Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
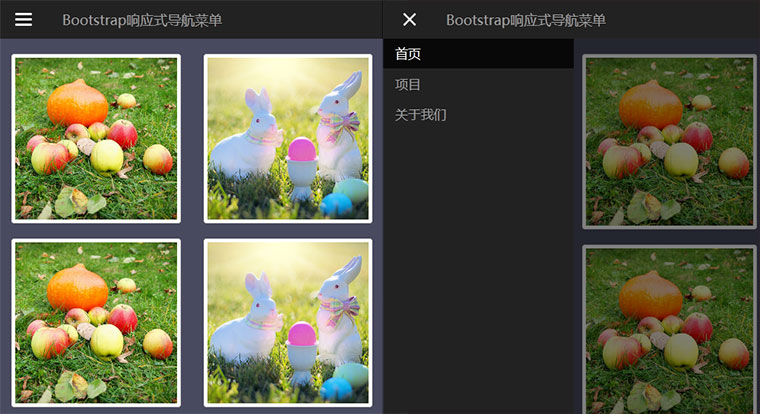
 Code du menu de navigation de la barre latérale réactive Bootstrap
Code du menu de navigation de la barre latérale réactive Bootstrap
Code du menu de navigation de la barre latérale réactive Bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un tiroir de barre latérale de barre de navigation réactive dans Bootstrap ?
Comment créer un tiroir de barre latérale de barre de navigation réactive dans Bootstrap ?
16 Nov 2024
La création d'un tiroir de barre latérale de barre de navigation réactive dans BootstrapCustomization dans Bootstrap 4 peut être réalisée grâce à divers outils tels que l'effondrement,...
 Comment créer un « tiroir » de barre de navigation latérale réactive dans Bootstrap ?
Comment créer un « tiroir » de barre de navigation latérale réactive dans Bootstrap ?
21 Nov 2024
Créer un "tiroir" de barre latérale de navigation réactive dans BootstrapBootstrap 5 introduit un composant Offcanvas officiel qui simplifie le...
 Comment créer un tiroir de barre latérale de navigation réactive dans Bootstrap ?
Comment créer un tiroir de barre latérale de navigation réactive dans Bootstrap ?
15 Nov 2024
Création d'un tiroir de barre latérale de navigation réactive dans BootstrapPour obtenir une barre latérale "tiroir" réactive comme celle de MUICSS, Bootstrap en effet...
 Comment créer un « tiroir » de barre latérale de navigation réactive dans Bootstrap 5 ?
Comment créer un « tiroir » de barre latérale de navigation réactive dans Bootstrap 5 ?
14 Nov 2024
Créer un « tiroir » de barre de navigation latérale réactif dans Bootstrap ? À l'aide de Bootstrap 5 Beta 3 (mise à jour 2021), Bootstrap propose désormais un composant Offcanvas, ce qui permet...
 Comment puis-je changer la couleur du bouton bascule de la barre de navigation Bootstrap 4 ?
Comment puis-je changer la couleur du bouton bascule de la barre de navigation Bootstrap 4 ?
06 Dec 2024
Personnalisation du bouton à bascule de la barre de navigation Bootstrap 4 ColorContext : dans les sites Web Bootstrap, les écrans plus petits comportent généralement un bouton de menu hamburger pour...
 Comment puis-je changer la couleur de l'icône du hamburger de la barre de navigation Bootstrap 4 ?
Comment puis-je changer la couleur de l'icône du hamburger de la barre de navigation Bootstrap 4 ?
12 Dec 2024
Modification de la couleur de l'icône du bouton de la barre de navigation Bootstrap 4Bootstrap 4 comporte une icône de menu hamburger pour les tailles d'écran plus petites, qui peut être vue dans le...
 Comment réparer le contenu du site Web bloquant la barre de navigation dans Twitter Bootstrap ?
Comment réparer le contenu du site Web bloquant la barre de navigation dans Twitter Bootstrap ?
27 Nov 2024
Barre de navigation bloquant le contenu du site WebCe problème survient lors de l'utilisation de la barre de navigation supérieure de Twitter Bootstrap. Dans un premier temps, les utilisateurs peuvent observer que le contenu est...
 Comment personnaliser la couleur de l'icône du menu Hamburger de la barre de navigation Bootstrap 4 ?
Comment personnaliser la couleur de l'icône du menu Hamburger de la barre de navigation Bootstrap 4 ?
10 Dec 2024
Personnalisation de la couleur de l'icône du bouton de la barre de navigation Bootstrap 4Dans Bootstrap 4, le bouton bascule hamburger apparaît lorsque la taille de l'écran est inférieure à 992 pixels. À...
 Comment puis-je modifier la couleur de l'icône du bouton de la barre de navigation Bootstrap 4 ?
Comment puis-je modifier la couleur de l'icône du bouton de la barre de navigation Bootstrap 4 ?
06 Dec 2024
Comment personnaliser l'icône du bouton de la barre de navigation Bootstrap 4 ColorBootstrap 4 utilise une image d'arrière-plan SVG unique pour son icône de bascule de barre de navigation...


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis