10000 contenu connexe trouvé

Comment télécharger la version 1.11 depuis le site officiel de jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript légère et multi-navigateurs largement utilisée dans le développement front-end. À mesure que son champ d’application continue de s’étendre, de plus en plus de personnes commencent à s’impliquer dans l’utilisation de jQuery. Lors de l'apprentissage et de l'utilisation de jQuery, les plus couramment utilisés sont les différents documents et ressources fournis sur le site officiel. Pour les débutants, le téléchargement d'une version stable est nécessaire. Cet article explique comment télécharger la version 1.11 depuis le site officiel de jQuery. 1. Ouvrez le site officiel de jQuery. Ouvrez d'abord le site officiel de jQuery. L'URL est https.
2023-05-28
commentaire 0
959

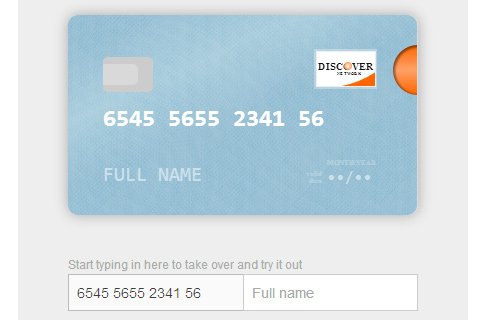
jQuery implémente l'effet de liste de marques de sites Web
Présentation de l'article:Cet article présente principalement en détail l'effet de liste de marques de sites Web du didacticiel pour débutants jQuery. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-08-14
commentaire 0
2148


Le développement frontal du site Web jquery ne peut pas être actualisé
Présentation de l'article:jQuery est une bibliothèque d'outils couramment utilisée dans le développement front-end. Elle peut facilement manipuler le DOM et obtenir des effets dynamiques. Elle peut également aider les développeurs front-end à résoudre des problèmes tels que la compatibilité des navigateurs. Cependant, nous pouvons parfois constater que les sites Web développés à l'aide de jQuery ne peuvent pas être actualisés ou s'actualisent lentement, ce qui peut apporter une très mauvaise expérience aux utilisateurs. Cet article approfondira ce problème et proposera quelques solutions. Pourquoi le site Web jQuery ne peut-il pas être actualisé ? Avant d'aborder la solution, nous devons comprendre pourquoi le site Web jQuery ne peut pas être actualisé. Ce qui suit est un
2023-05-19
commentaire 0
731
PHP+jquery实时显示网站在线人数的方法,jquery在线人数_PHP教程
Présentation de l'article:PHP+jquery实时显示网站在线人数的方法,jquery在线人数。PHP+jquery实时显示网站在线人数的方法,jquery在线人数 本文实例讲述了PHP+jquery实时显示网站在线人数的方法。分享给大家供大家参考。具体
2016-07-13
commentaire 0
804

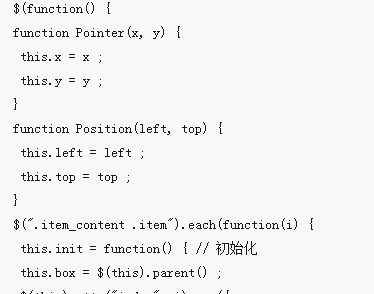
Utilisez jQuery pour obtenir un effet de gigue de navigation sur le site Web
Présentation de l'article:Cet article présente la méthode d'utilisation de jQuery pour obtenir l'effet de gigue de la navigation sur un site Web. Il utilise principalement chaque nœud de traversée et anime une animation personnalisée. J'espère que cela sera utile aux amis qui apprennent jQuery !
2020-03-02
commentaire 0
2514



Comment créer une mise en page de site Web réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer une mise en page de site Web adaptative à l'aide de HTML, CSS et jQuery À l'ère d'Internet d'aujourd'hui, la mise en page adaptative des sites Web est devenue une exigence essentielle. La mise en page adaptative du site Web peut permettre au site Web d'afficher une bonne expérience utilisateur sur différents appareils et de s'adapter aux appareils de différentes tailles d'écran, tels que les ordinateurs, les tablettes et les téléphones mobiles. Cet article explique comment utiliser HTML, CSS et jQuery pour créer une mise en page de site Web réactive et fournit des exemples de code spécifiques. Créer le squelette d'un site Web en utilisant HTML
2023-10-27
commentaire 0
667

Comment créer un site Web à onglets en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un site Web avec des onglets Aujourd'hui, je vais vous présenter comment utiliser HTML, CSS et jQuery pour créer un site Web avec des onglets. Les balises peuvent nous aider à organiser et à afficher efficacement le contenu du site Web et à offrir une meilleure expérience utilisateur. Vous trouverez ci-dessous un exemple de code spécifique. Tout d’abord, nous utiliserons HTML pour créer la structure de base du site Web. Nous avons besoin d'un conteneur parent qui contient l'onglet et créons un bloc de contenu correspondant à l'onglet qu'il contient. ≪!D
2023-10-26
commentaire 0
688


Comment créer un site Web réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un site Web réactif en utilisant HTML, CSS et jQuery À l'ère actuelle de l'Internet mobile, de plus en plus de personnes utilisent des téléphones mobiles et des tablettes pour parcourir des sites Web. Par conséquent, développer des sites Web réactifs est devenu une compétence nécessaire. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un site Web réactif qui s'adapte aux tailles d'écran de différents appareils. Étape 1 : Créer la structure HTML Tout d'abord, nous devons créer la structure HTML du site Web. Voici un exemple simple : <!DOCTY
2023-10-24
commentaire 0
1249