
Cet article présente principalement comment utiliser jQuery pour ajouter des boutons et ajouter des icônes aux boutons sur les pages mobiles. Il utilise la bibliothèque mobile jQuery pour le développement mobile. Les amis dans le besoin peuvent s'y référer
Créer. un bouton data-role=button
Ajoutez l'attribut data-role="button" à l'élément HTML. jQuery Mobile améliorera cet élément en un style de bouton. Le framework Jquery Mobile contient un ensemble d'icônes requises par les applications mobiles les plus couramment utilisées. Afin de réduire la taille du téléchargement, Jquery Mobile contient des images de sprite d'icônes blanches et ajoute automatiquement un cercle noir translucide après l'icône pour garantir que les images peuvent être affichées clairement. sur n’importe quelle couleur de fond.
Boutons de lien de style
Dans le bloc de contenu principal d'une page Web, vous pouvez styliser n'importe quel lien d'ancrage pour le bouton en ajoutant l'attribut data-role="button". Le framework améliorera les boutons de lien avec des méthodes de balisage et de liaison de classes. Par exemple, cette balise :
<a href="index.html" data-role="button">Link button</a>

Remarque : les styles tels que les liens de bouton sont les mêmes que la sélection visuelle du formulaire réel sous le bouton, mais il y a quelques éléments importants différences. Basé sur le bouton de lien, le bouton est un plug-in, qui utilise non seulement le plug-in de balise de bouton de base pour générer le style du bouton, de sorte que les méthodes du bouton de formulaire (activer, désactiver, actualiser) ne sont pas prises en charge. Si vous devez désactiver un bouton (ou un élément) basé sur un lien, il est possible d'appliquer une interface utilisateur de niveau de handicap à la personne handicapée elle-même en utilisant Javascript pour obtenir le même effet.

Version mini data-mini="true"
Une version plus compacte utile dans les barres d'outils et les espaces restreints, ajoutez data-mini Attribut ="true" du bouton pour créer une version mini.
<a href="index.html" data-role="button" data-mini="true">Link button</a>

Ajouter une icône de données au bouton
Le framework jQuery Mobile comprend un ensemble d'icônes sélectionnées pour les applications mobiles. Habituellement requis. Pour minimiser la taille du téléchargement, jQuery Mobile contient un seul sprite d'icône blanche et ajoute automatiquement un cercle noir translucide derrière l'icône pour garantir qu'elle contraste bien avec n'importe quelle couleur d'arrière-plan.
Une icône peut être ajoutée à un bouton en ajoutant une propriété d'icône à l'ancre spécifiant les données d'icône à afficher. Par exemple, le balisage suivant :
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

La version mini ajoute l'attribut data-mini="true"

