 Effets spéciaux JS
Effets spéciaux JS
 diapositive de mise au point
diapositive de mise au point
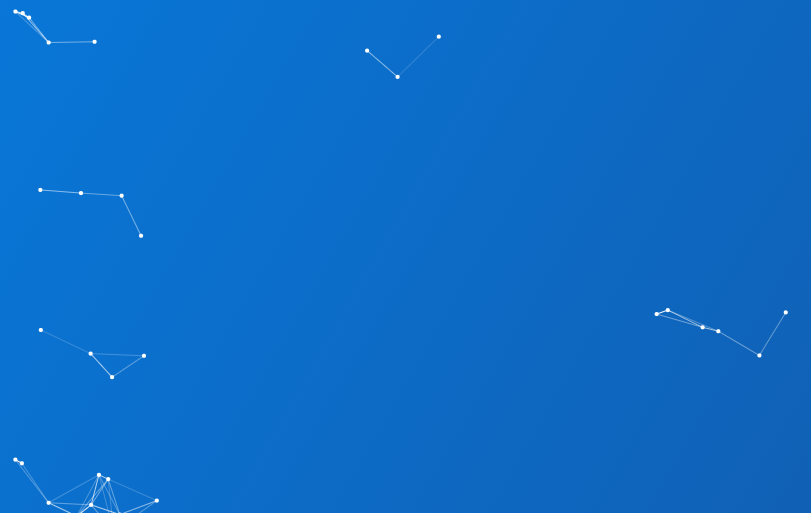
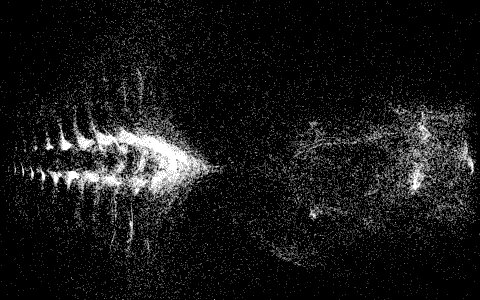
 Effet de fond de particules pour effet de trou noir
Effet de fond de particules pour effet de trou noir
Effet de fond de particules pour effet de trou noir

Description du plug-in : Fond d'effet de particules implémenté dans le canevas HTML. Cliquer avec la souris sur les particules aura un effet de rebond. Définissez le bloc pour générer des particules de recyclage de trous noirs.
Description du plug-in : arrière-plan d'effet de particules implémenté dans le canevas HTML. Cliquer sur la souris sur les particules aura un effet de rebond. Configurez le bloc pour générer des particules de recyclage de trous noirs.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
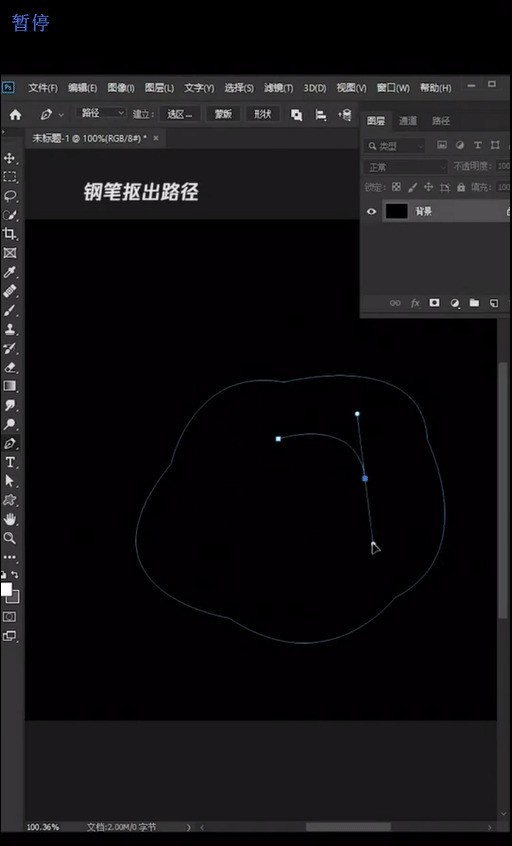
 Comment créer un effet de trou noir cosmique dans PS_Comment dessiner un effet de trou noir dans PS
Comment créer un effet de trou noir cosmique dans PS_Comment dessiner un effet de trou noir dans PS
19 Apr 2024
1. Tout d’abord, nous utilisons un pinceau pour dessiner le chemin du trou noir que nous aimons. 2. Chargez-le dans la couleur de remplissage de plumes de sélection. 3. Dessinez à nouveau la zone de surbrillance - adoucissez-la - et remplissez-la. 4. Ensuite, nous sélectionnons le mappage de dégradé. 5. Enfin, copiez un motif dans la couleur de l'écran et vous avez terminé.
