Code de téléchargement par lots d'images PHP jQuery
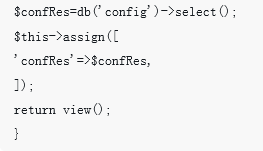
code js
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="webuploader-0.1.5/webuploader.js"></script>
<script type="text/javascript">
window.webuploader = {
configuration :{
thumbWidth : 220, //Largeur de la vignette, peut être omise, la valeur par défaut est 110
thumbHeight : 220, //Hauteur de la vignette, peut être omise, la valeur par défaut est 110
wrapId : 'uploader', //obligatoire
},
//Lors du traitement du nouveau téléchargement de fichier du client, l'adresse du traitement en arrière-plan doit être appelée, obligatoire
URL de téléchargement : 'fileupload.php',
//L'adresse de traitement en arrière-plan lors du traitement de la mise à jour du fichier d'origine du client, requise
updateUrl : 'fileupdate.php',
//L'adresse de traitement en arrière-plan lorsque le fichier original du client est supprimé, obligatoire
RemoveUrl : 'filedel.php',
//Initialisez le client pour télécharger des fichiers et obtenir l'adresse du fichier en arrière-plan Facultatif Lorsque ce paramètre est vide, le fichier téléchargé sera vide par défaut
. initUrl : 'fileinit.php',
}
</script>
<script src="webuploader-0.1.5/extend-webuploader.js" type="text/javascript"></script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Téléchargement par lots d'images php+WebUploader
Téléchargement par lots d'images php+WebUploader
19 Jun 2019
Webuploader est principalement utilisé pour télécharger des fichiers. Il prend en charge le téléchargement par lots et l'aperçu de l'image génère des données base64 à partir de l'image et les utilise directement dans la balise, de sorte que l'effet qui peut être obtenu est que vous pouvez voir l'effet de téléchargement avant de télécharger réellement. l'image.
 Code de méthode TP5 pour le téléchargement d'images par lots
Code de méthode TP5 pour le téléchargement d'images par lots
20 Aug 2018
Le contenu de cet article concerne le code de la méthode tp5 pour télécharger des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Exemple de code de téléchargement par lots d'images et de fichiers Thinkphp
Exemple de code de téléchargement par lots d'images et de fichiers Thinkphp
04 Aug 2018
Cet article vous apporte des exemples de code sur le téléchargement par lots d'images et de fichiers dans Thinkphp. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Plug-in js de téléchargement par lots d'images imgFileupload.js
Plug-in js de téléchargement par lots d'images imgFileupload.js
30 Nov 2019
Cet article explique comment utiliser imgFileupload.js, un plug-in de téléchargement par lots d'images. J'espère qu'il sera utile aux étudiants qui apprennent js. Sélectionnez les images par lots, limitez les types d'images via Accepter et limitez la taille d'un seul fichier via FileSize.
16 May 2016
Cet article présente principalement le plug-in jquery uploadify pour implémenter le téléchargement par lots de fichiers avec barre de progression. Les amis intéressés peuvent s'y référer.
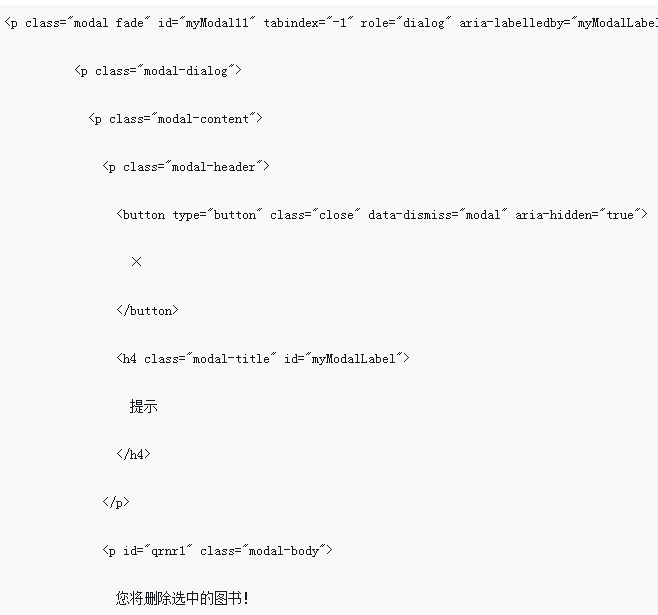
 Comment implémenter la fonction de suppression par lots avec PHP jQuery+Ajax
Comment implémenter la fonction de suppression par lots avec PHP jQuery+Ajax
22 May 2018
Cet article présente principalement la méthode PHP jQuery+AjaxPHP jQuery+Ajax pour implémenter la fonction de suppression par lots. Les amis dans le besoin peuvent s'y référer.
 Code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer
Code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer
30 Mar 2018
Cet article partage principalement avec vous le code HTML5 pour implémenter le téléchargement par lots de fichiers par glisser-déposer. Ce composant est implémenté sur la base de Vue.js. Le framework d'interface utilisateur est elementUI. L'adresse de démonstration complète est sur https://github.com. /Msxiaoma/upload-folder. Dossier de téléchargement par glisser-déposer (uniquement pris en charge par Chrome).
 Comment écrire du code pour le téléchargement par lots de vue
Comment écrire du code pour le téléchargement par lots de vue
08 May 2023
Ces dernières années, les frameworks front-end sont devenus l'outil de choix pour de nombreux développeurs front-end, parmi lesquels vue.js est privilégié par les développeurs pour sa courbe d'apprentissage facile et sa maintenance aisée. Dans vue.js, l'implémentation de la fonction de téléchargement de fichiers est l'une des exigences les plus courantes, et le téléchargement par lots est utilisé par divers sites Web. Alors, comment implémenter le téléchargement par lots dans vue.js ? Ce qui suit présentera en détail comment vue.js implémente les téléchargements par lots. 1. Téléchargement simple de fichiers Avant d'introduire le téléchargement par lots, jetons d'abord un coup d'œil à l'implémentation simple du téléchargement de fichiers uniques dans vue.js.
 Un site Web de recyclage d'occasion développé en PHP prend en charge le téléchargement par lots d'images
Un site Web de recyclage d'occasion développé en PHP prend en charge le téléchargement par lots d'images
02 Jul 2023
Le site Web de recyclage d'occasion développé en PHP prend en charge le téléchargement par lots d'images. Avec l'évolution de l'environnement social et l'amélioration de la sensibilisation des gens à la protection de l'environnement, l'industrie du recyclage d'occasion émerge progressivement. Afin de faciliter le recyclage des objets inutilisés par tous, nous avons décidé de développer un site internet de recyclage de seconde main. Ce site Web aide les utilisateurs à télécharger des photos par lots afin de mieux afficher l'état des articles et d'accroître la compréhension et l'intérêt des utilisateurs pour les articles. Avant de mettre en œuvre la fonction de téléchargement par lots d’images, nous devons nous assurer que la structure de base du site Web a été construite. Cela inclut la conception et la configuration de la base de données, les comptes d'utilisateurs


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE