Effets spéciaux JS
Effets spéciaux JS
 bouton de formulaire
bouton de formulaire
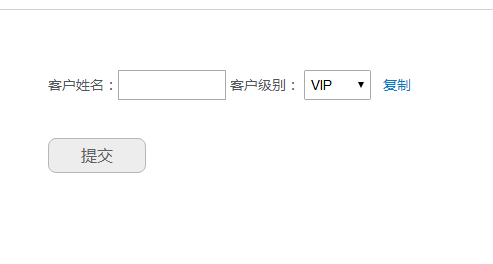
 copie jQuery supprime le code de l'élément de formulaire
copie jQuery supprime le code de l'élément de formulaire
copie jQuery supprime le code de l'élément de formulaire
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Lorsque nous rencontrons un formulaire de soumission, nous devons ajouter à plusieurs reprises plusieurs formulaires et ajouter plusieurs modèles différents d'informations sur le produit au formulaire de commande. À l'heure actuelle, il existe un bouton Copier le formulaire, ce qui signifie ajouter un nouvel élément. Cliquez sur le bouton Copier pour ajouter un nouvel élément. L'éditeur le partagera avec vous ci-dessous. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement des exemples de code jquery pour supprimer des sous-éléments spécifiés. Cet article utilise une méthode plus simple pour répondre à cette exigence. Le code peut être compris en un coup d'œil. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement jQuery pour implémenter la navigation dans les processus de formulaire. L'effet d'implémentation du code est simple et exquis. Il est recommandé à tous les amis dans le besoin de s'y référer.
 Comment utiliser le plug-in de validation de formulaire validate.js de jQuery (exemple de code)
Comment utiliser le plug-in de validation de formulaire validate.js de jQuery (exemple de code)
23 Oct 2018
Cet article vous présente une introduction à l'utilisation du plug-in de validation de formulaire validate.js de jQuery. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
Comment résoudre le problème selon lequel jQuery ne peut pas obtenir la valeur de l'élément de formulaire
19 Feb 2024
Pour résoudre le problème selon lequel jQuery.val() ne peut pas être utilisé, des exemples de code spécifiques sont requis. Pour les développeurs front-end, l'utilisation de jQuery est l'une des opérations courantes. Parmi eux, utiliser la méthode .val() pour obtenir ou définir la valeur d'un élément de formulaire est une opération très courante. Cependant, dans certains cas précis, le problème de ne pas pouvoir utiliser la méthode .val() peut se poser. Cet article présentera quelques situations et solutions courantes, et fournira des exemples de code spécifiques. Description du problème Lorsque vous utilisez jQuery pour développer des pages frontales, vous rencontrerez parfois
16 May 2016
Cet article présente principalement des exemples de code JavaScript pour supprimer les sous-éléments spécifiés. Cet article donne des exemples de code et des explications sur le code d'implémentation. Les amis dans le besoin peuvent se référer à ce qui suit.
16 May 2016
Cet article présente principalement la suppression du contenu de l'élément tr dont l'ID est sNews et dont l'index est JQID. Les amis dans le besoin peuvent s'y référer.
 PHP batch supprime le code de l'instance jQuery
PHP batch supprime le code de l'instance jQuery
03 Feb 2018
Cet article vous présente principalement l'opération de suppression par lots PHP de jQuery. Il est très bon et a une grande valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Cet article présente principalement le code du formulaire jquery pour la soumission d'un aperçu. Les amis dans le besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.