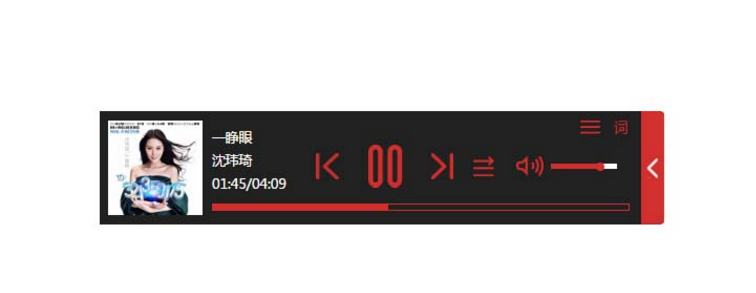
Plug-in du lecteur de musique du site Web jQuery MPlayer
code js
<script src="js/jquery-2.1.1.js"></script>
<script src="js/mplayer.js"></script>
<script src="js/mplayer-list.js"></script>
<script src="js/mplayer-functions.js"></script>
<script src="js/jquery.nstSlider.min.js"></script>
<script>
var modeText = ['Lecture séquentielle', 'Boucle unique', 'Lecture aléatoire', 'Boucle de liste'];
var joueur = nouveau MPlayer ({
//Nom du sélecteur de conteneur
conteneurSelector : '.mp',
// playlist
liste de chansons : mplayer_song,
//L'image affichée lorsque l'image de l'album est fausse
defaultImg : 'img/mplayer_error.png',
//Lecture automatique
Lecture automatique : vrai,
// Mode de lecture (0-> lecture séquentielle, 1-> boucle unique, 2-> lecture aléatoire, 3-> boucle de liste (par défaut))
Mode de lecture :0,
liste de lecture :0,
jouerChanson :0,
//La distance entre les paroles actuelles et le top
lrcTopPos : 34,
// Modèle de liste, utilisez ${nom de la variable}$ pour insérer des variables de modèle
listFormat : '<tr><td>${name}$</td><td>${singer}$</td><td>${time}$</td>< ;/tr>',
//Le curseur de volume change le nom de l'événement
volSlideEventName : 'change',
//Volume initial
Volume par défaut : 80
}, fonction () {
//Événement de liaison
this.on('afterInit', function() {
console.log('Initialisation du joueur terminée et préparation à jouer');
}).on('beforePlay', function() {
var $this = ceci;
var chanson = $this.getCurrentSong(true);
var songName = chanson.nom + ' - ' + chanson.singer;
console.log('Sur le point de jouer'+songName+', return false; Annuler la lecture');
}).on('timeUpdate', function() {
var $this = ceci;
console.log('Paroles actuelles : ' + $this.getLrc());
}).on('end', function() {
var $this = ceci;
var chanson = $this.getCurrentSong(true);
var songName = chanson.nom + ' - ' + chanson.singer;
console.log(songName+'La lecture est terminée, renvoie false ; vous pouvez annuler la lecture de la chanson suivante');
}).on('muet', function() {
var status = this.getIsMuted() ? 'Muet' : 'Pas muet';
console.log('Statut muet actuel : ' + statut);
}).on('changeMode', function() {
var $this = ceci;
var mode = modeText[$this.getPlayMode()];
$this.dom.container.find('.mp-mode').attr('title',mode);
console.log('Le mode de lecture a été basculé sur : ' + mode);
});
});
$(document.body).append(player.audio); // Pour tester
setEffects(joueur);
</script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement l'utilisation du plug-in d'onglet Web jQuery rTabs et analyse plus en détail la définition, la mise en œuvre et l'utilisation du plug-in d'onglet jQuery rTabs. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement l'utilisation du plug-in jQuery léger de couche de masque de page Web. Il analyse la définition, la fonction et l'utilisation du plug-in de couche de masque jquery avec des exemples. Il est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer. à cela.
 Explication détaillée des étapes d'utilisation du plug-in de téléchargement Web jQuery
Explication détaillée des étapes d'utilisation du plug-in de téléchargement Web jQuery
26 Apr 2018
Cette fois, je vous apporte une explication détaillée des étapes d'utilisation du plug-in de téléchargement jQuery Web. Quelles sont les précautions à prendre pour utiliser le plug-in de téléchargement jQuery Web ? Voici des cas pratiques, jetons-y un coup d'œil.
16 May 2016
Cet article présente principalement les informations pertinentes sur l'utilisation du plug-in jquery NProgress.js pour créer une barre de progression de chargement de page Web. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement le code du plug-in de lecture vidéo flv du site Web basé sur js et flash. Cette fonction est largement utilisée sur de nombreux sites Web. Cet article la présente sous forme d'exemples.
 Le plug-in C# Fiddler implémente l'introduction graphique de la fonction de navigation hors ligne du site Web
Le plug-in C# Fiddler implémente l'introduction graphique de la fonction de navigation hors ligne du site Web
06 Mar 2017
Cet article présente principalement les principes et méthodes du plug-in C# Fiddler pour implémenter la fonction de navigation hors ligne du site web. Il a une très bonne valeur de référence. Voyons-le avec l'éditeur.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée
16 May 2016
Cet article vous présente l'encyclopédie des effets jquery pour créer des effets spéciaux pour les résultats des examens de santé informatiques et est accompagné de téléchargements de code source. Les amis intéressés par l'encyclopédie des effets jquery peuvent apprendre ensemble.
16 May 2016
animate() est une méthode en jquery qui peut être utilisée pour créer des effets d'animation. La méthode animate() en jquery ajoute de bons effets visuels à cette page.


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE