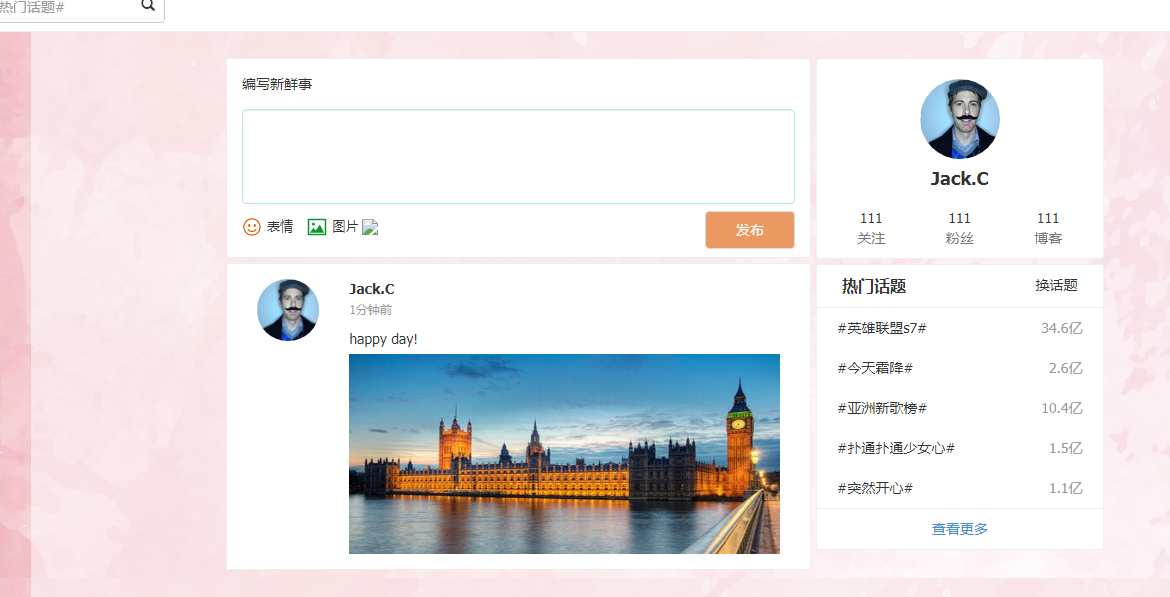
Code de la page de sortie de Sina Weibo
<!DOCTYPE html>
<html>
<tête>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection" content="telephone=no" />
<title>jQuery新浪微博发布页面代码 </title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</tête>
<corps>
<nav class="navbar navbar-fixed-top" role="navigation" style="background : #e0620d ;padding-top : 3px;height:50px;">
<div class="container-fluid" style="background: #fff;">
<div class="navbar-header ">
<span class="navbar-brand " href="#">WEIBO</span>
<button type="button" class="navbar-toggle" data-toggle="collapse"
data-target="#my-navbar-collapse">
<span class="sr-only">切换导航</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</bouton>
</div>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="#热门话题#">
<i class="glyphicon glyphicon-search btn_search" ></i>
<!-- <button type="submit" class="btn btn-default">提交</button> --->
</div>
</formulaire>
<div class="collapse navbar-collapse" id="my-navbar-collapse">
<ul class="nav navbar-nav navbar-right" >
<li ><a href="#"><i class="glyphicon glyphicon-user"></i> Jack.C</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
设置 <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</li>
</ul>
</div>
</div>
<hr style="marge : 0;remplissage : 0;couleur :#222;largeur : 100 %">
</nav>
<div class="conteneur conteneur_bg" >
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-6 col-xs-12 my_edit" >
<div class="row" id="edit_form" >
<span class="pull-left" style="margin:15px;">编写新鲜事</span>
<span class="tips pull-right" style="margin:15px;"></span>
<form role="form" style="margin-top: 50px;">
<div class="form-group">
<div class="col-sm-12">
<div contentEditable="true" id="content" class="form-control " ></div>
</div>
<div class="col-sm-12" style="margin-top: 12px;">
<span class="emoji" >表情</span>
<span class="pic" >图片 </span>
<envergure>
<input type="file" name="" class="select_Img" style="display : none" >
<img class="preview" src="">
</span>
<div class="myEmoji" >
<ul id="myTab" class="nav nav-tabs">
<li class="active">
<a href="#set" data-toggle="tab">
预设
</a>
</li>
<li><a href="#hot" data-toggle="tab">热门</a></li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="fondu du volet de tabulation actif" id="set">
<div class="emoji_1"></div>
</div>
<div class="tab-pane fade" id="hot">
<div class="emoji_2"></div>
</div>
</div>
</div>
<!-- <span> <input type="file" id="selectImg" value=""></input> </envergure> --->
<button type="bouton" id="envoyer" class="btn btn-default pull-right désactivé">发布</button>
</div>
</div>
</formulaire>
</div>
<div class="row item_msg" >
<div class="col-sm-12 col-xs-12 message" >
<img src="img/icon.png" class="col-sm-2 col-xs-2" style="border-radius : 50%">
<div class="col-sm-10 col-xs-10">
<span style="font-weight: bold;">Jack.C</span>
<br>
<small class="date" style="color:#999">1分钟前</small>
<div class="msg_content">bonne journée !
<img class="mypic" src="img/bg_1.jpg" >
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-xs-12 part_right" >
<div class="row text-center inform">
<img src="img/icon.png" >
<h4 style="font-weight: bold;">Jack.C</h4>
<div class="col-sm-12 my_inform" >
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">关注</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">粉丝</div>
</div>
<div class="col-sm-4 col-xs-4">
<div>111</div>
<div class="sort">博客</div>
</div>
</div>
</div>
<div class="row part_hot" >
<div class="col-sm-12">
<span class="pull-left" style="padding : 10px;font-size:16px;font-weight: bold;">热门话题</span>
<span class="pull-right" style="padding: 10px;">换话题</span>
</div>
<hr style="marge : 0;remplissage : 0;largeur : 100 %">
<div class="col-sm-12 item_hot" >
<span class="pull-left">#英雄联盟s7#</span>
<span class="pull-right item_num">34,6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#今天霜降#</span>
<span class="pull-right item_num">2.6亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#亚洲新歌榜#</span>
<span class="pull-right item_num">10.4亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#扑通扑通少女心#</span>
<span class="pull-right item_num">1,5亿</span>
</div>
<div class="col-sm-12 item_hot" >
<span class="pull-left">#突然开心#</span>
<span class="pull-right item_num">1.1亿</span>
</div>
<hr style="marge : 0;remplissage : 0;largeur : 100 %">
<div class="col-sm-12 text-center" style="padding: 10px"><a href="#">查看更多</a></div>
</div>
</div>
</div>
</div>
<script src="js/jquery-3.1.0.js"></script>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
$(fonction(){
$("#content").keyup(function(){
//Détermine la longueur de la chaîne d'entrée
var content_len = $("#content").text().replace(/s/g,"").length;
$(".tips").text("Mots "+content_len+" déjà saisis");
si(content_len==0){
// alerte(contenu);
$(".tips").text("");
$("#send").addClass("disabled");
retourner faux ;
}autre{
$("#send").removeClass("disabled");
}
});
$(".pic").click(function(){
$(".select_Img").click();
})
// fonction confirmer(){
// var r= new FileReader();
// f=$(".select_Img").files[0];
// r.readAsDataURL(f);
// r.onload=fonction(e) {
// $(".preview").src=this.result;
// };
// }
//Cliquez sur le bouton pour envoyer du contenu
$("#envoyer").click(function(){
// var maDate = new Date();
// var min = maDate.getMinutes();
// var temps = min-(min-1);
// //alerte(heure);
var content=$("#content").html();
// Détermine si le format d'image sélectionné est
var imgPath = $(".imgPath").text();
var start = imgPath.lastIndexOf(".");
var postfix = imgPath.substring(start,imgPath.length).toUpperCase();
si(imgPath!=""){
si(postfix!=".PNG"&&postfix!=".JPG"&&postfix!=".GIF"&&postfix!=".JPEG"){
alert("Le format de l'image doit être au format png, gif, jpeg, jpg");
}autre{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>Tout à l'heure</small><div class='msg_content'>" +content+"<img class='mypic' onerror='this.src='img/bg_1.jpg' src='file:///"+imgPath+"' ></div></div> </div>");
}
}autre{
$(".item_msg").append("<div class='col-sm-12 col-xs-12 message' > <img src='img/icon.png' class='col-sm- 2 col-xs-2' style='border-radius: 50%'><div class='col-sm-10 col-xs-10'><span style='font-weight: bold; ''>Jack.C</span> <br><small class='date' style='color:#999'>Tout à l'heure</small><div class='msg_content'>" +contenu+"</div></div></div>");
}
});
//Ajouter le pack d'émoticônes 1
pour (var i = 1; i < 60; i++) {
$(".emoji_1").append("<img src='img/f"+i+".png' style='width:35px;height:35px' >");
}
//Ajouter un package d'émoticônes 2
pour (var i = 1; i < 61; i++) {
$(".emoji_2").append("<img src='img/h"+i+".png' style='width:35px;height:35px' >");
