10000 contenu connexe trouvé

javascript滚轮控制模拟滚动条
Présentation de l'article:javascript滚轮控制模拟滚动条
2016-12-09
commentaire 0
1010

Comment masquer les barres de défilement ou supprimer les barres de défilement en HTML
Présentation de l'article:Les barres de défilement peuvent exister ou non. Cet article présente principalement des informations pertinentes sur les méthodes permettant de masquer et de supprimer les barres de défilement en HTML. Apprenons comment masquer les barres de défilement ou supprimer les barres de défilement en HTML.
2018-01-26
commentaire 0
10385

html définir la barre de défilement
Présentation de l'article:Barre de défilement des paramètres HTML La barre de défilement est un élément couramment utilisé dans la conception Web. Elle peut faire en sorte que le contenu Web dépasse la taille de l'écran sans affecter l'expérience de navigation. Cet article explique comment définir les barres de défilement en HTML. 1. Barre de défilement de réglage du style CSS Tout d'abord, vous pouvez définir la barre de défilement via le style CSS. Vous pouvez utiliser le code suivant pour définir le style de la barre de défilement en CSS : ```/* Définir la largeur et la couleur d'arrière-plan de la barre de défilement */::-webkit-scrollbar { width: 8px;
2023-05-09
commentaire 0
7792

Qu'est-ce qu'un bouton de défilement ?
Présentation de l'article:scroll est la touche de verrouillage du défilement, une touche de fonction sur un clavier d'ordinateur. La touche de défilement est couramment utilisée dans Word et Excel. Lorsque le verrouillage du défilement est désactivé et que la touche de changement de page est utilisée, la zone de cellules sélectionnée se déplace, mais lorsque la touche de verrouillage du défilement est enfoncée, la zone sélectionnée ne bouge pas ; .de cellules.
2023-02-22
commentaire 0
20745

css cache la barre de défilement mais peut faire défiler
Présentation de l'article:Avec le développement continu des applications Web, la conception Web devient de plus en plus interactive. En tant qu'élément interactif courant, les barres de défilement sont souvent utilisées. Mais parfois, nous souhaitons masquer la barre de défilement pour rendre la page plus simple et plus belle. Cet article explique comment utiliser CSS pour masquer la barre de défilement tout en pouvant faire défiler. 1. Utilisez la propriété overflow de CSS Nous pouvons utiliser la propriété overflow de CSS pour contrôler le contenu de débordement de l'élément. L'attribut overflow a trois valeurs de paramètre : visible (valeur par défaut), caché, sc
2023-05-29
commentaire 0
16302

Barre de défilement cachée Uniapp
Présentation de l'article:Dans le développement d'applications UniApp, la barre de défilement couramment utilisée est un composant d'interface très important. Cependant, dans certains cas, nous souhaitons que la barre de défilement soit invisible sur la page, mais nous ne pouvons pas masquer directement la barre de défilement via les styles CSS. Alors, dans ce cas, comment masquer la barre de défilement ? Cet article vous présentera plusieurs méthodes pour masquer les barres de défilement. 1. Utilisez le style CSS global pour masquer la barre de défilement Lorsque vous appliquez le style CSS globalement sur la page, si vous souhaitez masquer la barre de défilement, vous pouvez utiliser le code suivant : ```css::-webkit-scr.
2023-05-22
commentaire 0
4329

Supprimer la barre de défilement CSS
Présentation de l'article:Astuces CSS : Comment supprimer les barres de défilement Lorsque nous développons des pages Web, nous avons parfois besoin de supprimer les barres de défilement pour obtenir un effet visuel plus fluide. Cet article explique comment utiliser CSS pour supprimer les barres de défilement. La première méthode : utiliser l'attribut overflow. Habituellement, nous pouvons contrôler l'état de la barre de défilement de l'élément via l'attribut overflow en CSS. Une valeur masquée signifie que la barre de défilement est supprimée et une valeur auto signifie que la barre de défilement est affichée. Par conséquent, nous pouvons définir l'attribut de débordement de l'élément dont nous voulons supprimer la barre de défilement sur caché.
2023-05-21
commentaire 0
5304

Quelle touche est le défilement ?
Présentation de l'article:le verrouillage du défilement (touche de verrouillage du défilement) est une touche de fonction du clavier de l'ordinateur, après avoir appuyé sur cette touche, lorsque vous appuyez sur les touches haut et bas pour faire défiler dans Excel, etc., le curseur sera verrouillé et la page défilera si vous le faites. relâchez cette touche, lorsque vous appuyez sur les touches haut et bas, le curseur sera verrouillé et la page défilera. Le curseur défilera et la page sera verrouillée.
2021-07-13
commentaire 0
32622

Uniapp définit la hauteur de défilement
Présentation de l'article:Uniapp est un outil de développement d'applications multiplateformes basé sur le framework Vue.js, qui permet de créer rapidement des applications pour plusieurs plateformes (iOS, Android, H5). Lors du développement avec Uniapp, vous rencontrez souvent le besoin de définir la hauteur de défilement. Par conséquent, cet article explique comment définir la hauteur de défilement dans Uniapp. 1. Définir la hauteur de défilement de la page 1. Ajouter une balise de défilement au modèle Lors de l'écriture de la page, nous pouvons ajouter un défilement au modèle.
2023-05-26
commentaire 0
3828

