10000 contenu connexe trouvé

HTML, CSS et jQuery : créez un lecteur de musique à lecture automatique
Présentation de l'article:HTML, CSS et jQuery : créer un lecteur de musique à lecture automatique Les lecteurs de musique sont l'un des éléments courants de la conception Web moderne. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur de musique à lecture automatique et fournit des exemples de code spécifiques. Tout d'abord, créez un conteneur contenant le lecteur de musique dans le fichier HTML : <divclass="music-player"><aud
2023-10-25
commentaire 0
1146

Plugin jQuery pour lecteur audio de style disque vinyle
Présentation de l'article:Colorizer est un plug-in jQuery qui peut créer un lecteur audio de type disque vinyle. Ce plug-in utilise jQuery pour piloter la lecture audio et utilise CSS3 pour créer des effets d'animation pour le tourne-disque.
2017-01-19
commentaire 0
2512

Comment créer un lecteur audio réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un lecteur audio réactif en utilisant HTML, CSS et jQuery À l'ère du numérique, l'utilisation de médias audio devient de plus en plus courante. Afin de mieux afficher le contenu audio, un lecteur audio puissant qui s’adapte aux différentes tailles d’écran est particulièrement important. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur audio réactif et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur de lecteur en HTML. Vous pouvez utiliser <di
2023-10-24
commentaire 0
959

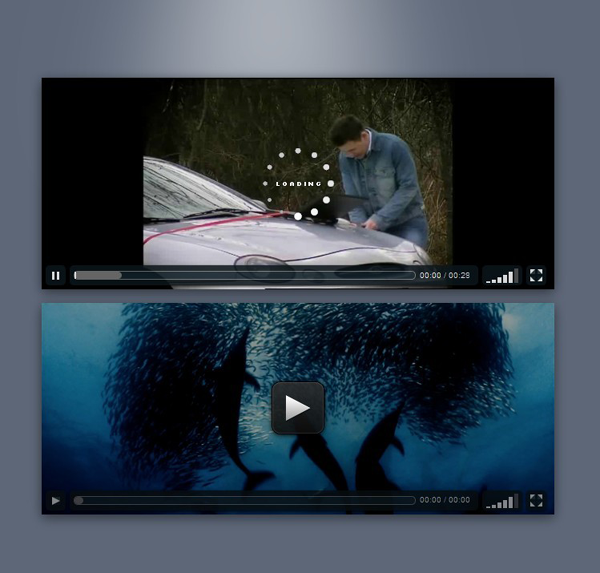
Comment créer un lecteur vidéo réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un lecteur vidéo réactif Avec le développement rapide d'Internet, les lecteurs vidéo sont devenus un outil indispensable sur Internet. Comment créer un lecteur vidéo responsive ? Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter un lecteur vidéo réactif simple et fournira des exemples de code spécifiques. Créer la structure HTML Tout d'abord, nous devons créer une structure HTML de base pour placer les différents éléments du lecteur vidéo. Ce qui suit est un bref
2023-10-25
commentaire 0
690

Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery Dans la conception Web actuelle, les lecteurs de diaporama sont l'un des éléments les plus courants et les plus populaires. Le lecteur de diaporama peut afficher des images et du texte avec des effets d'animation exquis, offrant aux utilisateurs une expérience visuelle plus attrayante. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur de diaporama réactif et fournit des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML
2023-10-24
commentaire 0
795

vue-element fait fonctionner le lecteur de musique (avec code)
Présentation de l'article:Cette fois, je vous propose vue-element pour créer une fonction de lecteur de musique (avec code). Quelles sont les précautions à prendre pour que vue-element crée une fonction de lecteur de musique ? Ce qui suit est un cas pratique, jetons un coup d'œil ?
2018-05-31
commentaire 0
2717
soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型
Présentation de l'article:soso音乐网页播放器:soso音乐网页播放器 php 网页播放器用来播放在线视频的代码自动判断并选择视频文件类型:在web开发中经常会碰到一些简单的视频播放功能,但现在的视频格式不同,并且可以动态增加,所以我们就必须把视频保存到数据哦,好了下面我们来看我写的段简单的 php视频网页播放器代码吧。 复制代码 代码如下:
2016-07-29
commentaire 0
1563
adobe flash player 9.0下载 php强制下载类型的实现代码
Présentation de l'article:adobe flash player 9.0下载:adobe flash player 9.0下载 php强制下载类型的实现代码:复制代码 代码如下:function downloadFile($file){ /*Coded by Alessio Delmonti*/ $file_name = $file; $mime = 'application/force-download'; header('Pragma: public');
2016-07-29
commentaire 0
1810
qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码
Présentation de l'article:qq空间背景音乐播放器代码:qq空间背景音乐播放器代码 JS与PHP向函数传递可变参数的区别实例代码:# JS 调用函数传递可变参数的方法 复制代码 代码如下: function test() { for(var i = 0;i < arguments.length; i++) { alert(arguments[i]); } } //调用函数 test(1, 2, 3, 'abc'); # PHP 调用函数传递可
2016-07-29
commentaire 0
1192

Exemple de partage de code du lecteur de synchronisation des paroles d'entraînement HTML5
Présentation de l'article:Lors de la lecture de chansons, nous constaterons que sa compatibilité n'est pas très bonne. Par exemple, le lecteur Flash qui peut être joué sur IE n'est pas une bonne application sur Firefox ou Chrome à cause de l'obstruction des plug-ins. a rendu tout cela possible Possible, mais même si le lecteur joue, nous devons toujours faire attention à l'expérience utilisateur, nous avons donc écrit un lecteur compatible HTML ! Il est rétrocompatible avec IE6-9, Chrome, Firefox, Opera et d'autres lecteurs grand public. Il devrait être entièrement compatible ! Le code du principe de mise en œuvre est présenté à tous !
2017-03-25
commentaire 0
1801

Utilisez la personnalisation HTML5 pour réaliser le partage de code de joueur
Présentation de l'article:Cet article présente principalement l'exemple de code pour implémenter un lecteur HTML5 personnalisé à partir de zéro. L'éditeur pense qu'il est plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
2018-05-14
commentaire 0
5027
Code du lecteur Web FLV universel implémenté dans les compétences js_javascript
Présentation de l'article:Cet article présente principalement le code du lecteur Web flv universel implémenté dans js et analyse les techniques associées d'utilisation de swfobject.js en JavaScript pour implémenter la lecture vidéo flv en ligne sous la forme d'un exemple simple. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1908