}
$(".emoji").click(function(){
$(".myEmoji").show();
//Cliquez sur un espace vide pour masquer le calque contextuel
$(document).click(function (e) {
if (!$("#edit_form").is(e.target) && $("#edit_form").has(e.target).length === 0) {
$(".myEmoji").hide();
}
});
});
//Ajouter des émoticônes à la zone de saisie
$(".myEmoji img").each(function(){
$(this).click(function(){
var url = $(this)[0].src;
$('#content').append("<img src='"+url+"' style='width:25px;height:25px' >");
$("#send").removeClass("disabled");
})
})
//Zoom avant ou arrière sur l'image d'aperçu
$(".mypic").click(function(){
var oWidth=$(this).width(); //Obtenir la largeur réelle de l'image
var oHeight=$(this).height(); //Obtenir la hauteur réelle de l'image
si($(this).height()!=200){
$(ce).hauteur(200);
}autre{
$(this).height(oHauteur + 200/oLargeur*oHauteur
);
}
})
})
</script>
<div style="text-align:center;margin:50px 0; police:normal 14px/24px 'MicroSoft YaHei';">
</div>
</corps>
</html>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Code des effets spéciaux de la page Web
Code des effets spéciaux de la page Web
22 Aug 2019
Les effets spéciaux de page Web sont une technologie qui utilise le code d'un programme pour implémenter des effets spéciaux ou des fonctions spéciales dans des pages Web. Les scripts de page Web (javascript, vbscript) sont utilisés pour écrire des codes afin de créer des effets spéciaux dynamiques.
16 May 2016
Cet article présente principalement la méthode jQuery de simulation de l'effet de défilement de la page d'accueil de Sina Weibo. Il analyse les techniques de jQuery en utilisant des méthodes d'animation, de CSS et d'autres pour obtenir des effets de défilement. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
De nos jours, Weibo a un bon effet, c'est-à-dire qu'il défilera dynamiquement en temps réel et affichera les dernières informations. Maintenant, je vais vous présenter l'effet de défilement de l'imitation de la page d'accueil du lobby Sina Weibo. tout le monde.
16 May 2016
Récemment, j'ai vu un ami utiliser JavaScript pour réaliser l'effet de défilement en imitant le lobby Sina Weibo et la page d'accueil de Tencent Weibo lorsqu'il n'est pas connecté. Mon ami a utilisé jquery pour y parvenir. J'ai vu sur Internet qu'il était préférable d'utiliser js pour le créer. , j'ai donc organisé et partagé mon contenu avec tout le monde. Veuillez consulter cet article pour plus de détails.
 erreur de la page de sortie php
erreur de la page de sortie php
24 May 2023
Avez-vous récemment rencontré une erreur de page de sortie lors du développement d'un site Web à l'aide de PHP ? Il s'agit d'un problème très courant. Il existe généralement trois situations lors de la sortie d'erreurs de page en PHP : les erreurs de syntaxe, les erreurs d'exécution et les erreurs de logique. Dans cet article, nous expliquerons en détail ces trois situations et leurs solutions pour vous aider à résoudre rapidement le problème des erreurs de page de sortie. 1. Erreur de syntaxe Les erreurs de grammaire sont l’un des types d’erreurs les plus courants. Lorsqu'il y a une erreur de syntaxe dans le code PHP, la page affiche souvent une erreur fatale, indiquant l'emplacement spécifique de l'erreur et le message d'erreur.