 Introduction au code d'utilisation de Particles.js pour créer un effet de fond dynamique de superbes particules imitant Zhihu
Introduction au code d'utilisation de Particles.js pour créer un effet de fond dynamique de superbes particules imitant Zhihu
11 May 2018
Cet article partagera avec vous Particles.js pour créer des effets de particules basés sur le canevas Canvas. Le code est très simple. Les amis qui en ont besoin peuvent s'y référer.
 Comment créer un effet de dispersion de particules pour le titre du film coupé_Comment créer un effet de dispersion de particules pour le titre du film coupé
Comment créer un effet de dispersion de particules pour le titre du film coupé_Comment créer un effet de dispersion de particules pour le titre du film coupé
16 Apr 2024
1. Tout d’abord, importez la vidéo dans le clip. 2. Cliquez sur le texte pour créer votre texte de titre, comme un didacticiel de montage vidéo. 3. Cliquez ensuite sur Picture-in-Picture, ajoutez Picture-in-Picture et importez le matériau particulaire (le matériau se trouve à la fin du film). 4. Sélectionnez le mode de fusion d'écran, ajustez la taille et la position du village simple et placez-le au-dessus du texte. Vous pouvez copier plusieurs couches de matériaux et les placer dans différentes positions pour ajouter de la texture. 5. Enfin, ajoutez une animation au texte du titre, ajoutez l'effet de fondu dans l'animation de sortie et ajustez la durée de l'animation. Il suffit de synchroniser le début de l'animation avec la dissipation des particules.
 Comment utiliser CSS pour obtenir un effet de menu de navigation noir avec effet d'ombre
Comment utiliser CSS pour obtenir un effet de menu de navigation noir avec effet d'ombre
11 Jun 2018
Cet article présente principalement CSS pour réaliser l'effet de menu de navigation noir avec effet d'ombre. Il utilise CSS pour définir l'effet de changement d'image d'arrière-plan afin de réaliser la fonction de menu de navigation avec ombre. Il a une certaine valeur de référence.
 Méthode détaillée pour créer un effet de craie de trait noir dans PPT
Méthode détaillée pour créer un effet de craie de trait noir dans PPT
02 Jun 2024
Définissez l’arrière-plan de la diapositive sur noir pour que l’effet ressorte. Insérez une zone de texte horizontale pour saisir du texte, définissez-la en gras, taille 166, gras et centré. Cliquez avec le bouton droit sur [Formater la forme] et définissez [Papier journal] dans [Remplissage d'image ou de texture] pour le remplissage de texte. Copiez la zone de texte et collez-la sous forme d'image. Conservez la zone de texte originale pour une utilisation ultérieure. Cliquez sur l'image pour afficher [Picture Tools] et sélectionnez [Chalk Sketch] dans l'effet artistique. Définissez la police de la zone de texte d'origine sur rouge et suivez les mêmes étapes pour la définir sur l'effet [Crayon Smoothing]. Les deux images de texte sont empilées à gauche et à droite, avec du rouge en haut et du blanc en bas, et combinées. Finition.
