 Effets spéciaux JS
Effets spéciaux JS
 Effets spéciaux CSS3
Effets spéciaux CSS3
 Code de commutateur de défilement du texte publicitaire CSS3
Code de commutateur de défilement du texte publicitaire CSS3
Code de commutateur de défilement du texte publicitaire CSS3

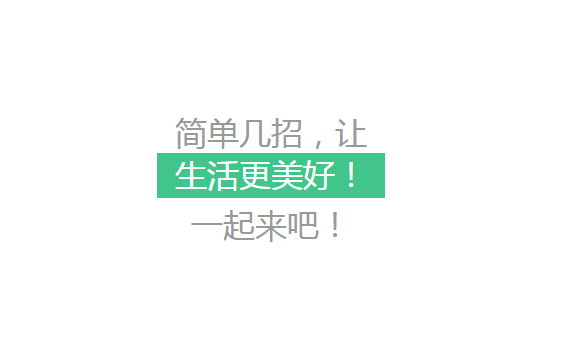
Il s'agit d'un simple code de commutation de défilement de texte publicitaire CSS3, d'un effet de carrousel de défilement de texte CSS et d'un style de texte et d'une couleur d'arrière-plan personnalisables.
Il s'agit d'un simple code de commutation de défilement de texte publicitaire CSS3, d'un effet carrousel de défilement de texte CSS, du style de texte et de la couleur d'arrière-plan pouvant être personnalisés.
<!DOCTYPE html>
<html>
<tête>
<meta charset="UTF-8">
<title>Carrousel à défilement de texte CSS simple</title>
<link type="text/css" rel="stylesheet" href="css/style.css">
</tête>
<body><script src="/demos/googlegg.js"></script>
<div id="conteneur">
Quelques astuces simples, laissez
<div id="flip">
<div><div>Travailler plus facilement ! </div></div>
<div><div>La vie est meilleure ! </div></div>
<div><div> Sentez-vous plus à l'aise ! </div></div>
</div>
venir ensemble!
</div>
</corps>
</html>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
![Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]](https://img.php.cn/upload/article/000/000/020/5b8f6e170d15e741.png) Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]
Comment obtenir un effet d'ombre de texte CSS3 ? [Explication détaillée du code]
05 Sep 2018
Cet article continue de présenter comment créer des effets d'ombre de texte dans CSS3, c'est-à-dire comment créer des polices 3D. Le principal attribut qui doit être maîtrisé ici est l'attribut de style text-shadow.
 Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web
Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web
09 Sep 2023
Comment utiliser habilement les effets spéciaux CSS3 pour améliorer l'expérience utilisateur des pages Web Avec le développement d'Internet, la conception Web et l'expérience utilisateur sont devenues des liens importants dans le développement de sites Web. L'application d'effets spéciaux CSS3 peut ajouter de la dynamique et des effets visuels aux pages Web et améliorer l'expérience utilisateur. Cet article présentera plusieurs effets spéciaux CSS3 courants et leurs exemples de code pour aider les développeurs à mieux utiliser les effets spéciaux CSS3 et à améliorer l'expérience utilisateur des pages Web. Effet de transition (Transition) L'effet de transition est l'un des effets spéciaux les plus basiques de CSS3 en modifiant un certain attribut.
 Implémentation d'effets visuels CSS3
Implémentation d'effets visuels CSS3
22 Mar 2018
Cette fois, je vais vous présenter l'implémentation des effets spéciaux visuels CSS3. Quelles sont les précautions pour réaliser les effets spéciaux visuels CSS3. Ce qui suit est un cas pratique, jetons un coup d'oeil.
14 Mar 2018
Cette fois, je vais vous montrer comment utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D. Quelles sont les précautions à prendre pour utiliser CSS3 pour obtenir des effets spéciaux tridimensionnels 3D, jetons un coup d'œil.
27 Nov 2017
Nous savons que des effets interactifs ou des effets spéciaux seront certainement utilisés lors de la réalisation de projets. J'utilise Vue pour un projet que j'ai développé. En termes de développement de la pile technologique, j'ai utilisé Vue+CSS3. css3 est très utile pour développer des effets spéciaux. Aujourd'hui, je vais vous proposer un tel tutoriel.
 Implémentation CSS3 du partage d'exemples de code de bouton de menu à défilement horizontal
Implémentation CSS3 du partage d'exemples de code de bouton de menu à défilement horizontal
24 Apr 2017
Aujourd'hui, je vais partager avec vous l'implémentation d'un magnifique bouton de menu à défilement horizontal basé sur CSS3. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Comment obtenir l'effet de défilement du texte CSS de droite à gauche ? (exemple de code)
Comment obtenir l'effet de défilement du texte CSS de droite à gauche ? (exemple de code)
13 Aug 2018
Cet article présente principalement comment écrire l'effet de code de défilement de texte HTML pour les pages Web ? Lorsque nous parcourons la page de lecture des actualités, nous verrons toujours une actualité en temps réel défiler en bas. Cet effet peut généralement être obtenu par js ou css.
 Partage de données vidéo d'effets spéciaux CSS3 3D
Partage de données vidéo d'effets spéciaux CSS3 3D
31 Aug 2017
"Tutoriel vidéo sur les effets spéciaux CSS3 3D" utilise l'attribut de transition, l'attribut de perspective et l'attribut de transformation dans CSS3 pour créer des effets tridimensionnels réels et utilisables.
 CSS3 affiche le code d'effet du bouton de menu à défilement horizontal
CSS3 affiche le code d'effet du bouton de menu à défilement horizontal
17 Apr 2017
Aujourd'hui, je vais partager avec vous un magnifique bouton de menu à défilement horizontal basé sur CSS3. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur
Le texte CSS est combiné dans un effet spécial d'animation en forme de cœur

Effets spéciaux d'animation de fleurs d'expression CSS3 SVG
L'effet spécial d'animation de fleur de confession SS3 SVG est un effet spécial d'animation pour la Saint-Valentin.

Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche
Les sites Web des centres commerciaux CSS utilisent couramment le code du menu de navigation déroulant de la catégorie de gauche

jQuery+CSS3 Effet d'amour pour la Saint-Valentin
jQuery + CSS3 Valentine's Day Love Special Effect est un effet spécial d'animation de cœur oscillant suspendu pour la Saint-Valentin.

cuillère css3 ramassant des effets spéciaux d'animation de boulettes de riz gluant
Un bol d'expression mignonne de boulettes de riz gluant, une cuillère ramassant des effets spéciaux d'animation de boulettes de riz gluant




