 Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
26 Oct 2023
Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
 Effet de couche contextuelle simple AJAX implémenté par jQuery
Effet de couche contextuelle simple AJAX implémenté par jQuery
02 Jul 2018
Cet article présente principalement le code d'effet de couche contextuelle simple AJAX implémenté par jQuery. Il implique les compétences associées de jQuery répondant aux événements de la souris pour faire fonctionner dynamiquement les éléments de la page afin d'obtenir des effets de couche contextuelle. Il a une certaine valeur de référence. peut s'y référer.
16 May 2016
Cet article présente principalement le code de jquery pour implémenter des effets de texte rotatifs et déplaçables, et implique des techniques liées à la manipulation dynamique par jquery des styles d'éléments de page en réponse aux événements de souris. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment définir l'image à effet de grain de film dans AI-Comment définir l'image à effet de grain de film dans AI
Comment définir l'image à effet de grain de film dans AI-Comment définir l'image à effet de grain de film dans AI
06 May 2024
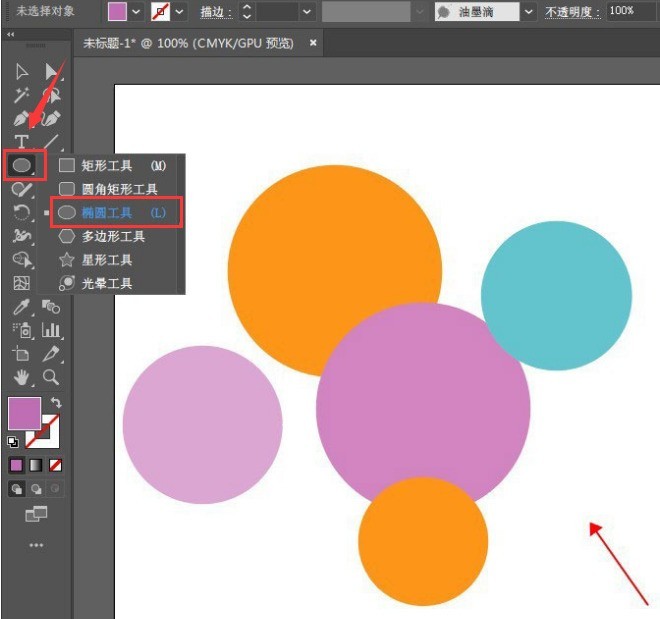
1. Tout d'abord, dans le logiciel ai, cliquez sur l'outil ellipse dans la barre d'outils de gauche et dessinez plusieurs formes elliptiques. 2. Ensuite, après avoir sélectionné l'image avec la souris, cliquez avec le bouton droit pour trouver l'option de stylisation et ajoutez l'effet de contour progressif. Ensuite, cliquez sur le bouton supérieur de la galerie d'effets 4 dans le menu. Enfin, sélectionnez le grain du film dans l'effet artistique, cliquez sur le bouton OK pour enregistrer les paramètres. est partagé ici. J'espère que cela pourra aider tout le monde oh.
 Comment configurer l'agrandissement de l'image pour les images de réveil. Comment configurer l'agrandissement de l'image.
Comment configurer l'agrandissement de l'image pour les images de réveil. Comment configurer l'agrandissement de l'image.
09 Jun 2024
Le paramètre d'agrandissement de l'image dans le logiciel Awakening est une fonction avancée conçue pour permettre aux utilisateurs d'agrandir la taille de l'image. Il est conçu pour aider les utilisateurs à répondre à divers besoins d'agrandissement des images sans réduire considérablement la qualité de l'image, comme l'impression de photos de grande taille. -définir les matériaux d'affichage ou s'adapter aux spécifications des différents projets de conception. Derrière cette fonction se trouve un algorithme de traitement d'image complexe, conçu pour optimiser l'amplification des pixels, maintenir la clarté et les détails de l'image et éviter les problèmes de flou et de pixellisation causés par l'amplification traditionnelle. Où se trouve l'agrandissement de l'image de réveil ? 1. Ouvrez d'abord le logiciel d'image de réveil. Après être entré dans la page de retouche photo du logiciel, on clique sur le bouton [Importer] 2. Puis dans la page d'importation de matériaux ; , nous sélectionnons la [image] qui doit être retouchée et cliquons sur ;3. Ensuite, lorsque nous arrivons à la page de retouche photo, nous pouvons voir de nombreux outils.
16 May 2016
Lorsque la souris reste sur la ligne de bordure de l'en-tête du tableau, la souris prend une forme indiquant un glissement vers la gauche et la droite. Ensuite, faites glisser la souris et une ligne verticale apparaîtra dans le tableau qui se déplace avec la souris. Enfin, lâchez prise. de la souris et la largeur des colonnes du tableau sera ajustée.


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.






