10000 contenu connexe trouvé

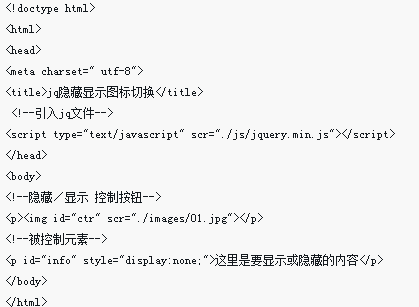
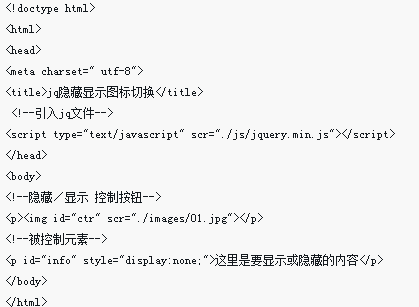
jQuery implémente l'affichage des icônes et masque la commutation
Présentation de l'article:Cet article présente principalement jQuery pour réaliser la fonction de basculement entre le masquage et l'affichage et le changement d'icône en même temps. Les amis qui en ont besoin peuvent s'y référer.
2018-04-19
commentaire 0
2567

JS cliquez sur le lien pour passer à l'affichage du contenu caché
Présentation de l'article:Cet article présente principalement la méthode JS permettant de passer à l'affichage du contenu caché en cliquant sur un lien, impliquant une réponse aux événements de souris javascript et une transformation dynamique des attributs des éléments de page. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2018-01-09
commentaire 0
2368

Utilisez jQuery pour implémenter l'effet de changement de valeur de l'attribut d'affichage
Présentation de l'article:Utilisez jQuery pour implémenter l'effet de changement de valeur de l'attribut d'affichage. Dans le développement front-end, nous rencontrons souvent le besoin de changer l'affichage et le masquage des éléments en fonction des opérations de l'utilisateur. L'attribut display peut réaliser cette fonction. Dans cet article, nous utiliserons jQuery pour implémenter l'effet de changement de valeur de l'attribut display. Apprenons ensuite comment utiliser jQuery pour obtenir cette fonctionnalité. Tout d'abord, introduisez la bibliothèque jQuery dans le fichier HTML.
2024-02-21
commentaire 0
962

Résumé des méthodes jQuery pour contrôler l'affichage, le masquage, la commutation et le slide_jquery des éléments
Présentation de l'article:Cet article présente principalement un résumé des méthodes d'affichage, de masquage, de commutation et de glissement des éléments de contrôle jQuery. Cet article explique des méthodes telles que hide(), show(), slideDown, slideUp, slideToggle, fadeIn(), fadeOut(), fadeTo(), etc. Utilisez des exemples, les amis dans le besoin peuvent s'y référer
2016-05-16
commentaire 0
1668





jquery cliquez autour de div pour masquer div
Présentation de l'article:En développement web, il est souvent nécessaire de mettre en œuvre la fonction de masquage d'un élément lorsqu'un autre élément est cliqué. Ceci est particulièrement courant lors de la mise en œuvre de certains effets interactifs. Cet article explique comment utiliser jQuery pour implémenter la fonction de masquage d'un div lorsque vous cliquez dessus. Utiliser jQuery pour gérer les événements Afin d'implémenter la fonction de masquage d'un div lorsque l'on clique autour d'un div, nous devons utiliser la fonction de gestion des événements de jQuery. Dans jQuery, la liaison d'événement peut utiliser la méthode .on(). Par exemple, le code pour lier un événement de clic est le suivant : ```javascript$(do).
2023-05-25
commentaire 0
1010

Comment implémenter JS pour afficher le contenu caché lorsque vous cliquez sur un lien
Présentation de l'article:Cet article présente principalement la méthode JS permettant de passer à l'affichage du contenu caché lorsque l'on clique sur un lien, impliquant une réponse aux événements de souris javascript et une transformation dynamique des attributs des éléments de page, des techniques de fonctionnement liées. Les amis dans le besoin peuvent se référer à ce qui suit.
2017-10-19
commentaire 0
2286