Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
 Code du plug-in de valeur de déplacement de la souris JS+jQuery+slideControl
Code du plug-in de valeur de déplacement de la souris JS+jQuery+slideControl
Code du plug-in de valeur de déplacement de la souris JS+jQuery+slideControl
Description du produit :
<button onClick="$('#refresher').css('width', '340px'); return false;">Redimensionner le parent →</button>
<code class="prettyprint"> $('#refresher').css('width', '340px');</code> <br />
<button onClick="$('#refresher').microfiche({ actualiser : true }); return false;">Actualiser →</button>
<code class="prettyprint">$('#refresher').microfiche({ rafraîchir : true });</code> </p>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement l'implémentation jQuery des effets de l'arborescence de la liste déroulante de la zone de saisie. Il est recommandé à tous les amis dans le besoin de s'y référer.
 Le curseur du plug-in jQuery implémente le déplacement du curseur pour sélectionner la fourchette de prix_jquery
Le curseur du plug-in jQuery implémente le déplacement du curseur pour sélectionner la fourchette de prix_jquery
16 May 2016
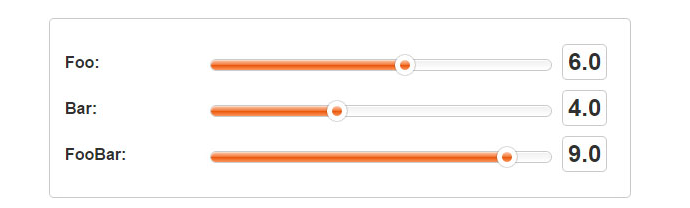
Le curseur jquery permet à l'utilisateur de sélectionner une valeur dans une plage limitée. Lorsque le contrôle du curseur est déplacé le long de la piste, une info-bulle représentant la valeur actuelle s'affiche et l'utilisateur peut personnaliser le curseur en définissant ses propriétés.
16 May 2016
Cet article présente principalement la méthode d'utilisation du plug-in jquery jquery.dragscale.js pour réaliser le glissement afin de modifier la taille des éléments. Il implique la réponse de jquery aux événements de souris et les techniques associées pour le fonctionnement dynamique des éléments de page. code source que les lecteurs peuvent télécharger pour référence. Amis qui en ont besoin Vous pouvez vous y référer.
16 May 2016
Cet article présente principalement le plug-in jquery jquery.LightBox.js pour réaliser l'effet de cliquer pour agrandir l'image et de cliquer à gauche et à droite pour obtenir l'effet de commutation d'imitation du plug-in d'album photo. Le code source de la démonstration est joint. pour que les lecteurs puissent le télécharger et s'y référer. Les amis qui en ont besoin peuvent s'y référer.
 Yii installe l'extension du plug-in EClientScript pour implémenter la compression du code de fichier CSS et JS et fusionner les fonctions de chargement
Yii installe l'extension du plug-in EClientScript pour implémenter la compression du code de fichier CSS et JS et fusionner les fonctions de chargement
30 Dec 2016
Cet article présente principalement l'installation par Yii de l'extension du plug-in EClientScript pour implémenter la compression du code de fichier CSS et js et les fonctions de chargement de fusion. Il analyse également les compétences associées au téléchargement, à l'installation, à la configuration et à l'utilisation du plug-in EClientScript. peut se référer à ce qui suit
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée
16 May 2016
Cet article vous présente l'encyclopédie des effets jquery pour créer des effets spéciaux pour les résultats des examens de santé informatiques et est accompagné de téléchargements de code source. Les amis intéressés par l'encyclopédie des effets jquery peuvent apprendre ensemble.
16 May 2016
animate() est une méthode en jquery qui peut être utilisée pour créer des effets d'animation. La méthode animate() en jquery ajoute de bons effets visuels à cette page.
 les effets de frappe jquery arrêtent de supprimer
les effets de frappe jquery arrêtent de supprimer
23 May 2023
Avec la popularité d'Internet, l'application des effets de frappe est de plus en plus répandue et les effets de frappe jquery sont devenus le premier choix de nombreux développeurs de sites Web. Cependant, lors du processus de réalisation de cet effet spécial, des problèmes détaillés affectent souvent l'expérience utilisateur, comme le problème de la suppression des effets spéciaux de frappe. Cet article explique comment utiliser les effets de frappe jquery pour arrêter la suppression et améliorer l'expérience de navigation de l'utilisateur. L'implémentation des effets de frappe jquery peut utiliser des plug-ins prêts à l'emploi, tels que typed.js et jQuery.Typewriter. Ces plug-ins sont basés sur jquery


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE