10000 contenu connexe trouvé

Comment implémenter l'effet carrousel d'images carrousel avec JavaScript ?
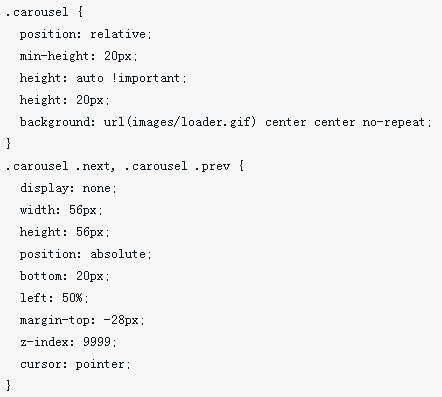
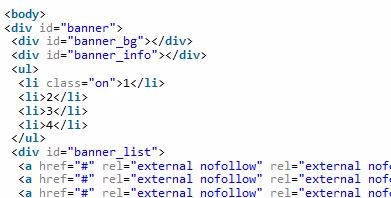
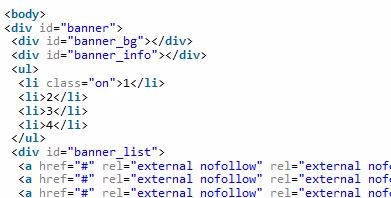
Présentation de l'article:Comment implémenter l'effet carrousel d'images carrousel avec JavaScript ? Introduction : L'effet carrousel est un effet de carrousel d'images courant. Il organise plusieurs images selon certaines règles par rotation et affiche différentes images en rotation régulière, ajoutant un certain effet dynamique et visuel à la page. Cet article utilisera JavaScript comme exemple pour présenter comment implémenter l'effet carrousel d'images carrousel et fournira des exemples de code spécifiques. Étapes d'implémentation : structure HTML Tout d'abord, créez un élément conteneur en HTML comme
2023-10-20
commentaire 0
1386

Code d'implémentation du carrousel de commutation d'image Js en cliquant sur
Présentation de l'article:Cet article présente principalement le code d'implémentation du carrousel de commutation d'images Js. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun. Les amis qui en ont besoin peuvent s'y référer.
2020-07-27
commentaire 0
2806


Comment utiliser JavaScript pour obtenir un effet de rotation d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de rotation d’image ? Dans le développement Web, nous rencontrons souvent des scénarios dans lesquels des effets de rotation d'images doivent être obtenus, tels que l'affichage d'images de produits avec rotation à 360°, la réalisation d'effets de carrousel d'images, etc. JavaScript est un langage de script puissant qui peut facilement obtenir cet effet de rotation d'image. Ce qui suit présentera une méthode pour obtenir des effets de rotation d'image basés sur JavaScript et fournira des exemples de code spécifiques. Tout d’abord, nous créons une structure HTML simple
2023-10-20
commentaire 0
1620

js carrousel d'images (5 images)
Présentation de l'article:Un code d'effet carrousel d'images commun implémenté à l'aide de jquery sur Internet.
2017-01-12
commentaire 0
1728
JS implémente les compétences code_javascript de l'effet d'affichage de rotation d'image 3D
Présentation de l'article:Cet article présente principalement le code JS pour réaliser l'effet d'affichage de rotation d'image 3D, qui peut réaliser l'effet de transformation de rotation 3D des éléments de page et implique des techniques connexes d'opérations mathématiques dynamiques JavaScript. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1825

Comment implémenter l'effet carrousel d'images
Présentation de l'article:Comment obtenir l’effet carrousel d’images ? Cet article présente principalement le principe de production et le code d'implémentation de JQuery pour obtenir l'effet carrousel d'images. Le téléchargement du code source est joint à la fin de l'article, qui a une bonne valeur de référence. Jetons un coup d'œil avec l'éditeur ci-dessous, j'espère que cela pourra aider tout le monde.
2018-01-12
commentaire 0
4379

Implémentation du carrousel d'images avec effet d'animation jQuery (avec code)
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation du carrousel d'images de l'effet d'animation jQuery (avec code). Quelles sont les précautions à prendre pour l'implémentation du carrousel d'images de l'effet d'animation jQuery ? 1. Analyse des besoins
2018-04-24
commentaire 0
3509
jQuery focus chart carrousel effets spéciaux partage de code (3 modèles)_jquery
Présentation de l'article:Cet article présente principalement les effets spéciaux du carrousel d'images de focus jQuery. Le code source de trois effets de carrousel d'images de focus atmosphériques multifonctionnels implémentés par jQuery cxSlide est un code de carrousel d'images de focus avec trois styles et effets différents. La molette contrôle le zoom des images. Il est recommandé à tous les amis qui en ont besoin de s'y référer.
2016-05-16
commentaire 0
1524

Méthodes et techniques pour obtenir l'effet de rotation 3D des images grâce à du CSS pur
Présentation de l'article:Les méthodes et techniques permettant d'obtenir l'effet de rotation 3D des images via CSS pur nécessitent des exemples de code spécifiques. Avec le développement de la technologie Web, nous pouvons obtenir divers effets époustouflants grâce à CSS, y compris l'effet de rotation 3D des images. Cet article expliquera comment obtenir un tel effet grâce au CSS pur et fournira des exemples de code spécifiques pour aider les lecteurs à maîtriser facilement la technique. Pour obtenir l'effet de rotation 3D de l'image, nous devons utiliser les propriétés de transformation et de transition de CSS, ainsi que quelques éléments de base
2023-10-24
commentaire 0
1546

Comment utiliser Layui pour obtenir un effet carrousel de changement d'image
Présentation de l'article:Comment utiliser Layui pour obtenir l'effet carrousel de changement d'image nécessite un titre d'exemple de code spécifique : Explication détaillée de l'utilisation de Layui pour obtenir l'effet carrousel de changement d'image Introduction : Dans la conception Web moderne, l'effet carrousel de changement d'image est devenu l'un des éléments communs. L'utilisation de carrousels d'images peut rendre les pages Web plus dynamiques et attrayantes. Cet article utilisera Layui comme base pour présenter comment obtenir l'effet carrousel de changement d'image et donnera des exemples de code spécifiques. 1. Introduction au composant carrousel Layui Layui est un framework d'interface utilisateur frontal classique, qui comprend
2023-10-26
commentaire 0
1319

Techniques d'attributs CSS pour obtenir un effet carrousel d'images
Présentation de l'article:Les compétences en matière d'attributs CSS pour obtenir des effets de carrousel d'images nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets de carrousel d'images sont devenus l'un des éléments les plus courants. Avec les effets de carrousel d’images, les pages Web peuvent être plus dynamiques et attrayantes. Cet article présentera plusieurs techniques de propriétés CSS pour obtenir des effets de carrousel d'images et donnera des exemples de code spécifiques. Utilisez l'attribut animation pour implémenter un carrousel d'images. L'attribut animation est une propriété CSS3 qui peut être utilisée pour créer des effets d'animation. En définissant l'attribut d'animation et @
2023-11-18
commentaire 0
1130

Comment utiliser PHP pour implémenter la fonction carrousel d'images du système CMS
Présentation de l'article:Comment utiliser PHP pour implémenter la fonction carrousel d'images du système CMS. Dans le développement de sites Web modernes, le carrousel d'images est une fonction très courante. Il peut augmenter l'effet visuel du site Web et améliorer l'expérience utilisateur. Dans un système CMS basé sur PHP, la fonction de carrousel d'images peut être implémentée en utilisant certaines bibliothèques JS open source ou en écrivant vous-même du code PHP. Cet article présentera l'utilisation de PHP pour écrire du code afin d'implémenter la fonction carrousel d'images du système CMS et joindra un exemple de code. Tout d’abord, nous devons préparer certains fichiers et bibliothèques nécessaires pour prendre en charge notre fonction de carrousel d’images.
2023-08-05
commentaire 0
923

Comment faire pivoter et retourner des images en utilisant PHP
Présentation de l'article:Comment utiliser PHP pour faire pivoter et retourner des images Introduction : Dans les applications Internet modernes, la manipulation d'images est devenue une fonction indispensable. Cet article expliquera comment utiliser PHP pour faire pivoter et retourner des images, et joindra des exemples de code. 1. Rotation de l'image La rotation de l'image fait référence à la rotation de l'image selon un certain angle. Pour réaliser la rotation des images, nous pouvons utiliser la bibliothèque GD de PHP. La première étape consiste à s'assurer que la bibliothèque GD a été installée sur le serveur. Entrez la commande suivante dans le terminal pour vérifier si la bibliothèque GD a été installée : php-
2023-08-18
commentaire 0
1141