Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
 code d'invite de texte de survol de la souris du plug-in jquery-mytooltip
code d'invite de texte de survol de la souris du plug-in jquery-mytooltip
code d'invite de texte de survol de la souris du plug-in jquery-mytooltip
<link rel="stylesheet" href="jquery.mytooltip.css">
<link rel="stylesheet" href="demo/style.css">
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.mytooltip.js"></script>
<script src="demo/script.js"></script>
</tête>
<body><script src="/demos/googlegg.js"></script>
<div class="content" id="start-example">
<div class="content-block content-first">
<div class="content-block-inner">
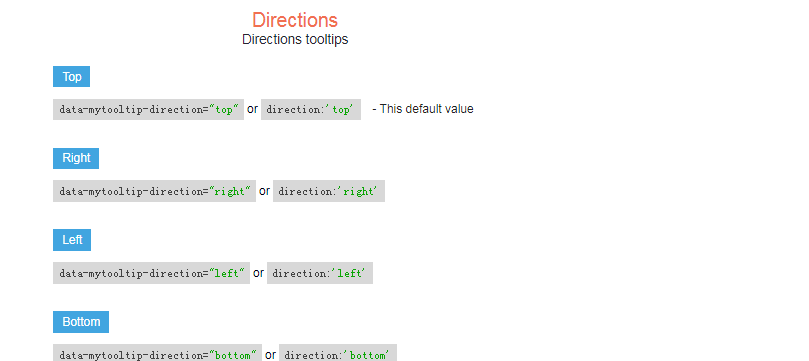
<h2 class="content-title">Directions</h2>
<h3 class="content-subtitle">Info-bulles d'itinéraire</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="站长素材">Haut
</div>
<br>
<code>data-mytooltip-direction=<span class="code-string">"top"</span></code> ou
<code>direction :<span class="code-string">'top'</span></code>
<span class="code-info"> - Cette valeur par défaut</span>
<br>
<br>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template=".tooltip-content-dom">Droite
</div>
jquery.mytooltip est un outil de gestion de contenu jQuery.mytooltip果。
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment puis-je modifier dynamiquement du texte au survol de la souris à l'aide de jQuery ?
Comment puis-je modifier dynamiquement du texte au survol de la souris à l'aide de jQuery ?
13 Nov 2024
jQuery : modification dynamique du texte avec des événements de survol de la sourisLors de l'interaction avec des éléments d'une page Web, l'ajout d'effets subtils peut améliorer l'utilisateur...
 jQuery implémente le code de menu de navigation noir pour retourner l'arrière-plan du survol de la souris
jQuery implémente le code de menu de navigation noir pour retourner l'arrière-plan du survol de la souris
16 May 2016
Cet article présente principalement le code du menu de navigation noir pour jQuery pour implémenter le retournement de l'arrière-plan du survol de la souris. Il implique les compétences des événements de souris jQuery combinées à une animation animée pour obtenir un effet de retournement de l'arrière-plan. Il a une certaine valeur de référence. .
16 May 2016
Cet article présente principalement l'implémentation jQuery des effets de l'arborescence de la liste déroulante de la zone de saisie. Il est recommandé à tous les amis dans le besoin de s'y référer.
16 May 2016
Cet article présente principalement l'implémentation jQuery du code d'effet de couche d'invite de la souris, qui a pour fonctions d'afficher du texte, Div, Tableau, HTML, etc. Il implique les compétences opérationnelles associées de jQuery pour les événements de souris et les éléments de page. Les amis dans le besoin peuvent se référer. à ce qui suit
 jQuery implémente le changement de couleur du tableau entrelacé et la mise en surbrillance du survol de la souris (code ci-joint)
jQuery implémente le changement de couleur du tableau entrelacé et la mise en surbrillance du survol de la souris (code ci-joint)
24 Apr 2018
Cette fois, je vais vous proposer jQuery pour réaliser une décoloration de tableau entrelacé et une mise en évidence par survol de la souris (avec du code). Quelles sont les précautions à prendre pour jQuery pour implémenter une décoloration de tableau entrelacé et une mise en surbrillance par survol de la souris ?
16 May 2016
Cet article présente principalement le code du plug-in jQuery pour réaliser le changement de couleur entrelacé des tableaux et l'effet de surbrillance du survol de la souris. Il implique les techniques associées de jQuery pour exploiter dynamiquement les éléments de page et modifier dynamiquement les styles des éléments de page en réponse aux événements de la souris. Les amis dans le besoin peuvent se référer à ce qui suit
16 May 2016
Cet article présente principalement la méthode d'utilisation du plug-in jquery jquery.dragscale.js pour réaliser le glissement afin de modifier la taille des éléments. Il implique la réponse de jquery aux événements de souris et les techniques associées pour le fonctionnement dynamique des éléments de page. code source que les lecteurs peuvent télécharger pour référence. Amis qui en ont besoin Vous pouvez vous y référer.
16 May 2016
Cet article présente principalement le plug-in jquery jquery.LightBox.js pour réaliser l'effet de cliquer pour agrandir l'image et de cliquer à gauche et à droite pour obtenir l'effet de commutation d'imitation du plug-in d'album photo. Le code source de la démonstration est joint. pour que les lecteurs puissent le télécharger et s'y référer. Les amis qui en ont besoin peuvent s'y référer.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE