jQuery ajoute le code de balise de suppression
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Le code jQuery implémente la chronologie de l'historique de développement effets spéciaux_jquery
Le code jQuery implémente la chronologie de l'historique de développement effets spéciaux_jquery
16 May 2016
Cet article présente principalement le code d'effets spéciaux de la chronologie du processus de développement de la mise en œuvre du code jQuery, avec des flèches gauche et droite, un onglet de chronologie numérique changeant d'effets spéciaux, les amis dans le besoin peuvent s'y référer.
 jQuery ajoute dynamiquement le type d'entrée = code d'implémentation de fichier
jQuery ajoute dynamiquement le type d'entrée = code d'implémentation de fichier
11 Feb 2017
Parfois, il est nécessaire de permettre aux utilisateurs de télécharger plusieurs fichiers sur la page. Le nombre est déterminé par l'utilisateur. Si le nombre est trop grand, il peut être facilement supprimé à l'aide de jQuery.
 Exemple de code pour le traitement retardé des événements de survol de la souris dans jQuery
Exemple de code pour le traitement retardé des événements de survol de la souris dans jQuery
26 Jun 2017
Dans des circonstances normales, nous ne retardons pas le traitement des événements de survol de la souris. Cependant, parfois, afin d'éviter des interférences inutiles, les événements de survol de la souris sont souvent retardés. Ce que l'on appelle l'interférence signifie que lorsque l'utilisateur touche par inadvertance un lien, un onglet ou une autre zone avec la souris, le calque caché ne s'affiche pas ou l'onglet change, mais parce que l'événement de survol (ou l'événement de survol de la souris) est lié à ceux-ci. éléments ), et sans délai, ces délais se déclencheront immédiatement, ce qui gênera les utilisateurs.
 Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
Exemple de partage jQuery ajoute dynamiquement .active pour obtenir le code d'effet de navigation
29 Dec 2017
Cet article présente principalement les idées de code détaillées pour ajouter dynamiquement .active dans jQuery afin d'obtenir des effets de navigation. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
 Comment utiliser le code de balise DreamWeaver Balise Arclist
Comment utiliser le code de balise DreamWeaver Balise Arclist
16 Nov 2019
La balise Arclist du code de balise DreamWeaver est également appelée balise de liste libre, qui est utilisée pour obtenir une liste de documents spécifiée. Sa syntaxe est "{dede:arclist typeid='' row='' col='' titlelen=''}. {/dede : arclist}".
 Eclipse ajoute le code de processus du modèle de servlet
Eclipse ajoute le code de processus du modèle de servlet
27 Jul 2020
Cet article présente principalement le code détaillé du processus d'ajout de modèles de servlet à Eclipse. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin.
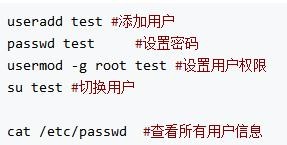
 Linux ajoute le code d'instance de super-administrateur
Linux ajoute le code d'instance de super-administrateur
02 Mar 2018
Comment ajouter un super administrateur, afficher tous les utilisateurs et réinitialiser les fichiers utilisateur sous Linux ? Cet article vous le présentera brièvement.
 jQuery implémente le partage de méthodes de montée, de descente, de suppression et d'ajout d'une ligne de code
jQuery implémente le partage de méthodes de montée, de descente, de suppression et d'ajout d'une ligne de code
23 Jan 2018
Cet article présente principalement la méthode d'implémentation de jQuery consistant à monter, descendre, supprimer et ajouter une ligne de code. C'est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer.
 Angularjs ajoute le partage de code de la fonction de requête de tri
Angularjs ajoute le partage de code de la fonction de requête de tri
03 Jan 2018
Cet article présente principalement l'exemple de code pour ajouter la fonction de requête de tri dans Angularjs. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.