 Comment décorer la page d'accueil de Weibo Introduction à la façon de décorer la page d'accueil de Weibo
Comment décorer la page d'accueil de Weibo Introduction à la façon de décorer la page d'accueil de Weibo
03 Jul 2024
L'importance de décorer la page d'accueil de Weibo est de montrer votre style et vos goûts personnels, d'améliorer la beauté de la page d'accueil, d'attirer plus de followers, d'améliorer l'expérience d'interaction sociale et en même temps de mettre en valeur votre image unique sur la plateforme sociale. Les amis qui souhaitent décorer votre page d'accueil Weibo ne doivent pas manquer l'article tutoriel dans ce numéro ! Comment décorer la page d'accueil de Weibo 1. Ouvrez d'abord l'application Weibo sur votre téléphone mobile, cliquez sur « Mon » dans le coin inférieur droit de la page pour accéder à l'interface du centre personnel, puis cliquez sur Paramètres dans le coin supérieur droit. 2. Attendez ensuite d'accéder à la page des paramètres, recherchez « Paramètres exclusifs aux membres » et cliquez pour ouvrir. 3. Ensuite, nous trouvons « Plus de privilèges » et cliquons pour entrer. 4. Enfin, il y a un « Skin personnalisé » sous « Tous les privilèges » sur la page. Cliquez pour entrer et vous pouvez décorer la page d'accueil.
16 May 2016
Cet article présente principalement JS pour implémenter le code de la boîte contextuelle de l'effet Sina Weibo avec une couche de masque. Il implique des techniques associées de JavaScript répondant aux événements de la souris pour faire fonctionner dynamiquement les éléments de la page. Il a une certaine valeur de référence. .
 Exemple de tutoriel sur la réalisation de l'effet de partage Sina Weibo dans JS
Exemple de tutoriel sur la réalisation de l'effet de partage Sina Weibo dans JS
17 Jun 2017
Cet article présente principalement en détail l'implémentation JavaScript des invites de texte sélectionnées pour le partage sur Sina Weibo. Les amis intéressés peuvent s'y référer.
 Comment configurer la décoration de la page d'accueil sur Weibo. Introduction à la configuration de la décoration de la page d'accueil sur Weibo.
Comment configurer la décoration de la page d'accueil sur Weibo. Introduction à la configuration de la décoration de la page d'accueil sur Weibo.
03 Jul 2024
Weibo offre non seulement aux gens un large espace pour partager leur vie et échanger des idées, mais permet également à chaque utilisateur de créer un style de page d'accueil unique grâce à la fonction de configuration personnalisée. Le paramètre de décoration de la page d'accueil montre sans aucun doute ses caractéristiques et ses goûts personnels. . Voulez-vous donner à votre page d'accueil Weibo un aspect flambant neuf et plein de personnalité et de charme ? Alors, autant suivre nos conseils et explorer les secrets de l'habillage de votre page d'accueil Weibo ! Introduction à la configuration d'une page d'accueil pour Weibo : 1. Ouvrez d'abord l'application Weibo sur votre téléphone, cliquez sur "Mon" dans le coin inférieur droit de la page pour accéder à l'interface du centre personnel, puis cliquez sur une icône en forme d'engrenage. dans le coin supérieur droit pour l’ouvrir. 2. Après avoir accédé à la page des paramètres, recherchez l'élément « Paramètres exclusifs aux membres » et cliquez dessus pour entrer. 3. Prenez-le


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !