Effets spéciaux JS
Effets spéciaux JS
 Autres effets spéciaux
Autres effets spéciaux
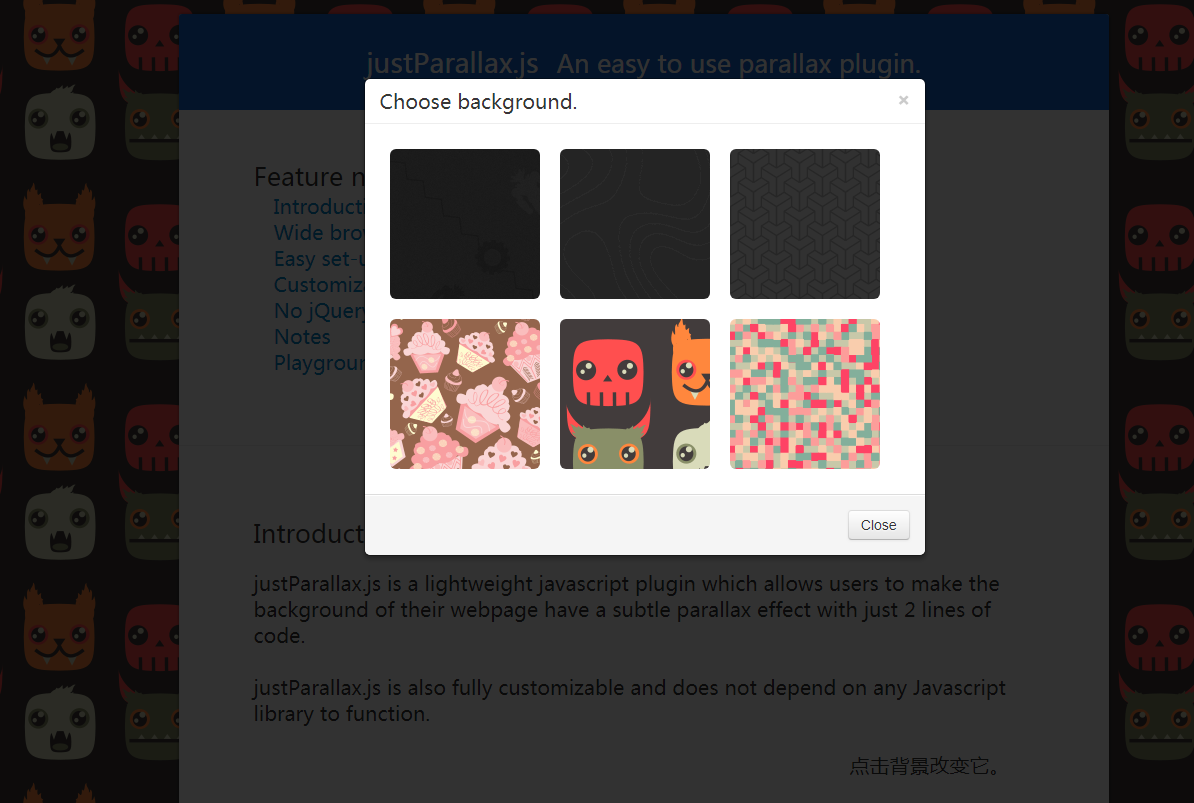
 Code de défilement de parallaxe d'arrière-plan de la page Web Parallax.js
Code de défilement de parallaxe d'arrière-plan de la page Web Parallax.js
Code de défilement de parallaxe d'arrière-plan de la page Web Parallax.js
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
21 Jul 2017
J'ai rencontré un problème intéressant aujourd'hui. Je voulais ajouter une image d'arrière-plan au pied de page du site Web et écrire du contenu au bas du pied de page. J'ai donc ajouté un arrière-plan au pied de page et défini la taille du pied de page. expliquez comment commencer : 1. Ajoutez un arrière-plan au bas du pied de page et définissez sa taille. 2. Ajoutez un div à l'intérieur du pied de page et écrivez le contenu en haut. Si vous utilisez une marge ou un remplissage, vous devez spécifier une valeur fixe. Et si l'arrière-plan est modifié un jour ?
 Afficher le code CSS des effets spéciaux de la page Web de la couleur d'arrière-plan
Afficher le code CSS des effets spéciaux de la page Web de la couleur d'arrière-plan
16 Jun 2017
La couleur de fond s'affiche lorsque la souris est activée. Comment devrions-nous écrire un tel code ? Faisons le tri entre nos idées : définissez la pièce dans un élément de bloc, puis définissez le style une fois la souris placée.
 Comment changer la couleur d'arrière-plan de la page Web du navigateur uc Comment changer la couleur d'arrière-plan de la page Web du navigateur uc
Comment changer la couleur d'arrière-plan de la page Web du navigateur uc Comment changer la couleur d'arrière-plan de la page Web du navigateur uc
25 Jun 2024
Comment ajuster la couleur d'arrière-plan de la page Web d'UC Browser ? Sur UC Browser, vous pouvez non seulement modifier l'apparence du navigateur, mais également ajuster la couleur d'arrière-plan de la page Web. De nombreux amis ne savent toujours pas comment ajuster la couleur d'arrière-plan de la page Web d'UC Browser. Voici un résumé de la façon d'ajuster la couleur d'arrière-plan de la page Web d'UC Browser. Comment ajuster la couleur d'arrière-plan des pages Web d'UC Browser 1. Dans la première étape, veuillez trouver l'icône [UC Browser] sur votre téléphone mobile et cliquez pour accéder à l'interface principale. 2. La deuxième étape, ensuite, nous devons sélectionner le bouton de menu [trois] ci-dessous. 3. Dans la troisième étape, comme indiqué sur l'image, veuillez sélectionner l'élément [Paramètres] dans le coin inférieur gauche de l'écran. 4. Dans la quatrième étape, nous devons sélectionner [Réglage de la police] sur l'écran. 5. cinquième
 Comment changer l'image d'arrière-plan de la page Web Webstorm
Comment changer l'image d'arrière-plan de la page Web Webstorm
08 Apr 2024
WebStorm vous permet de personnaliser l'image d'arrière-plan de l'éditeur. Voici les étapes : Ouvrez la fenêtre Paramètres et accédez aux paramètres d'apparence ; Dans la section Arrière-plan de l'éditeur, cliquez sur Parcourir et sélectionnez l'image souhaitée pour enregistrer les modifications. Vous devrez peut-être redémarrer WebStorm pour que les modifications prennent effet.
16 May 2016
Cet article présente principalement le code d'effet clignotant d'arrière-plan de page Web implémenté par JS, impliquant des techniques connexes de fonction de synchronisation JavaScript combinées au fonctionnement du style d'élément de page. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Comment définir le dégradé de couleur d'arrière-plan de la page Web en HTML
Comment définir le dégradé de couleur d'arrière-plan de la page Web en HTML
05 Apr 2024
Pour définir le dégradé de couleur d'arrière-plan d'une page Web, vous pouvez utiliser la propriété background-image en CSS. Définissez d'abord la couleur du dégradé (comme le bleu, le vert), définissez la direction du dégradé (par exemple vers la droite), définissez la position du dégradé (par exemple 100px 0) et définissez l'angle du dégradé (par exemple 45 degrés). Par exemple : body { background-image : Linear-gradient (à droite, bleu, vert); background-position : 100px 0 ; background-size : 45deg ;}
16 May 2016
Ci-dessous, l'éditeur vous proposera une analyse d'optimisation du masquage des couches contextuelles JS et du masquage des détails de la barre de défilement de la page d'arrière-plan. L'éditeur pense que c'est plutôt bien, alors je vais le partager avec vous maintenant et le donner comme référence.
 Quatre paramètres de code pour réaliser un dégradé d'arrière-plan de page Web à l'aide de CSS
Quatre paramètres de code pour réaliser un dégradé d'arrière-plan de page Web à l'aide de CSS
28 Jun 2018
Cet article présente principalement les quatre paramètres de code pour réaliser un dégradé d'arrière-plan de page Web avec CSS. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement deux méthodes jQuery pour implémenter la publicité défilante sur le côté droit de la page Web. Les amis intéressés peuvent s'y référer.


