chute de feuille jQuery

Les feuilles tombent et d'autres feuilles se déplient bien après avoir cliqué. Vous pouvez Lenovo étendre une implémentation frontale plus significative. Bon effet, peut agrandir les images dispersées de pétales, de pétards, etc.
Les feuilles tombent, cliquez pour agrandir plus de feuilles. Vous pouvez Lenovo étendre une implémentation frontale plus significative.
Bon effet, peut agrandir les images dispersées de pétales, de pétards, etc.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
L'exemple de cet article décrit comment jQuery peut réaliser des effets de diapositives à la mode et magnifiques, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Je le partage avec vous pour votre référence.
16 May 2016
jQuery est un très excellent framework JavaScript, simple et flexible à utiliser. Un beau diaporama peut attirer l'attention des visiteurs. L'exemple de cet article décrit la mise en œuvre d'effets de diapositives élégants et esthétiques avec jQuery, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
 jquery+js obtient une image de contrôle de focus
jquery+js obtient une image de contrôle de focus
26 Apr 2018
Cette fois, je vais vous apporter jquery+js pour obtenir l'image de contrôle de mise au point. Quelles sont les précautions à prendre pour jquery+js pour obtenir l'image de contrôle de mise au point ?
 Explorez les utilisations pratiques des événements de focus jQuery
Explorez les utilisations pratiques des événements de focus jQuery
26 Feb 2024
Pour comprendre en profondeur les scénarios d'application des événements focus jQuery, vous avez besoin d'exemples de code spécifiques. jQuery est une bibliothèque JavaScript largement utilisée qui simplifie le fonctionnement des documents HTML. Parmi eux, l'événement focus est l'un des événements courants et importants dans jQuery, qui peut ajouter de l'interactivité et de l'expérience utilisateur aux pages Web. Les événements de mise au point incluent la mise au point, le flou, la mise au point et la mise au point. L'événement focus est déclenché lorsqu'un élément obtient le focus, tandis que l'événement flou est déclenché lorsqu'un élément perd le focus.
16 May 2016
Cet article présente principalement un effet d'animation de carte de mise au point 3D plein écran jQuery très cool. Sa caractéristique est que la carte de mise au point entière est essentiellement affichée en plein écran, ce qui est très atmosphérique.
16 May 2016
Cet article présente principalement les informations pertinentes sur la réalisation d'une animation de carte de mise au point 3D basée sur Jquery et html5. Les images de la carte de mise au point utilisent les fonctionnalités pertinentes de CSS3 pour obtenir l'effet d'inclinaison de l'image, afin que les images aient un effet visuel 3D intéressant. Amis, vous pouvez vous y référer
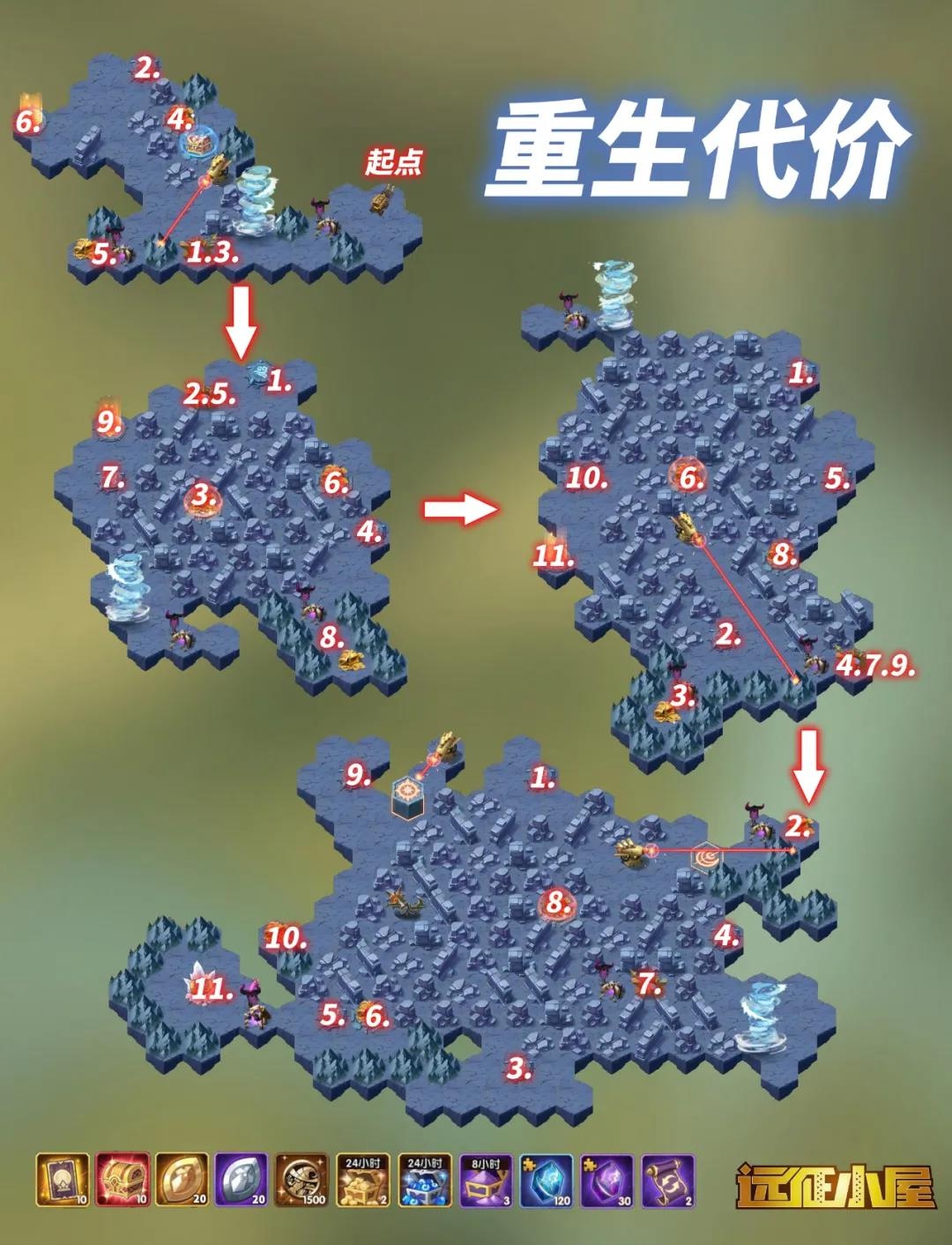
 Feuille de route du guide des prix Rebirth 'Sword and Expedition'
Feuille de route du guide des prix Rebirth 'Sword and Expedition'
22 Apr 2024
Dans le monde de Sword and Crusade, le guide Price of Rebirth est une tâche difficile mais passionnante. Pour vous aider à relever ce défi avec succès, nous avons préparé pour vous une feuille de route stratégique détaillée. Suivez nos traces, explorez des zones inconnues, découvrez des secrets cachés et la victoire au prix de la renaissance vous appartiendra ! Feuille de route de la stratégie de coût de Sword and Expedition Rebirth 1. Déplacez-vous vers le point 1 et déclenchez le mécanisme pour changer la position de la barrière de protection. 2. Déclenchez le mécanisme au point 2 pour laisser le tourbillon se déplacer jusqu'à ce point. 3. Passez au point 3 et actionnez à nouveau le mécanisme pour transférer le capot de protection. 4. Arrivez directement au point 4 et recevez les récompenses ici. 5. Allez au point 5, éliminez les groupes ennemis en cours de route et gagnez des récompenses. 6. Entrez dans le portail au point 6. 7. Contrôlez le mécanisme au point 7 pour faire bouger le tourbillon jusqu'à ce point. 8. Point d'arrivée
 Comparaison des méthodes de focus et de flou dans jQuery
Comparaison des méthodes de focus et de flou dans jQuery
23 Feb 2024
Comparaison des méthodes de focus et de flou dans jQuery En JavaScript, le focus et le flou sont deux événements couramment utilisés, utilisés pour gérer la situation où un élément obtient le focus et le perd. Dans jQuery, il existe également des méthodes correspondantes pour gérer les événements de focus et de flou des éléments. Cet article comparera l'utilisation des méthodes focus et Blur dans jQuery et illustrera leurs différences et scénarios d'application à travers des exemples de code spécifiques. méthode de mise au point La méthode de mise au point est utilisée pour
16 May 2016
Cet article présente principalement la méthode jquery pour obtenir des effets spéciaux de commutation de carte de mise au point multi-écrans et multi-images. Il implique le plug-in jQuery jquery.kinMaxShow pour acquérir des compétences liées à la carte de mise au point. Il est d'une grande valeur pratique pour les amis qui en ont besoin. il peut s'y référer.


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.