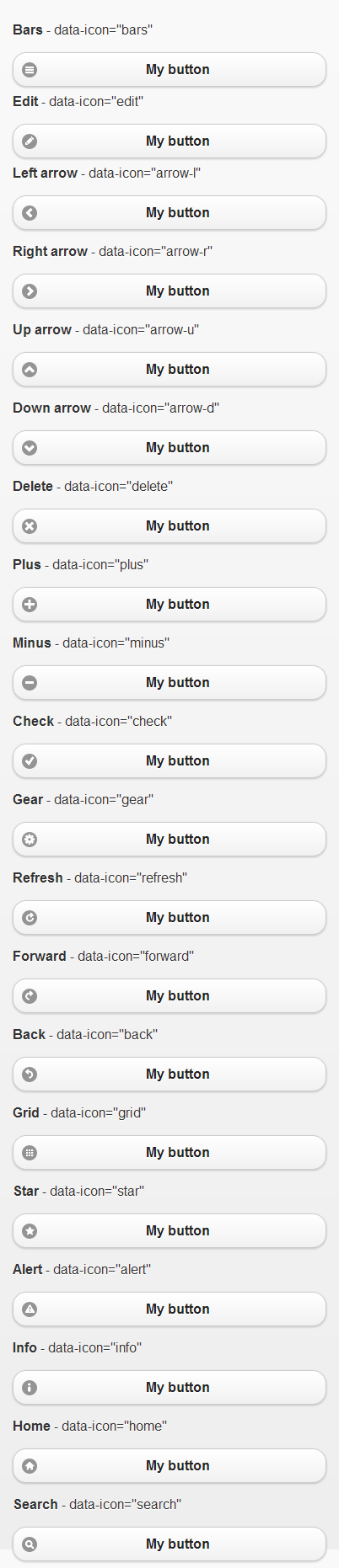
Liste des styles d'icônes
jQuery Mobile est livré avec de nombreuses petites icônes de boutons, comme indiqué ci-dessous :
Flèche gauche : data-icon="arrow-l"
Droite flèche : data-icon="arrow-r"
Flèche vers le haut : data-icon="arrow-u"
Flèche vers le bas : data-icon="arrow-d"
Supprimer : data-icon= "supprimer"
Ajouter : data-icon="Plus"
Réduire : data-icon="minus"
Vérifier : data-icon="Check"
Gear : data-icon="gear "
Avant : data-icon="Forward"
Retour : data-icon="Back"
Grille : data-icon="Grid"
Pentagone : data-icon="Star"
Avertissement : data-icon="Alert"
Information : data-icon="info"
Accueil : data-icon="home"
Recherche : data-icon="Search"

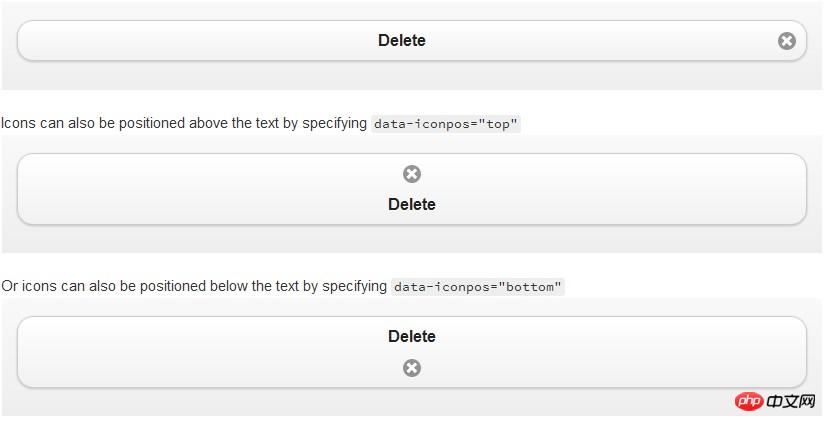
Positionnement des icônes data-iconpos
Par défaut, toutes les icônes sont placées à gauche du texte du bouton. Cette valeur par défaut peut remplacer l'utilisation de l'attribut data-iconpos pour définir le texte en haut, en bas, à droite et à gauche de l'icône. Par exemple, taguez :
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

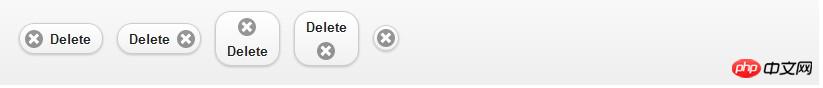
Masquer le texte sur l'image data-iconpos="notext"
Vous pouvez également créer un bouton icône et définir les données -iconpos="notext". Le plugin Button masquera le texte à l'écran, mais l'utilisera comme attribut de titre de lien contextuel pour donner aux lecteurs d'écran et aux appareils prenant en charge les info-bulles. Par exemple, data-iconpos="right", data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

mini et inline
mini et inline Propriétés peut être ajouté pour produire des boutons plus compacts

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment régler la luminosité de l'écran d'un ordinateur
Comment régler la luminosité de l'écran d'un ordinateur