Outils chauds Tags

Hot Tools

jQuery+Html5 réalise un magnifique code d'animation de confession
jQuery+Html5 implémente un magnifique code d'animation de confession, l'effet d'animation est génial, un incontournable pour que les programmeurs se confessent !

Code d'effets spéciaux js pour la confession romantique d'un couple
Code d'effets spéciaux JS pour la confession romantique des couples. De tels effets spéciaux peuvent être utilisés sur des sites Web de photographie de mariage ou placés sur des sites Web personnels. C'est également un bon effet spécial que le site Web chinois PHP recommande de télécharger !

Simple js aime l'artefact de confession
Artefact de confession d'amour simple en js natif

Effets expressifs d'animation de particules HTML5 de Bunker
Code d'effets spéciaux d'expression d'animation de particules HTML5 de Bunker, le texte des effets spéciaux d'animation peut être modifié dans le code, vous pouvez créer une page, vous pouvez personnaliser la saisie de texte, il devrait être très populaire, cet effet spécial HTML5 est très beau.

Modèle d'interface de connexion en arrière-plan réactif jQuery
Code source HTML du modèle d'interface de connexion backend réactif jQuery. La page de connexion utilise jquery pour vérifier le formulaire et déterminer si le nom d'utilisateur et le mot de passe répondent aux exigences. Habituellement, la page de connexion est une page qui doit être utilisée sur les sites Web d'entreprise ou les sites Web réactifs des centres commerciaux. pages, lorsque le navigateur effectue un zoom avant ou arrière, l'arrière-plan redimensionnera l'image en fonction du navigateur ! Le site Web chinois PHP recommande le téléchargement !