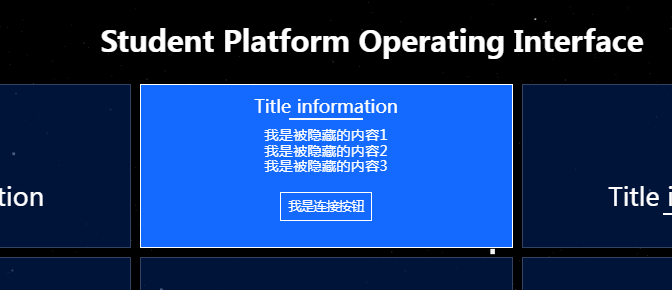
Arrière-plan dynamique et survol de la souris
Masquage et expansion de l'arrière-plan dynamique et du contenu div jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment inverser la couleur du texte au survol de la souris avec CSS et JavaScript ?
Comment inverser la couleur du texte au survol de la souris avec CSS et JavaScript ?
30 Oct 2024
Inverser la couleur du texte au survol de la sourisCe GIF montre l'effet souhaité :[GIF du texte devenant blanc au survol de la souris]Il est possible de créer ceci...
 Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
Comment réaliser une transformation d'image en niveaux de gris au survol de la souris avec CSS, garantissant la compatibilité avec IE et Firefox ?
26 Oct 2024
Échelle de gris et recolorer une image au survol de la souris avec CSSChallenge : transformez une icône colorée en niveaux de gris et rétablissez-la en couleur lorsque le curseur de la souris...
 Solution au déclenchement multiple du survol et de la sortie de la souris en JavaScript
Solution au déclenchement multiple du survol et de la sortie de la souris en JavaScript
01 Mar 2017
Analyse des multiples principes de déclenchement du mouseover et du mouseout ; analyse de la mise en œuvre de mouseenter et mouseleave ; détermination de l'existence d'une relation d'inclusion entre deux éléments ; introduction à l'obtention de RelatedTarget pour améliorer la compatibilité du mouseover et du mouseout ; mouseenter et mouseleave ; réécriture de l'encapsulation du code, etc.
 Pourquoi animate() de jQuery ne parvient-il pas à animer la couleur d'arrière-plan au survol de la souris et comment puis-je y remédier ?
Pourquoi animate() de jQuery ne parvient-il pas à animer la couleur d'arrière-plan au survol de la souris et comment puis-je y remédier ?
26 Dec 2024
jQuery : animer les changements de couleur d'arrière-plan sur MouseoverBackground : jQuery fournit une puissante méthode animate() pour effectuer une transition transparente entre divers CSS...
 Comment corriger l'erreur « Propriété invalide » lors de l'animation des couleurs d'arrière-plan avec jQuery au survol de la souris ?
Comment corriger l'erreur « Propriété invalide » lors de l'animation des couleurs d'arrière-plan avec jQuery au survol de la souris ?
14 Dec 2024
Comment animer les changements de couleur d'arrière-plan avec jQuery au survol de la sourisLorsque vous essayez d'implémenter une animation jQuery pour un changement de couleur d'arrière-plan...
 Créez un superbe effet de survol Bend & Reveal avec un arrière-plan illusionniste à l'aide de HTML et CSS
Créez un superbe effet de survol Bend & Reveal avec un arrière-plan illusionniste à l'aide de HTML et CSS
03 Dec 2024
Suivez-nous sur Instagram : https://www.instagram.com/webstreet_code/ Plier
 Connexion en arrière-plan de la configuration PHP et introduction du modèle
Connexion en arrière-plan de la configuration PHP et introduction du modèle
03 Feb 2017
Cet article présente principalement les méthodes et les étapes de connexion en arrière-plan de la configuration PHP et d'introduction du modèle. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris avec CSS et JavaScript ?
28 Oct 2024
Inverser la couleur du texte au survol de la sourisLe but est d'inverser la couleur d'un élément de texte tout en le survolant avec un curseur noir. L'effet devrait être...
 Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
Comment créer un effet de couleur de texte inversé au survol de la souris à l'aide de CSS et JavaScript ?
30 Oct 2024
Inverser la couleur du texte au survol de la sourisCet effet consiste à inverser la couleur du texte noir lorsqu'un curseur noir personnalisé le survole. Voici comment ça...


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.