Commutation plein écran en arrière-plan
Commutation plein écran en arrière-plan CSS3
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Vue réalise un arrière-plan plein écran automatique
Vue réalise un arrière-plan plein écran automatique
24 May 2023
Vue est un framework JavaScript populaire qui aide les développeurs à créer des interfaces utilisateur efficaces. Lorsque vous utilisez Vue pour créer une page, il est inévitable que des images d'arrière-plan en plein écran soient nécessaires. Alors, comment utiliser Vue pour obtenir un arrière-plan plein écran automatique ? Cet article partagera plusieurs méthodes de mise en œuvre. ## 1. Utiliser CSS La manière la plus simple d'implémenter une image d'arrière-plan en plein écran est d'utiliser CSS. Vous pouvez utiliser la propriété CSS background-size pour étendre l'image à la taille plein écran. L'exemple de code ci-dessous ajoute une image d'arrière-plan à b
16 May 2016
L'exemple de cet article décrit comment jQuery peut réaliser des effets de diapositives à la mode et magnifiques, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Je le partage avec vous pour votre référence.
 Démonstration en ligne d'un exemple d'effet de commutation plein écran
Démonstration en ligne d'un exemple d'effet de commutation plein écran
21 Jun 2017
Démo en ligne : DÉMO Le code dans la DÉMO et ci-dessous n'a pas de code compatible. Veuillez utiliser un navigateur avancé pour l'ouvrir. La version IE n'est pas très conviviale avec la prise en charge de CSS3. Il n'y a pas d'effet de défilement lorsqu'elle est ouverte dans IE11. Préfixes de code compatibles : -kit Web- -moz- -o- -MS- Accédez directement au code : <!DOCTYPEhtml> <html lang="fr"> <tête> <
 html définir l'image d'arrière-plan en plein écran
html définir l'image d'arrière-plan en plein écran
18 Jan 2021
Comment définir l'image d'arrière-plan en plein écran en HTML : créez d'abord un nouveau document HTML ; puis définissez l'image d'arrière-plan dans le même dossier ; puis ajoutez la balise de style ; enfin, utilisez "background-image" et "background-repeat" ; attributs pour rendre l'image d'arrière-plan en plein écran. Il suffit de le configurer.
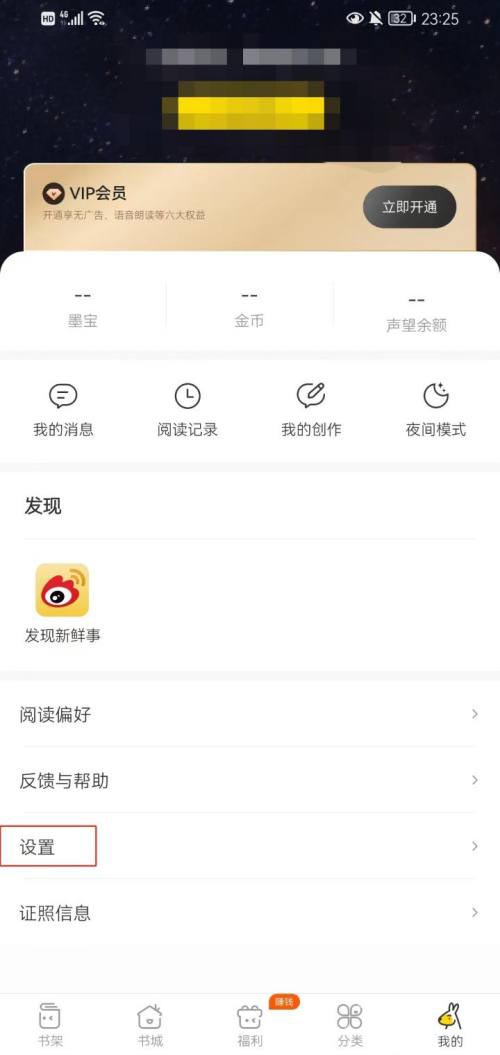
 Comment cliquer en plein écran pour tourner les pages en arrière dans les romans Dejian Comment cliquer en plein écran pour tourner les pages en arrière
Comment cliquer en plein écran pour tourner les pages en arrière dans les romans Dejian Comment cliquer en plein écran pour tourner les pages en arrière
05 Jun 2024
Comment configurer le roman Dejian pour qu'il clique en plein écran et tourne les pages en arrière ? Il y a beaucoup d'amis qui ne le comprennent pas très bien, alors ne vous inquiétez pas, autant nous suivre pour voir comment le faire fonctionner. Comment cliquer en plein écran pour retourner la page en arrière dans Dejian Novel. Tout d'abord, ouvrez le logiciel [Dejian Novel], sélectionnez [Mon], cliquez sur l'option [Paramètres], continuez à cliquer sur l'option [Paramètres de lecture] et enfin cliquez sur pour activer [Plein écran, cliquez pour tourner la page en arrière et terminer l'opération].
16 May 2016
jQuery est un très excellent framework JavaScript, simple et flexible à utiliser. Un beau diaporama peut attirer l'attention des visiteurs. L'exemple de cet article décrit la mise en œuvre d'effets de diapositives élégants et esthétiques avec jQuery, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
 Comment rendre l'image d'arrière-plan HTML en plein écran
Comment rendre l'image d'arrière-plan HTML en plein écran
06 Mar 2020
Comment définir l'image d'arrière-plan en plein écran en HTML : 1. Définissez d'abord la hauteur du HTML et du corps à 100 %. 2. Ajoutez ensuite une image d'arrière-plan au corps et définissez la taille de l'arrière-plan à 100 % ;
 Comment définir l'image d'arrière-plan ppt en plein écran
Comment définir l'image d'arrière-plan ppt en plein écran
30 Mar 2024
Oui, vous pouvez définir une image d'arrière-plan plein écran dans PPT en suivant ces étapes : Insérer une image d'arrière-plan Définir le type de remplissage de l'image Afficher l'image d'arrière-plan en plein écran Ajuster le contraste de l'image (facultatif)
 Comment définir une image d'arrière-plan en plein écran en CSS
Comment définir une image d'arrière-plan en plein écran en CSS
20 Nov 2020
Comment définir une image d'arrière-plan plein écran avec CSS : Vous pouvez utiliser l'attribut background et l'attribut overflow pour la définir, par exemple [overflow:hidden; background-position:center center;].


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.