
Cours Intermédiaire 11425
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17717
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11416
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 900
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 782
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 661
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 631
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1053
Introduction au cours:精品素材:20个很好看的抽象图片素材免费下载
2016-06-24 commentaire 0 1245

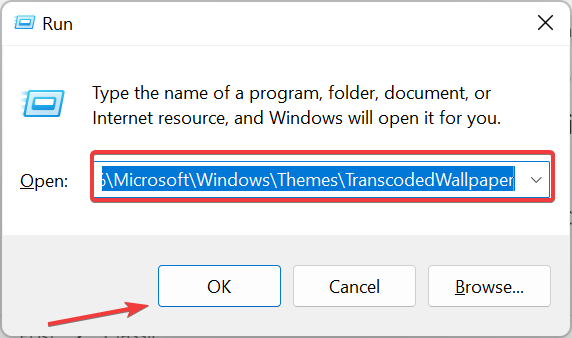
Introduction au cours:Windows 11 propose de nombreuses options de personnalisation, notamment une gamme de thèmes et de fonds d'écran. Si ces thèmes sont esthétiques à leur manière, certains utilisateurs se demandent encore où ils se situent en arrière-plan sur Windows 11. Ce guide vous montrera les différentes manières d'accéder à l'emplacement de votre thème Windows 11. Quel est le thème par défaut de Windows 11 ? L’arrière-plan du thème par défaut de Windows 11 est une fleur bleue royale abstraite en fleurs avec un fond bleu ciel. Ce fond est l'un des plus populaires, grâce à l'anticipation avant la sortie du système d'exploitation. Cependant, le système d'exploitation est également livré avec une gamme d'autres arrière-plans. Par conséquent, vous pouvez modifier l’arrière-plan du thème du bureau Windows 11 à tout moment. Les thèmes sont stockés dans Windo
2023-08-01 commentaire 0 3355

Introduction au cours:1. Pour utiliser la touche de luminosité Edius pour incruster, placez d'abord le matériel de premier plan utilisé pour la saisie sur la piste supérieure du matériel d'arrière-plan (le matériel de premier plan est également le matériel à mettre en évidence.) Si le matériel de premier plan est également une vidéo et. matériel audio, n'oubliez pas de le placer sur le matériel. Cliquez avec le bouton droit, dissociez et supprimez l'audio pour éviter de mélanger les sons du matériel de premier plan et du matériel d'arrière-plan. 2. Ouvrez le panneau des effets spéciaux, cliquez sur [Clé], vous verrez l'effet spécial [Clé de luminosité] sur la droite, ajoutez-le au matériau de premier plan. 3. Dans le panneau d'informations, double-cliquez sur [Clé de luminosité] pour ouvrir l'interface de réglage des touches de luminosité. 4. Tout en regardant la fenêtre d'aperçu, vous pouvez ajuster les limites de luminosité supérieure et inférieure sur le côté droit pour sélectionner la plage de saisie et prévisualiser l'effet de saisie souhaité en temps réel jusqu'à ce que vous obteniez un effet de saisie satisfaisant.
2024-04-17 commentaire 0 924

Introduction au cours:Les objectifs de cet article : 1. Maîtriser les problèmes d'implémentation des arrière-plans multiples avec image d'arrière-plan : 1. Pour obtenir les effets suivants, en utilisant du DIV+CSS pur, l'image d'arrière-plan doit être utilisée. Instructions supplémentaires : 1. La largeur totale est de 1000 px. , la hauteur est de 300px et la page doit être affichée au centre 2 La largeur et la hauteur de l'image d'arrière-plan sont toutes deux de 300px3. Chaque image est présentée comme une image d'arrière-plan. Faisons maintenant les opérations spécifiques 1. Préparons le matériel. : Créez un dossier images dans le répertoire racine et stockez ici toutes les images matérielles pertinentes. Les matériaux sont 2. Créez index.ht...
2020-06-09 commentaire 0 4953

Introduction au cours:Comment utiliser CSS pour créer une image d'arrière-plan avec un effet de dégradé alterné Les images d'arrière-plan font partie intégrante de la conception Web et peuvent ajouter de la beauté et de l'attrait à la page. Il est également courant d'utiliser CSS pour obtenir l'effet des images d'arrière-plan. Cet article explique comment utiliser CSS pour créer une image d'arrière-plan avec un effet de dégradé alterné et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons préparer quelques éléments de base : Image d'arrière-plan : il s'agit de l'image que vous souhaitez utiliser. Il peut s'agir de n'importe quelle image de votre choix. effet dégradé
2023-10-19 commentaire 0 1234