10000 contenu connexe trouvé

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition en grille moyenne
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition en grille moyenne. Dans le développement frontal, la disposition en grille (GridLayout) est une méthode de disposition très puissante et flexible. Cela nous permet de créer plus facilement des mises en page en grille et de mettre en œuvre une conception réactive de la page. Cet article explique comment utiliser la disposition de grille pour la disposition de grille moyenne et fournit des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour afficher la disposition moyenne de la grille. Ce qui suit est un H de base
2023-10-21
commentaire 0
1201


Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition en grille adaptative
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour une disposition en grille adaptative, des exemples de code spécifiques sont requis Introduction : Avec le développement d'Internet, la mise en page des pages Web est devenue de plus en plus importante. Les méthodes traditionnelles de mise en page de pages Web, telles que l'utilisation de tableaux ou de mises en page flottantes, nécessitent souvent beaucoup de code et d'ajustements pour obtenir des effets adaptatifs. La disposition Grid introduite dans CSS3 offre un moyen plus concis et flexible de créer une disposition de grille adaptative. Cet article vous présentera les concepts de base et les applications pratiques de la disposition en grille, et vous fournira
2023-10-27
commentaire 0
782

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition en grille
Présentation de l'article:Tutoriel HTML : Utiliser la mise en page en grille pour implémenter la mise en page en grille. La mise en page Web est une partie importante de la conception Web. Une mise en page Web raisonnable peut améliorer l'expérience de navigation de l'utilisateur. La mise en page en grille est une technologie très importante dans la mise en page moderne des pages Web, qui peut nous aider à mettre en œuvre facilement la mise en page en grille. Dans cet article, nous apprendrons comment créer une disposition de grille raster à l'aide de la disposition de grille HTML et CSS, et fournirons quelques exemples de code concrets. Commençons ! Création de la structure HTML Tout d'abord, nous devons créer la base
2023-10-20
commentaire 0
1328


Comment utiliser les propriétés grid-template-* dans la disposition en grille CSS
Présentation de l'article:L'attribut grid-template est principalement utilisé pour créer une grille d'affichage, où les lignes et les colonnes de modèle de grille sont utilisées pour définir les lignes et les colonnes de la grille, et l'attribut grille-template-areas est utilisé pour spécifier zones de grille nommées.
2019-01-10
commentaire 0
6810

Propriétés de disposition du panneau CSS : grille et colonnes de modèle de grille
Présentation de l'article:Propriétés de disposition des panneaux CSS : grille et colonnes de modèle de grille Dans la mise en page de pages Web moderne, la disposition des panneaux est une méthode de conception courante qui permet d'organiser le contenu Web dans une grille. L'attribut de disposition de grille en CSS et l'attribut de grille-template-columns sont les clés pour réaliser la disposition des panneaux. 1. Introduction à l'attribut de disposition de grille L'attribut de disposition de grille est un attribut utilisé pour créer une disposition de grille en CSS en convertissant du HTML.
2023-10-25
commentaire 0
1527

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition des éléments de grille
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition des éléments de la grille La disposition en grille est un puissant système de grille CSS qui peut facilement implémenter des dispositions de grille complexes. En divisant la grille en lignes et colonnes, nous pouvons facilement contrôler la position et la taille des éléments de la grille. Ce didacticiel expliquera comment utiliser la disposition en grille pour disposer les éléments de la grille, tout en fournissant des exemples de code spécifiques pour approfondir la compréhension. Configuration du conteneur de grille Tout d'abord, nous devons définir le conteneur contenant la grille comme conteneur de grille. En HTML, cela peut être fait en définissant la propriété CSS
2023-10-27
commentaire 0
1200

Qu'est-ce que la disposition de la grille CSS
Présentation de l'article:Cet article vous présente principalement les connaissances de base de la disposition CSS Grid, c'est-à-dire la disposition en grille.
2018-11-12
commentaire 0
6607

Tutoriel HTML : Comment implémenter la disposition en grille à l'aide de la disposition en grille
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour implémenter la disposition en grille Dans le développement frontal, l'implémentation de la disposition en grille est une exigence très courante. La disposition en grille peut organiser de manière flexible divers éléments dans une page Web, rendant la page belle et réactive. En HTML, nous pouvons utiliser la disposition en grille pour implémenter la disposition en grille. Cet article présentera en détail comment utiliser la disposition en grille pour implémenter la disposition en grille et fournira des exemples de code spécifiques. Introduction à la disposition en grille La disposition en grille est une méthode de disposition en CSS qui place les éléments dans
2023-10-21
commentaire 0
1195

Comment obtenir un remplissage de grille semblable à un serpent à l'aide d'une grille CSS ?
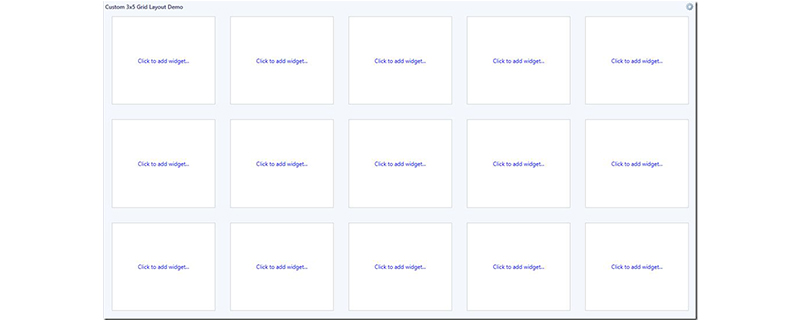
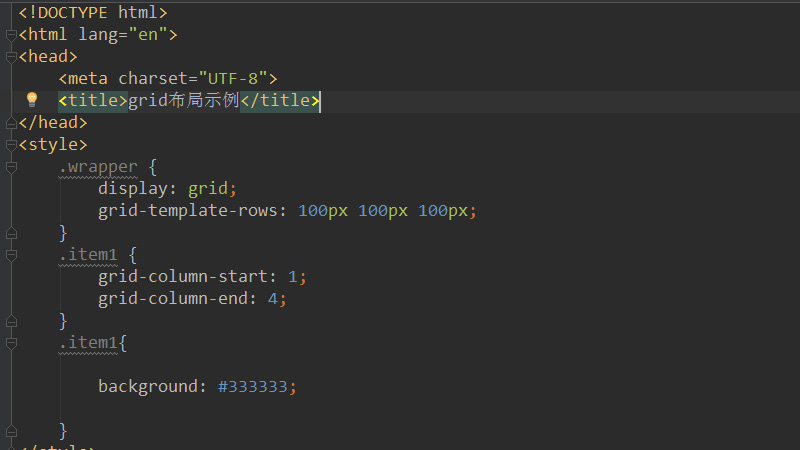
Présentation de l'article:Cet article présente une technique utilisant la propriété grid-auto-flow de CSS Grid pour obtenir un motif de remplissage en forme de serpent dans une grille basée sur des colonnes. Il discute de l'utilisation de grid-auto-flow : column dense ; et des sélecteurs de nième enfant pour décaler les éléments de la grille, ce qui donne i
2024-10-24
commentaire 0
665

Disposition de la grille CSS
Présentation de l'article:Pour concevoir une page Web, vous pouvez également suivre le module de disposition en grille, qui est une grille avec des lignes et des colonnes. La disposition en grille comporte des éléments de grille, des lignes, des colonnes, des espaces, etc. La disposition en grille comporte des éléments parents et des éléments enfants. Les lignes sont les lignes horizontales des éléments de la grille, tandis que les colonnes sont les lignes verticales.
2023-09-06
commentaire 0
593