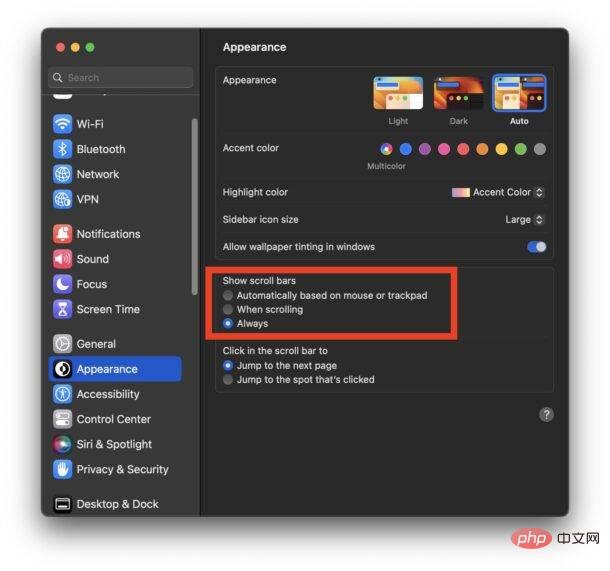
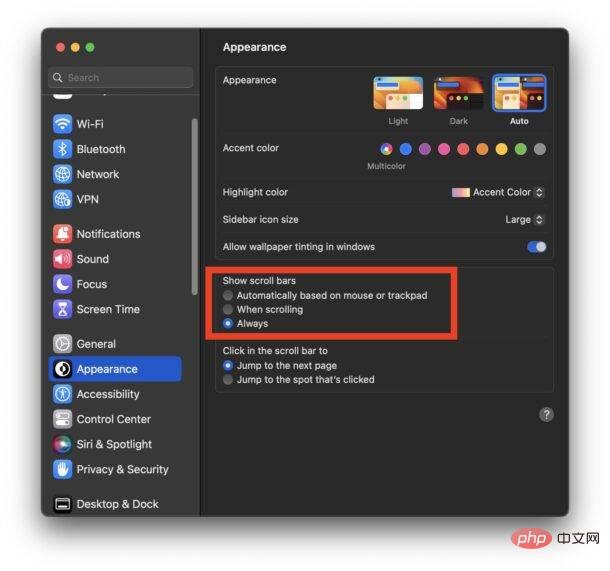
Comment faire défiler plus facilement sur Mac en affichant toujours les barres de défilement
Présentation de l'article:Comment définir les barres de défilement pour qu'elles soient toujours visibles Dans les versions modernes de MacOS, à partir de Ventura 13.0, vous pouvez définir les barres de défilement pour qu'elles soient toujours visibles en procédant comme suit : Allez dans le menu Pomme et sélectionnez « Paramètres système » Allez dans « Apparence » " Recherchez « Afficher les barres de défilement » et sélectionnez le commutateur à côté de « Toujours ». Plus besoin de deviner, vous pouvez instantanément voir visuellement où vous pouvez et ne pouvez pas faire défiler.
2023-04-17
commentaire 0
1985

paramètres de la barre de défilement HTML
Présentation de l'article:Paramètres de la barre de défilement HTML Les barres de défilement HTML font référence aux barres coulissantes verticales qui apparaissent lorsque la hauteur du contenu dépasse la hauteur de la fenêtre du navigateur dans la partie principale de la page Web. Lorsqu'il y a beaucoup de contenu Web, le réglage des barres de défilement devient particulièrement important, ce qui peut améliorer efficacement l'expérience utilisateur et faciliter la navigation et la lecture du contenu Web. Cet article explique comment définir les barres de défilement en HTML. 1. Utilisez CSS pour définir le style de la barre de défilement. Il est très pratique de définir le style de la barre de défilement de la page Web via les styles CSS : la largeur de la barre de défilement, la couleur, la couleur d'arrière-plan, les coins arrondis, la bordure.
2023-05-09
commentaire 0
4310

Introduction détaillée aux styles de barre de défilement
Présentation de l'article:Nous avons déjà introduit les paramètres des barres de défilement CSS et des barres de défilement div. Nous savons tous que le style de la barre de défilement peut être contrôlé via CSS. Aujourd'hui, je vais vous présenter un résumé des paramètres de style de la barre de défilement HTML ! Style de barre de défilement en HTML ; 1. style de barre de défilement html_Tutoriel de base 1. La piste de la barre de défilement, enregistrée sous la forme : scrollbar-track. Ce qu'on appelle la « piste » fait référence à l'itinéraire que doit suivre le bloc coulissant de la barre de défilement lors de son exécution. 2. Le bloc coulissant de la barre de défilement, c'est-à-dire appuyez et maintenez enfoncé le bouton gauche de la souris pour vous déplacer vers le haut, le bas ou...
2017-06-10
commentaire 0
2560

Comment désactiver les barres de défilement en CSS
Présentation de l'article:Comment désactiver les barres de défilement en CSS : 1. Ajoutez "scroll="no"" à <boby> pour masquer les barres de défilement ; 2. Définissez "<boby scroll="auto">" pour masquer les barres de défilement lorsqu'elles ne sont pas nécessaires ; 3. Masquez la barre de défilement via l'attribut de débordement.
2021-04-02
commentaire 0
6183