10000 contenu connexe trouvé

Comment faire fonctionner le bouton de changement de page Alook Comment faire fonctionner le bouton de changement de page
Présentation de l'article:Le navigateur Alook propose de nombreuses méthodes de changement de page aux utilisateurs. Les utilisateurs peuvent modifier la méthode de changement de page du navigateur en fonction de leurs propres habitudes d'utilisation, ce qui est très pratique. Cependant, la plupart des amis ne savent toujours pas comment ouvrir le bouton de changement de page d'Alook, ils aimeraient donc savoir comment l'ouvrir. Alors, comment activer le bouton de changement de page d’Alook ? Comment ouvrir le bouton de changement de page d'Alook 1. Ouvrez Alook, comme indiqué sur la figure. 2. Cliquez sur les trois lignes horizontales, comme indiqué sur l'image. 3. Cliquez sur Paramètres, comme indiqué sur la figure. 4. Cliquez sur le mode de tournage de page, comme indiqué sur la figure. 5. Cliquez sur le bouton situé derrière le bouton de changement de page, comme indiqué sur la figure. 6. Ouvrez comme indiqué sur l'image.
2024-06-07
commentaire 0
568

18 types d'effets d'animation de boutons de navigation de pagination verticale
Présentation de l'article:Il s'agit d'un ensemble d'effets d'animation très sympas pour les boutons de navigation de pagination verticale. Cet ensemble d'effets spéciaux comporte 18 effets généraux et peut être utilisé pour créer des boutons de navigation de pagination pour les diaporamas, le changement de page et d'autres changements de composants de conteneur.
2017-01-18
commentaire 0
1974

Comment supprimer le bouton d'accueil dans le navigateur Edge Tutoriel sur la fermeture du bouton d'accueil dans la barre d'outils Edge
Présentation de l'article:De plus en plus de personnes utilisent désormais le navigateur Edge. Il y a un bouton de page d'accueil dans la barre d'outils. De nombreuses personnes cliquent parfois sur ce bouton lors de la saisie de l'URL, ce qui fait sauter la page. Ils souhaitent supprimer le bouton de fermeture de la page d'accueil, mais je ne le fais pas. Je ne sais pas comment le faire fonctionner. Concernant ce problème, le didacticiel logiciel d'aujourd'hui partagera la solution avec vous. Comment supprimer le bouton d'accueil Edge : 1. Double-cliquez pour accéder au logiciel et cliquez sur le bouton... dans le coin supérieur droit. 2. Cliquez ensuite sur Paramètres dans la liste d'options ci-dessous. 3. Après être entré dans la nouvelle interface, cliquez sur l'option Apparence dans la barre de menu de gauche. 4. Recherchez ensuite le bouton Afficher l'accueil sur la droite et désactivez son bouton interrupteur.
2024-08-30
commentaire 0
469

Comment installer le bouton de partage dans dedecms
Présentation de l'article:Comment installer le bouton de partage dans dedecms : La première étape consiste à obtenir le code du bouton de partage de page. La deuxième étape consiste à entrer dans l'arrière-plan dedecms, à rechercher le fichier footer.htm dans la gestion des modèles, à copier le code du bouton de partage à la fin de ce fichier et vous pourrez voir le bouton de partage après la mise à jour du site Web.
2019-07-20
commentaire 0
2504

Boutons de navigation Web CSS : créez divers styles de boutons de navigation
Présentation de l'article:Boutons de navigation Web CSS : la création de styles de boutons de navigation variés nécessite des exemples de code spécifiques. En tant qu'éléments courants des pages Web, les boutons de navigation jouent un rôle essentiel dans le style général et l'expérience utilisateur de la page Web. Afin d'ajouter plus d'interactivité et de beauté à la page Web, nous pouvons créer divers styles de boutons de navigation via CSS. Cet article présentera certains styles de boutons de navigation courants et fournira des exemples de code spécifiques à titre de référence. Bouton plat (FlatButton) Le bouton plat fait référence à un bouton sans effet tridimensionnel ni effet d'ombre.
2023-11-18
commentaire 0
1290

Conception de boutons Web CSS : créez une variété de styles de boutons sympas
Présentation de l'article:Conception de boutons Web CSS : créez divers styles de boutons sympas, des exemples de code spécifiques sont nécessaires dans la conception Web, les boutons sont un élément très important, car ils ne constituent pas seulement le lien entre les utilisateurs et le site Web, mais peuvent également augmenter l'effet visuel global et expérience utilisateur. Un bon style de bouton doit non seulement avoir une apparence attrayante, mais également prendre en compte certains détails fonctionnels, tels que les effets de clic, les effets de survol, etc. Cet article partagera avec vous quelques techniques de conception de boutons CSS et des styles sympas, et fournira des exemples de code, dans l'espoir de vous aider à mieux concevoir.
2023-11-18
commentaire 0
1688

Que faire si le bouton d'accueil de Google Chrome disparaît ?
Présentation de l'article:Certains amis ont signalé avoir constaté que le bouton manquait lorsqu'ils accédaient à la page d'accueil de Google Chrome ? Ce bouton d'accueil, l'utilisateur clique sur ce bouton pour revenir directement à la page d'accueil, mais le bouton d'accueil disparaît soudainement. Existe-t-il un moyen de le restaurer ? Ci-dessous, l'éditeur partagera avec vous la solution au problème de l'absence du bouton d'accueil de Google Chrome. J'espère que cela pourra aider les utilisateurs dans le besoin. Solution 1. Ouvrez d'abord Google Chrome, recherchez et cliquez sur l'icône de menu dans le coin supérieur droit du navigateur. 2. À ce moment, une fenêtre de menu s'affichera ci-dessous. Vous pouvez voir l'élément de configuration dans la liste de la fenêtre. Cliquez sur cette option pour accéder à la page de configuration. 3. Après avoir accédé à la page des paramètres de Google Chrome, cliquez sur Apparence dans la barre de menu sur le côté gauche de la page pour localiser le module de paramètres d'apparence. 4. Ensuite, dans les paramètres d'apparence à droite, vous pouvez
2024-08-27
commentaire 0
965

Navigateur 360 Comment ne pas afficher le bouton d'accueil sur Mac-Comment ne pas afficher le bouton d'accueil
Présentation de l'article:Amis, savez-vous comment empêcher l'affichage du bouton d'accueil sur 360 Browser Mac ? Aujourd'hui, je vais vous expliquer comment empêcher l'affichage du bouton d'accueil sur 360 Browser Mac. Si vous êtes intéressé, venez jeter un œil avec moi. J'espère que cela peut vous aider. . Étape 1 : Sur la page des paramètres du navigateur 360, cliquez sur Paramètres de l'interface. Étape 2 : Dans la barre des paramètres de la barre d’outils, décochez l’option Afficher le bouton d’accueil. Étape 3 : Revenez à la barre d'URL, comme le montre la figure, le bouton d'accueil ne sera plus affiché.
2024-03-19
commentaire 0
511

Bouton de fermeture de la production javascript de production de pages Web
Présentation de l'article:Avec le développement d’Internet, les pages Web sont devenues un élément indispensable de la vie des gens. Pour les développeurs Web, en plus de la mise en page, du style et d'autres éléments, il est également essentiel d'implémenter certaines fonctions, parmi lesquelles le bouton de fermeture est une fonction importante. Les boutons de fermeture sont généralement utilisés sur des éléments tels que des calques flottants ou des fenêtres contextuelles, permettant aux utilisateurs de fermer facilement ces éléments et d'améliorer l'expérience utilisateur. Alors, comment utiliser javascript pour créer un bouton de fermeture dans la production de pages Web ? Jetons un coup d'œil ci-dessous. 1. Créer un bouton de fermeture en HTML Tout d'abord, nous devons
2023-05-16
commentaire 0
1205

Comment activer le bouton d'accueil dans Google Chrome Comment activer le bouton d'accueil dans Google Chrome
Présentation de l'article:Google Chrome est apprécié par de nombreux utilisateurs. De nombreux utilisateurs activent également le bouton d'accueil, mais de nombreux utilisateurs se demandent comment activer le bouton d'accueil dans Google Chrome ? Laissez ce site présenter soigneusement aux utilisateurs comment activer le bouton d'accueil sur Google Chrome. Comment activer le bouton d'accueil dans Google Chrome 1. Ouvrez Google Chrome et cliquez sur le bouton de menu dans le coin supérieur droit. 2. Cliquez sur Options de paramètres. 3. Recherchez Démarrer et cliquez pour ouvrir une page Web ou une page réseau spécifique. 4. Sélectionnez Ajouter une nouvelle page. 5. Entrez une URL couramment utilisée, telle que l'URL Baidu, et cliquez sur Ajouter.
2024-09-19
commentaire 0
567

Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ? Explication détaillée de la raison pour laquelle Google Chrome ne trouve pas le bouton d'accueil
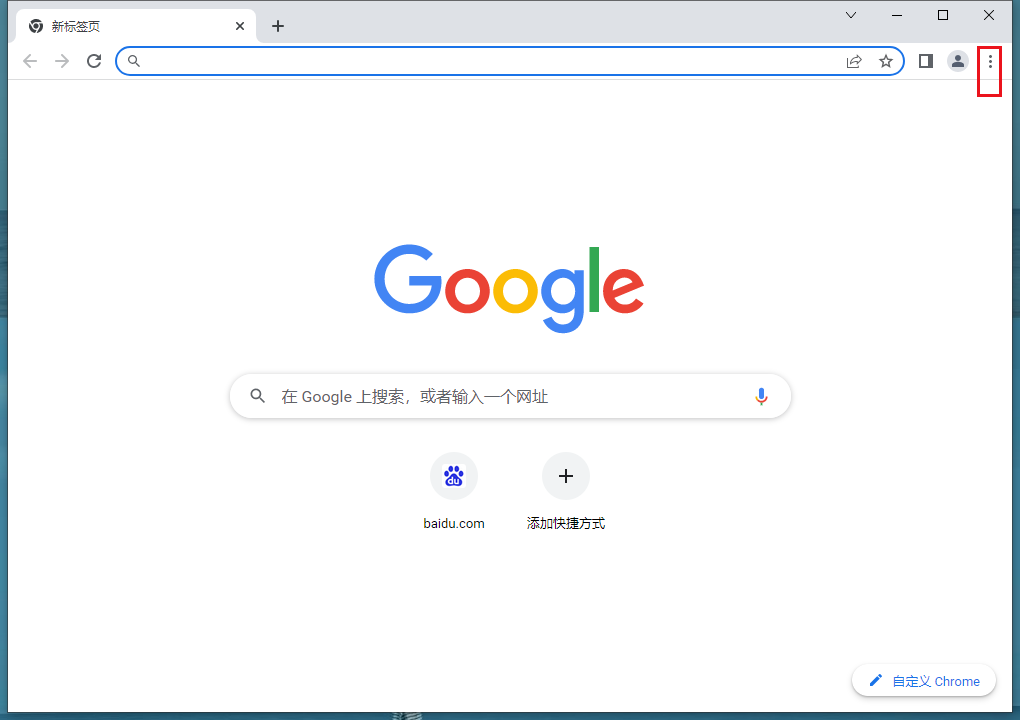
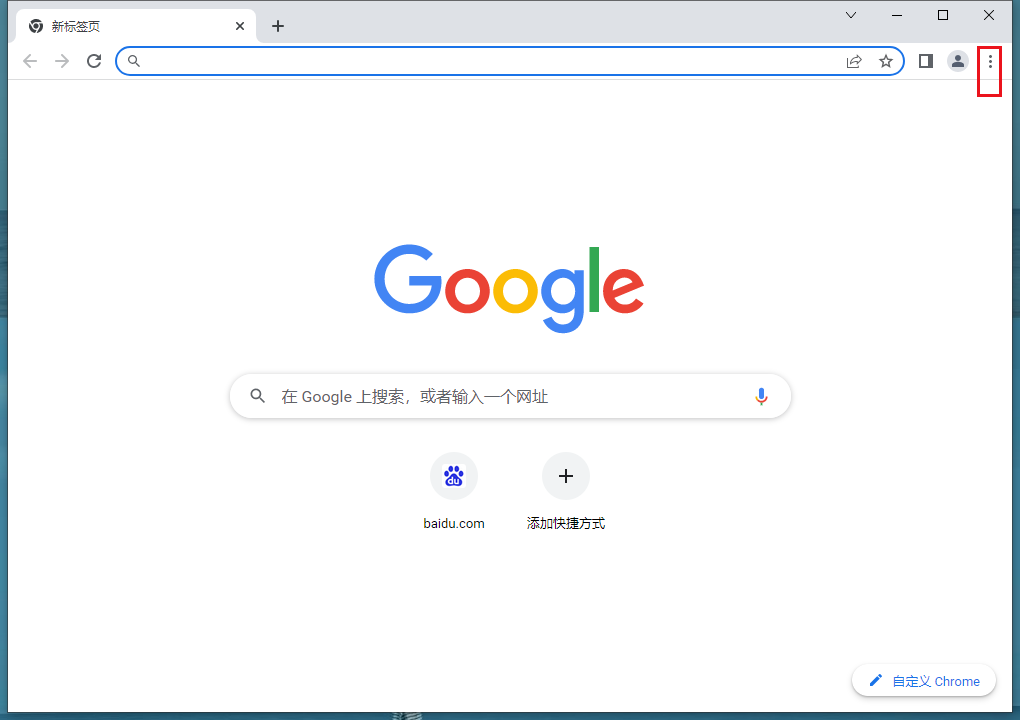
Présentation de l'article:Lorsque nous utilisons Google Chrome, cliquer directement sur le bouton d'accueil peut nous aider à revenir rapidement à la page d'accueil. Alors, que devons-nous faire si Google Chrome ne trouve pas le bouton d'accueil ? Laissez ce site donner aux utilisateurs une introduction détaillée au problème selon lequel Google Chrome ne trouve pas le bouton d'accueil. Explication détaillée de la raison pour laquelle Google Chrome ne trouve pas le bouton d'accueil 1. Après avoir ouvert Google Chrome et entré dans l'interface principale du navigateur, vous verrez une icône de bouton d'accueil sur le côté gauche de la barre d'adresse. Vous pouvez cliquer sur ce bouton pour entrer. la page d'accueil à tout moment, comme le montre la figure. 2. Mais si le bouton d'accueil est manquant, vous pouvez déplacer la souris sur l'icône [...] dans le coin supérieur droit et cliquer dessus, comme indiqué sur l'image. 3. Une option de liste déroulante apparaîtra ci-dessous.
2024-08-01
commentaire 0
464

Comment résoudre le problème du bouton de numéro de page gris dans Word2007
Présentation de l'article:Solution au bouton de numéro de page gris dans Word 2007 : Cliquez sur "Bouton Microsoft Office" - "Options Word" - "Compléments" - "Modèle" dans la gestion - "Aller" dans l'interface Word, puis cliquez sur "Ajouter" dans le bouton de la boîte de dialogue contextuelle, puis ajoutez des blocs de construction.
2020-03-19
commentaire 0
9276


Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ? Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ?
Présentation de l'article:Que dois-je faire si Google Chrome ne trouve pas le bouton d'accueil ? Les utilisateurs peuvent cliquer directement sur Paramètres sous le bouton Paramètres, puis sélectionner Paramètres sous la page Apparence pour fonctionner. La méthode est facile à voir. Laissons ce site présenter Google Chrome aux utilisateurs en détail. Analysons le problème de l'impossibilité de trouver le. bouton d'accueil. Analyse du problème selon lequel Google Chrome ne trouve pas le bouton d'accueil 1. Après avoir ouvert Google Chrome et entré dans l'interface principale du navigateur, vous verrez une icône de bouton d'accueil sur le côté gauche de la barre d'adresse. Vous pouvez cliquer sur ce bouton pour. entrez à tout moment dans la page principale, comme le montre la figure. 2. Mais si le bouton d'accueil est manquant, vous pouvez déplacer la souris sur l'icône […] dans le coin supérieur droit et cliquer dessus, comme indiqué sur l'image. 3. Un menu déroulant apparaîtra ci-dessous.
2024-08-20
commentaire 0
733

Comment simuler un clic sur un bouton Web en python
Présentation de l'article:Comment simuler un clic sur un bouton Web en python : installez d'abord python3 et Selenium ; puis téléchargez Chromedriver et placez-le dans le répertoire d'installation de Python ; enfin, utilisez la méthode driver.find_element_by_xpath().click() pour cliquer sur le bouton.
2020-02-25
commentaire 0
13858

Comment résoudre le problème de ne pas trouver le bouton d'accueil de Google Chrome
Présentation de l'article:Que dois-je faire si je ne trouve pas le bouton d’accueil de Google Chrome ? Il y a un bouton d'accueil sur le côté gauche de la barre d'adresse de Google Chrome, qui peut aider les utilisateurs à revenir rapidement à la page d'accueil de Google Chrome. Certains utilisateurs ne trouvent pas le bouton d'accueil lorsqu'ils utilisent Google Chrome. Pourquoi ? Si vous ne trouvez pas le bouton d'accueil, c'est probablement parce que cette fonctionnalité n'est pas activée. Il vous suffit de vous référer à la liste des méthodes d'affichage du bouton d'accueil de Google Chrome partagée par l'éditeur ci-dessous pour résoudre ce problème. Liste des méthodes pour afficher le bouton d'accueil de Google Chrome 1. Après avoir ouvert Google Chrome et entré dans l'interface principale du navigateur, vous verrez une icône de bouton d'accueil sur le côté gauche de la barre d'adresse. Vous pouvez cliquer sur ce bouton pour accéder à la page d'accueil. à tout moment, comme le montre la figure. 2. Mais si le propriétaire
2023-12-27
commentaire 0
1665

Comment cliquer sur le bouton bouton en php pour accéder à la page
Présentation de l'article:Comment cliquer sur le bouton en PHP pour réaliser un saut de page : 1. Créez une nouvelle page avec un bouton et ajoutez des actions directement sur l'événement onclick pour réaliser un saut de page ; 2. Donnez au bouton onClick un événement déclencheur et déclarez-le directement à la fonction.
2020-07-13
commentaire 0
14793


Concernant la question de l'actualisation automatique de la page après avoir cliqué sur le bouton
Présentation de l'article:bouton : ne s'actualisera pas automatiquement. Le bouton d'image et la soumission s'actualiseront automatiquement. Si vous souhaitez utiliser un bouton d'image, mais que vous ne souhaitez pas que la page s'actualise automatiquement après avoir cliqué sur le bouton, utilisez le bouton et définissez l'image d'arrière-plan du bouton ; . Si vous souhaitez utiliser un bouton d'image et autoriser l'actualisation automatique de la page.
2017-10-19
commentaire 0
4634

Comment utiliser javascript pour accéder à une page en cliquant sur un bouton
Présentation de l'article:Comment cliquer sur un bouton pour accéder à une page : Tout d'abord, utilisez l'attribut onclick dans l'élément bouton pour lier l'événement click, en stipulant que lorsqu'un événement click se produit, la fonction myFunction() sera ensuite exécutée dans myFunction() ; fonction, définissez l'instruction "location.href="page address "" à sauter.
2021-04-27
commentaire 0
36600