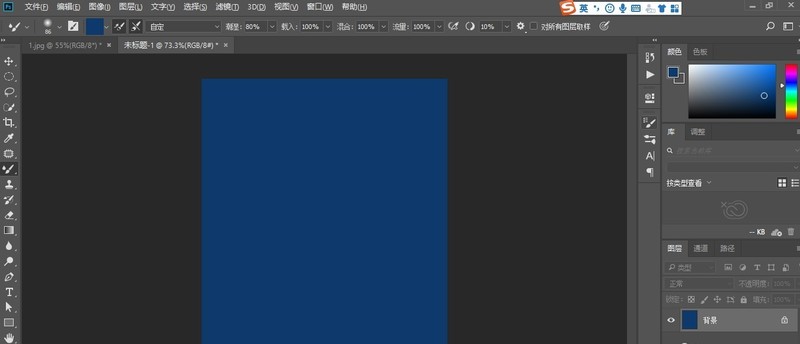
 Comment utiliser PS pour créer rapidement un effet de fond givré pour les affiches
Comment utiliser PS pour créer rapidement un effet de fond givré pour les affiches
08 Jun 2024
1. Créez une nouvelle toile et remplissez-la de bleu foncé. 2. Créez un nouveau calque et remplissez-le de blanc. 3. Allez dans Filtre> Bruit> Ajouter du bruit, référence numérique. 4. Changez le mode de fusion en Superposition. Ctrl+J copie le calque 1, Ctrl+I inverse le calque copié. Appuyez une fois sur les touches fléchées vers le haut et une fois vers la droite. 5. Sélectionnez les deux calques et ajustez l'opacité en conséquence. 6. Créez un nouveau calque. Utilisez l'outil Dégradé pour le remplir d'un dégradé semi-transparent. Changez le mode de fusion en Superposition et l'effet est terminé. (ps : changer la couleur du fond peut changer la couleur du papier mat)
 Apprenez étape par étape à utiliser PS pour ajouter un effet de trou de ver aux images nuageuses (partager)
Apprenez étape par étape à utiliser PS pour ajouter un effet de trou de ver aux images nuageuses (partager)
23 Aug 2021
Dans l'article précédent "Tutoriel : Comment utiliser PS pour créer une affiche avec découpe et effets faciaux (partage de compétences)", je vous ai présenté une astuce rapide sur la façon d'utiliser PS pour créer une affiche avec découpe et effets faciaux. L'article suivant vous présentera comment utiliser PS pour ajouter un effet de trou de ver aux images nuageuses. Voyons comment le faire ensemble.
 Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
Comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules (code complet ci-joint)
25 Sep 2018
Lorsque nous parcourons les pages Web, nous constatons que les pages Web d'aujourd'hui sont de plus en plus belles et que de nombreux effets spéciaux d'animation deviennent de plus en plus cool. Ceci est indissociable du développement en profondeur de HTML5 et CSS3. Aujourd'hui, nous allons partager un effet de texte basé sur HTML5 et CSS3 - effet d'animation de texte à effet de particules. Le contenu de cet article explique comment utiliser HTML5+css3 pour obtenir des effets spéciaux d'animation de texte à effet de particules. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Article PS pour débutants : Comment ajouter un effet de texte en verre transparent au matériau de fond (partage)
Article PS pour débutants : Comment ajouter un effet de texte en verre transparent au matériau de fond (partage)
16 Aug 2021
Dans l'article précédent, "Vous apprendre étape par étape comment utiliser PS pour créer une magnifique affiche d'avatar créatif de ciel étoilé (images et texte détaillés)", je vous ai présenté comment utiliser PS pour créer une affiche d'avatar créatif de ciel étoilé. L'article suivant vous expliquera comment utiliser PS pour ajouter un effet de texte en verre transparent aux matériaux d'arrière-plan. Voyons comment le faire ensemble.


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




