Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
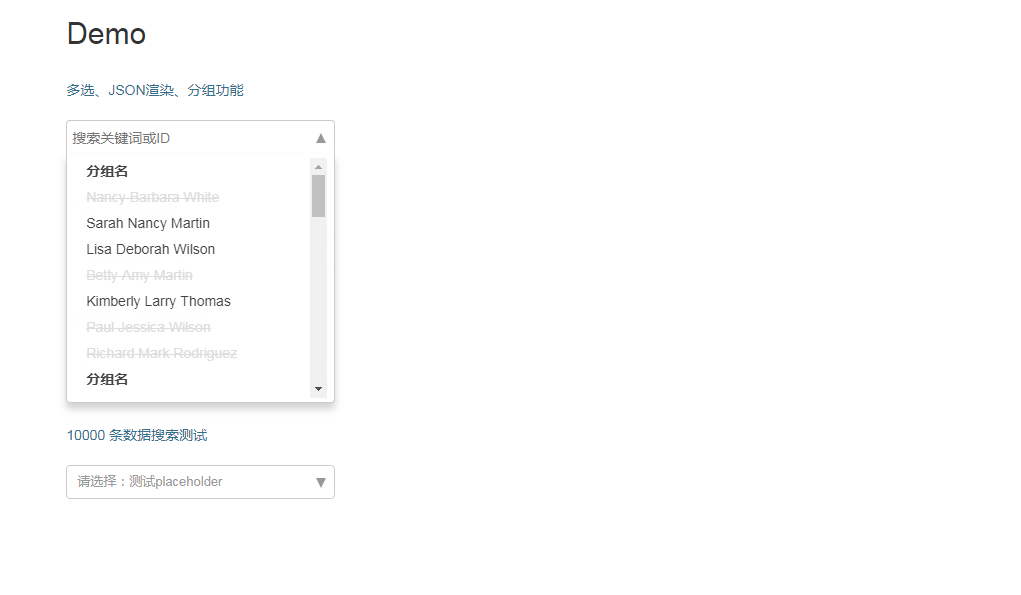
 Plugin de sélection du menu déroulant de la zone de recherche jQuery
Plugin de sélection du menu déroulant de la zone de recherche jQuery
Plugin de sélection du menu déroulant de la zone de recherche jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
09 Jun 2018
Ensuite, je partagerai avec vous un exemple d'utilisation de JS pour synchroniser le contenu sélectionné avec la zone de saisie en cliquant sur le menu déroulant. Il a une bonne valeur de référence et j'espère que cela sera utile à tout le monde.
 PHP et jQuery réalisent l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux
PHP et jQuery réalisent l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux
30 Jan 2018
Cet article présente principalement l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux implémenté par php+jQuery, impliquant la traversée de tableaux PHP et la transformation d'éléments de page d'opération de réponse à un événement jQuery et d'autres techniques d'exploitation associées. Les amis qui en ont besoin peuvent s'y référer. . J'espère que cela pourra aider tout le monde.
 Comment utiliser Layui pour implémenter la fonction de sélection du menu déroulant
Comment utiliser Layui pour implémenter la fonction de sélection du menu déroulant
27 Oct 2023
Comment utiliser Layui pour implémenter la fonction de sélection de menu déroulant Layui est un framework d'interface utilisateur frontal classique et facile à utiliser qui peut rapidement créer une interface Web belle et concise. Cet article expliquera comment utiliser Layui pour implémenter la fonction de sélection du menu déroulant et joindra des exemples de code spécifiques pour vous aider à mieux comprendre. Tout d’abord, nous devons présenter les fichiers pertinents de Layui. Les fichiers css et js de Layui peuvent être importés via le lien CDN suivant : <linkrel="stylesh
 Exemple de la façon dont PHP et jQuery réalisent l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux
Exemple de la façon dont PHP et jQuery réalisent l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux
10 Aug 2017
Cet article présente principalement l'effet d'affichage du menu déroulant de la barre de navigation à trois niveaux implémenté par php+jQuery, impliquant la traversée du tableau php et la transformation des éléments de la page d'opération de réponse à l'événement jQuery et d'autres compétences opérationnelles connexes. Les amis dans le besoin peuvent se référer à ce qui suit.
 Comment implémenter la fonction de menu déroulant du champ de recherche de l'applet WeChat en PHP
Comment implémenter la fonction de menu déroulant du champ de recherche de l'applet WeChat en PHP
01 Jun 2023
Comment implémenter la fonction de menu déroulant du champ de recherche du mini programme WeChat avec PHP Avec la popularité des mini programmes WeChat, de plus en plus d'entreprises commencent à utiliser les mini programmes WeChat pour les ventes et le marketing du commerce électronique. Le champ de recherche est un composant très important de l'applet WeChat, qui peut aider les utilisateurs à trouver rapidement les produits et les informations dont ils ont besoin. La fonction de menu déroulant permet aux utilisateurs de filtrer les résultats de recherche plus facilement. Cet article explique comment utiliser PHP pour implémenter la fonction de menu déroulant du champ de recherche de l'applet WeChat. 1. Configurez l'environnement de développement du mini-programme WeChat. Tout d'abord, utilisez PHP pour implémenter le mini-programme WeChat.
16 May 2016
Cet article présente principalement l'implémentation jquery du lien secondaire du menu déroulant, en utilisant l'objet json pour obtenir la valeur de la base de données afin d'afficher le lien. Les amis dans le besoin peuvent se référer à ce qui suit.
 Classic_Use js pour implémenter rapidement le menu déroulant de sélection de la souris et du clavier (explication détaillée du code)
Classic_Use js pour implémenter rapidement le menu déroulant de sélection de la souris et du clavier (explication détaillée du code)
25 Jul 2018
J'ai passé quelques heures à trier le code, comment utiliser js pour implémenter le menu déroulant de sélection de la souris et de fonctionnement du clavier, un cas pratique très classique. js change la couleur de la police et l'arrière-plan lorsque la souris passe dessus, puis affiche le menu déroulant. Normalement, le menu déroulant est masqué.
 jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
jQuery implémente le clic sur le bouton, tout sélectionner/sélection inverse, le bouton radio/case à cocher, la zone de texte, la validation du formulaire
06 Feb 2017
Cet article présente principalement jQuery pour implémenter le clic sur le bouton, la sélection tout/inverse, le bouton radio/case à cocher, la zone de texte et les informations pertinentes sur la vérification du formulaire. Les amis qui en ont besoin peuvent s'y référer.
 Comment définir le délai dans jquery
Comment définir le délai dans jquery
26 Apr 2023
Dans le développement front-end, nous devons souvent utiliser jQuery pour gérer certains effets interactifs et effets d'animation, tels que les effets d'animation lorsque la souris survole, les effets d'animation lors du chargement de la page, etc. Mais il faut parfois fixer un délai pour que ces effets puissent mieux s'exprimer. Alors, comment jQuery définit-il un délai ? Cet article présentera ce problème en détail. 1. Méthode de retard dans jQuery Dans jQuery, l'effet de retard peut être facilement obtenu en utilisant la méthode delay(). La méthode delay() peut être utilisée


Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE